
Step-by-Step Guide to Managing URL Slugs in Squarespace
A URL slug is the unique identifier in a webpage's address that follows your domain name. Understanding and optimizing URL slugs is crucial for SEO and user experience.
Basic URL Structure
- Format: https://yourdomain.com/url-slug
- Automatically generated from page titles
- Must be unique across your site
- Length: 3-250 characters for pages, 3-200 for posts/products
Best Practices
- Use lowercase letters only
- Include hyphens (-) between words
- Keep URLs short and memorable
- Avoid special characters
- Don't reuse deleted product URLs
Finding URL Slugs
- Use Preview mode
- Check private browsing window
- Access page/item settings
Modifying URLs for Different Content Types:
Pages
- Open Pages panel
- Hover over page and click settings
- Update URL slug
- Save changes
Blog Posts
- Set default format using variables (%t, %m, %d, %y)
- Modify individual posts via Settings > Content
- Always starts with blog page URL
Products
- Structure: /domain/store-page/product-url
- Edit via Products > SEO and URL
- Use hyphens for multiple words
Events
- Format: /events-page/date/event-title
- Edit through event settings
- Modify via Content or Options tab
Important Considerations
- Create 301 redirects after URL changes
- Update internal links
- Avoid reserved slugs (cart, search, etc.)
- Collection URLs become reserved
- Cannot match existing URLs

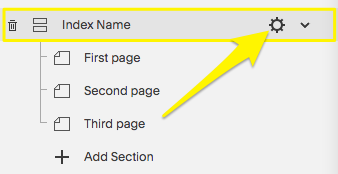
Squarespace index dropdown menu
For gallery images, deep link URLs can be customized through the image settings panel to create direct access to specific gallery items.
Related Articles

How to Transfer Third-Party Domains Between Squarespace Sites

