
How to customize the style of the checkout completion page
Style your checkout page to match your site's aesthetic through custom header alignment, colors, and button design. These changes also affect donation block checkout pages.
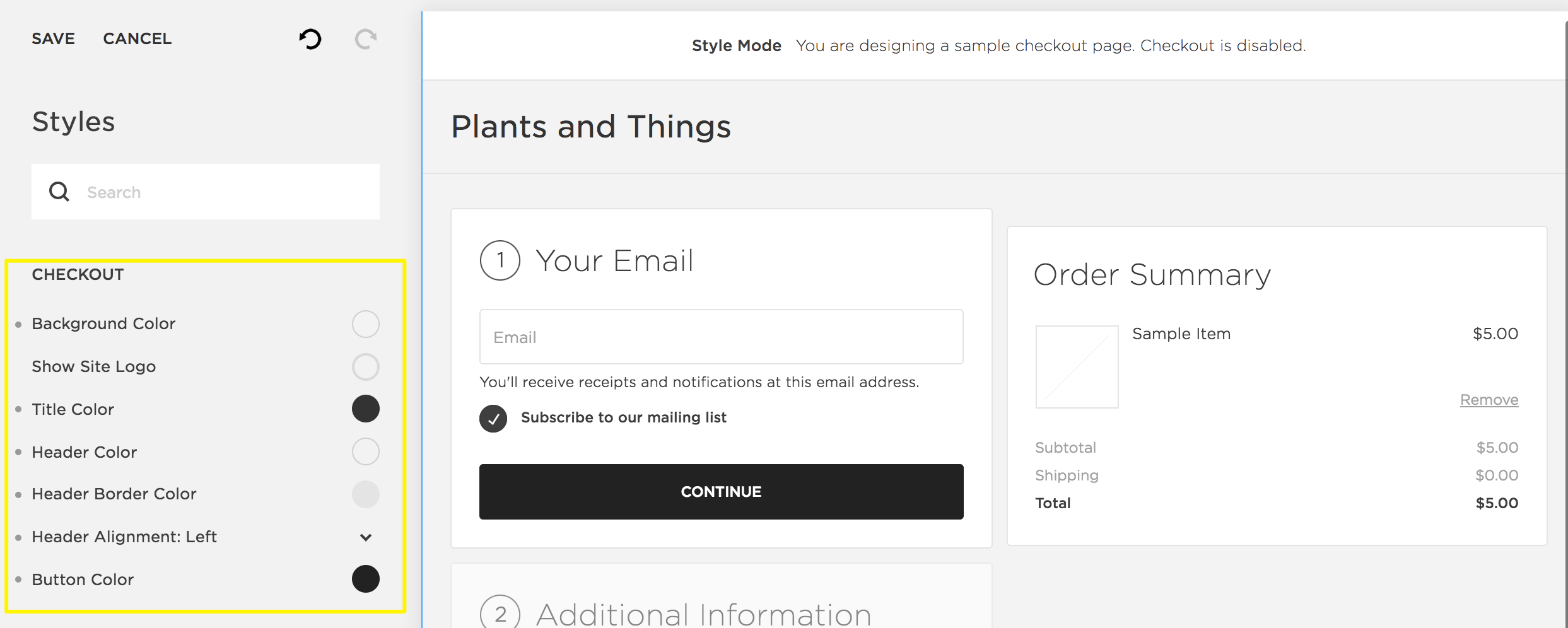
Customizing Checkout Page
-
Access checkout page settings:
- Go to Pages panel
- Scroll to System Pages
- Click Checkout
-
Adjustable Elements:
- Background color
- Logo display
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent or white)
- Title color (when logo is hidden)

Página de configuración de Squarespace
Post-Purchase Pages
Order Status Page (Physical, Digital, and Service Products)
- Displays order details
- Offers customer account creation
- Uses standard white background and font
- Cannot be customized through Site Styles
Order Confirmation Page (Subscriptions, Gift Cards, Memberships)
- Shows "Order Confirmed" and order number
- Matches site styles
- Text styling follows:
- Order Confirmed: Heading 1 font
- Order number: Paragraph 2 font
- Download text: Heading 3 font
Special Template Considerations
Some template families (Avenue, Farro, Five, Wexley, York) display 404 page content in order confirmation pages. Remove unwanted header content by editing the default 404 page.
Additional Customization Options:
- Enable Apple Pay
- Add gift message field
- Display site terms and policies
- Include newsletter subscription
- Add continue shopping button
- Set up delivery instructions field
Note: Changes won't be visible until you save the page, but customers can continue purchasing while you make style adjustments.
Related Articles

Squarespace Payments: Complete Guide to Account Settings and Management

