
SEO Guide: How to Find and Edit URL Slugs in Squarespace
A URL slug is the specific address of a page or collection item on your website. Squarespace automatically creates these based on page titles, but you can customize them for better organization and SEO.
Finding URL Slugs:
- Use Full Preview mode
- Check in Private/Incognito browsing
- Look in page/item settings
URL Formatting Guidelines:
- Always lowercase (uppercase letters cause 404 errors)
- Length: 3-250 characters (3-200 for blogs, events, products)
- Only use dashes (-) as special characters
- Cannot reuse product URL slugs after deletion
- Avoid reserved slugs (cart, checkout, search, etc.)

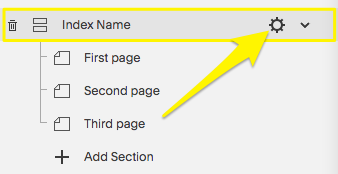
Web page with a yellow arrow
Modifying URLs:
- Pages:
- Open Page Panel
- Access Page Settings
- Update URL Slug
- Save changes
- Blog Posts:
- Set default URL format using variables (%t, %m, %d, %y)
- Edit individual post URLs through post settings
- Products:
- Access through store page
- Edit under SEO and URL section
- Cannot reuse deleted product URLs
- Events:
- Edit through event settings
- URL includes event date and title
Important Tips:
- Create 301 redirects after URL changes to prevent broken links
- Update internal links after URL changes
- Collection URLs become reserved and affect sub-page naming
- Consider SEO impact when choosing URL slugs
For specialized pages (lessons, portfolio subpages, video pages), follow similar steps through their respective settings panels to modify URLs while maintaining proper site structure.
Related Articles

How to Transfer Third-Party Domains Between Squarespace Sites

