
Squarespace Site Preview: A Complete Guide to Testing Your Design
See how your site looks across different devices and preview changes before they go live.
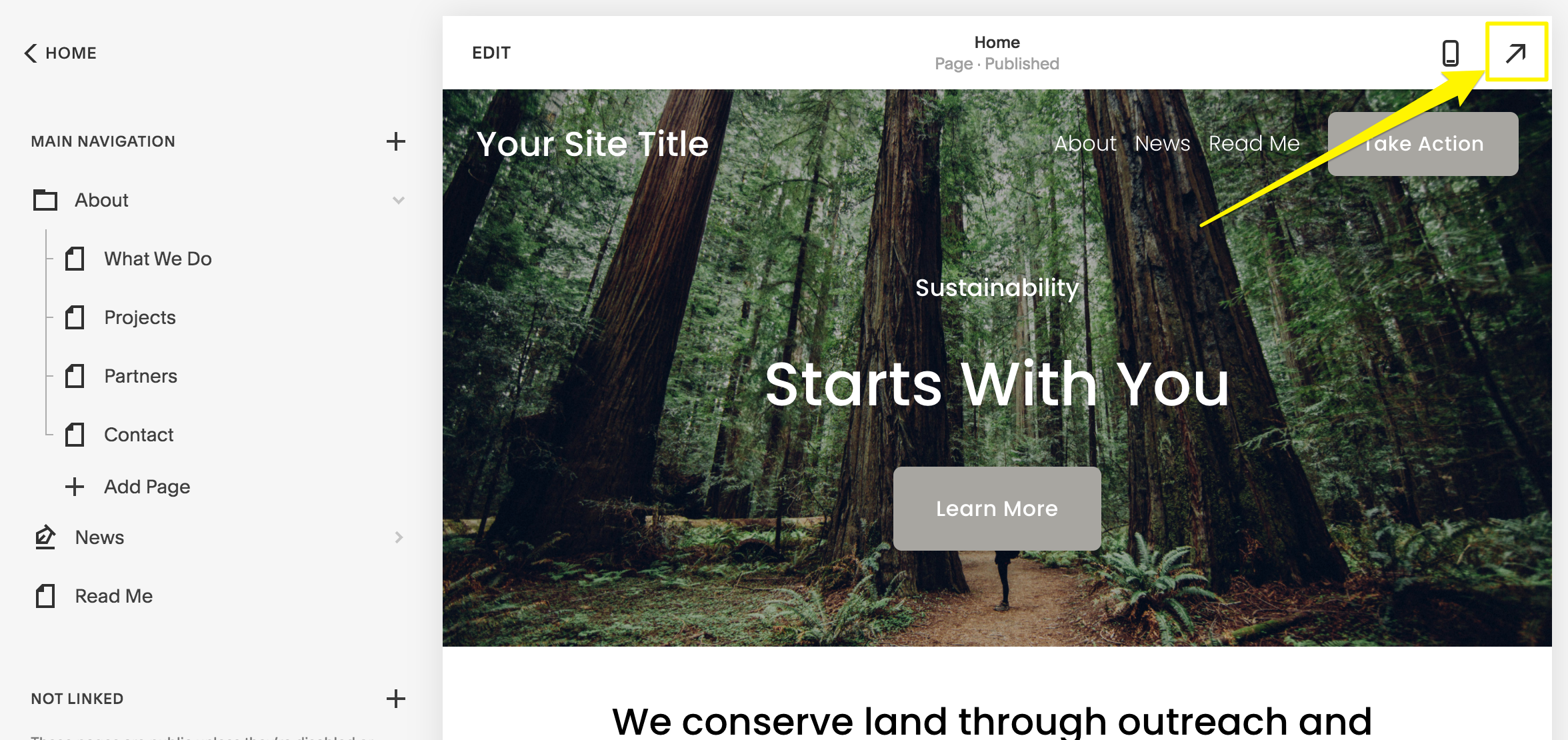
Desktop Preview
- Click the arrow in the top right corner to expand preview and hide editing panels
- Shows full-screen view without editing annotations
- Displays page URL slugs in browser address bar

Yellow arrow pointing right
Mobile Preview
- Access via Squarespace App
- Preview bar appears at bottom of phone screen
- On iPad, use full-screen icon to expand preview
- Switch between mobile/desktop views using the desktop icon
Blog Post Preview
- Save post as draft or publish
- Click post title in sidebar
- Use expand arrow for full preview
- Click arrow again to return to editing
Additional Preview Options
- Use View by device feature to check different screen sizes
- Access site in private browsing mode to see visitor view
- Zoom out using browser controls (Ctrl/⌘ + -) to check wider layouts
Preview Changes Privately
- Disable pages to hide from visitors
- Add password protection
- Move pages to Off Navigation section
- Test template changes before going live
These preview tools help ensure your site looks perfect across all devices before making changes public.
Related Articles

Report Malware: A Comprehensive Pre-Launch Website Security Checklist