
Customize Your E-commerce Checkout Design: A Complete Guide
Your checkout area's design should match your website's aesthetics. Here's how to customize it:
Basic Customization Steps:
-
Access checkout settings:
- Open page menu
- Scroll to System Pages
- Select Checkout
-
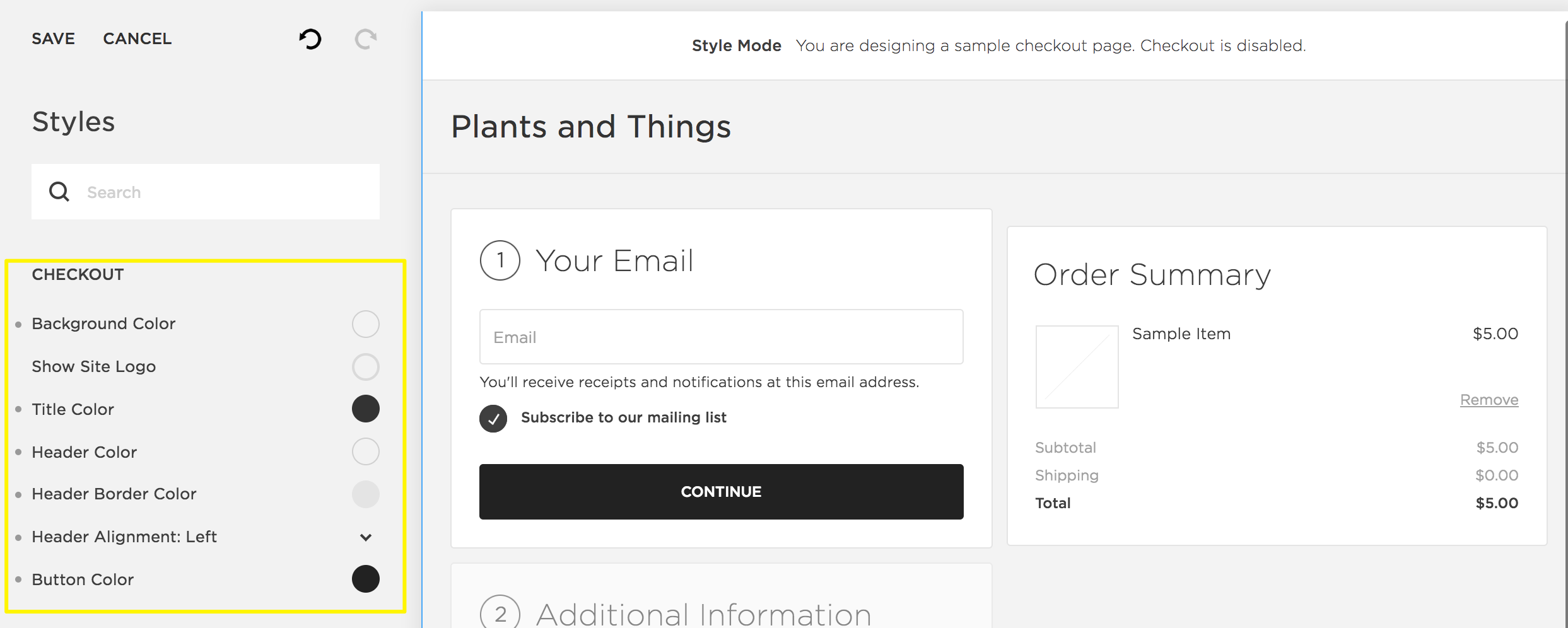
Customizable Elements:
- Background color
- Logo display
- Title color
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent/white)

Screenshot of Squarespace design styles
Post-Payment Pages:
Order Status Page (Physical Products, Digital Items, Services):
- Shows complete order details
- Offers customer account creation
- Uses white background and standard font
- Cannot be customized under Website Styles
Order Confirmation Page (Subscriptions, Gift Cards, Memberships):
- Displays "Order Confirmed" text and order number
- Follows website styles
Styling Text Elements:
Version 7.1:
- "Order Confirmed": Matches Heading 1
- Order number/confirmation: Matches Paragraph 2
- "Your Purchase Includes Downloads": Matches Heading 3
Version 7.0:
- All headings match corresponding website text styles
- Body text matches website's standard formatting
Important Notes:
- Changes won't be visible until saved
- Customers can still purchase while editing
- Cannot add custom images or content to checkout area
- Additional customization options available in Shopping Experience settings
Related Articles

How to Choose a Squarespace Template

