
Set Style and Design of Your Store's Checkout Page
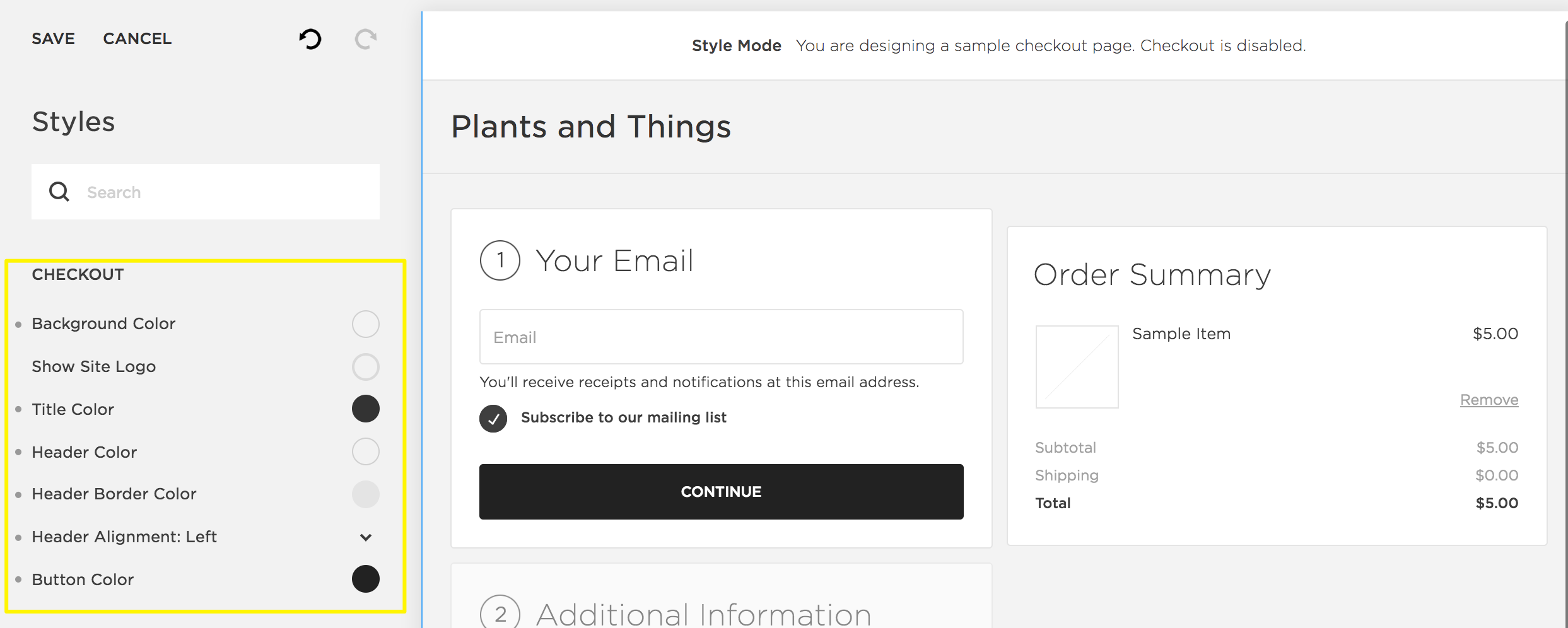
All checkout page style options can be accessed via the [Pages] panel under [System Pages] > [Checkout]. Here's how to customize your checkout experience:
Key Style Elements:
- Background color
- Site logo display
- Title color (when logo is hidden)
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent or white)

Setting the style of the Squarespace checkout page
Post-Checkout Pages:
- Order Status Page (Physical, Digital, Service Products):
- Shows complete order details
- Customer account creation option
- White background with standard font
- Not customizable with site styles
- Order Confirmation Page (Subscriptions, Gift Cards, Memberships):
- Shows "Your order has been confirmed" and order number
- Follows site styling
- Text styling varies by version:
Version 7.1 Styling:
- "Order confirmed" text: Follows Heading 1
- Order number/confirmation: Follows Paragraph 2
- Download text: Follows Heading 3
Version 7.0 Styling:
- Header text: Follows Heading 1
- Order details: Follows Body
- Download text: Follows Heading 3
Important Notes:
- Changes won't be visible until saved
- Customers can still make purchases during styling
- Images cannot be added to checkout pages
- Some templates display content in order confirmation, cart, and 404 pages
Additional Customization Options:
- Apple Pay integration
- Gift message fields
- Terms of service display
- Newsletter signup
- Continue Shopping button
- Delivery instructions
All changes will apply to both regular checkout and donation block checkout pages.