
Top 10 Ways to Preview Your Squarespace Website Content Before Publishing
To preview your Squarespace site's content across different devices and browsers, you have several effective options:
Quick Preview While Editing
- Changes appear instantly on the right side of the screen
- No need to switch between editing and preview modes
- Mobile view displays automatically when browser window is reduced
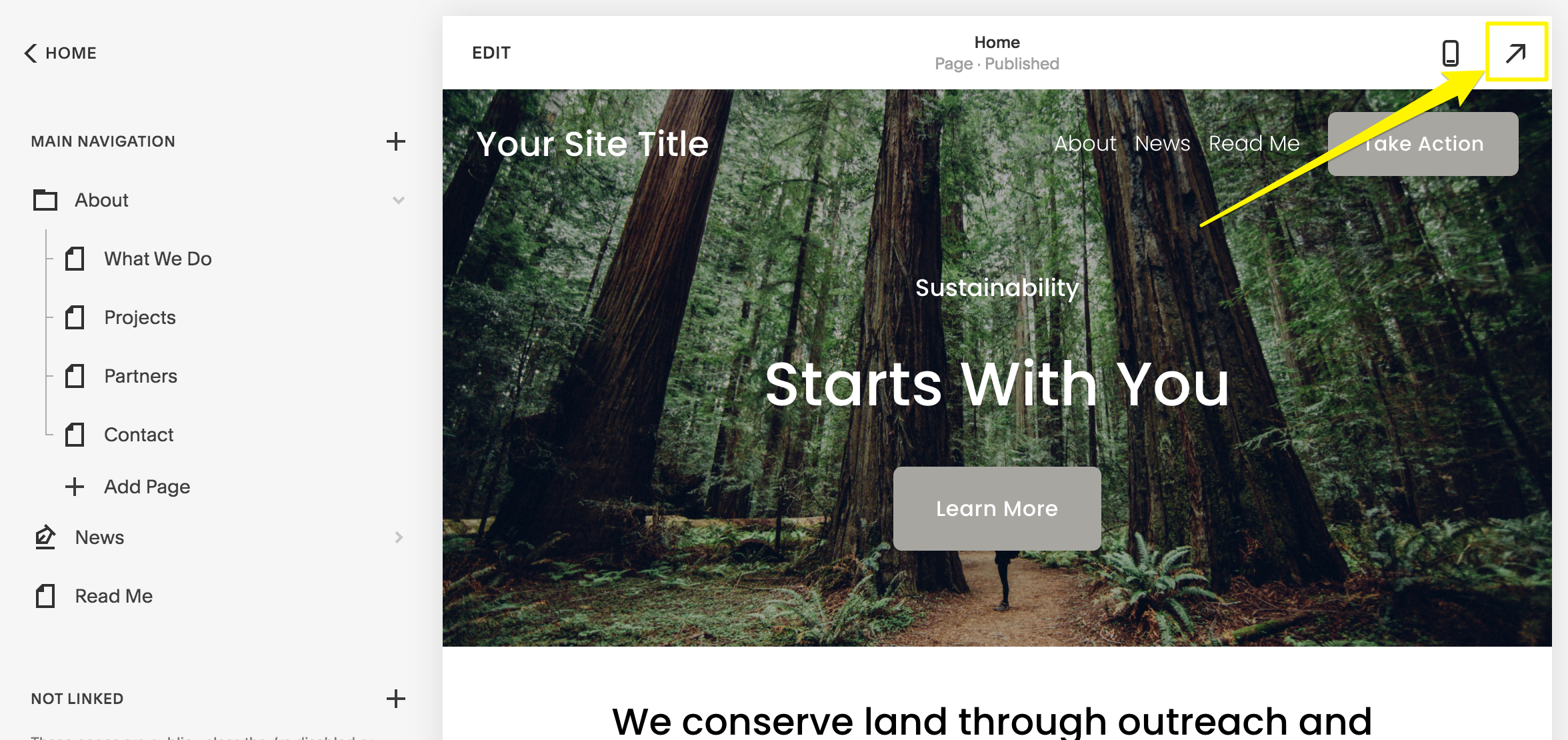
Full Page Preview
On Computer:
- Click the arrow in the top right corner (top left for version 7.0)
- Shows full-screen preview without editing panels
- Displays page slugs in browser address bar

Yellow arrow pointing right
In Squarespace App:
- On phones: Use preview bar at bottom of screen
- On iPad: Tap full-screen icon to expand preview
- Switch between mobile and computer views using the computer icon
Blog Post Preview:
- Save post as draft or publish
- Click post title in sidebar
- Click expand arrow for full preview
Advanced Preview Methods:
Device View:
- Test appearance across different devices
- Ensures consistent user experience
Incognito Mode:
- View site exactly as visitors see it
- Useful for testing embedded code
Browser Zoom:
- Use Ctrl/⌘ with +/- keys
- Quick way to check wider browser views
Hide Content While Testing:
- Disable pages temporarily
- Add password protection
- Move pages to Unlinked section
- Test template changes before going live
Related Articles

How to Transfer Third-Party Domains Between Squarespace Sites

