
SEO Guide: How to Create Index Page Anchor Links in Squarespace 7.0
Let me rewrite this article in a more concise and valuable way that aims to win the featured snippet on Google:
Creating anchor links in stacked index pages is a powerful way to help visitors navigate directly to specific sections of your website. Here's how to set them up in Squarespace 7.0.
Supported Template Families:
- Bedford
- Brine (Note: Ajax loading may affect functionality)
- Pacific (Requires "-section" suffix)
Creating an Anchor Link in 4 Steps:
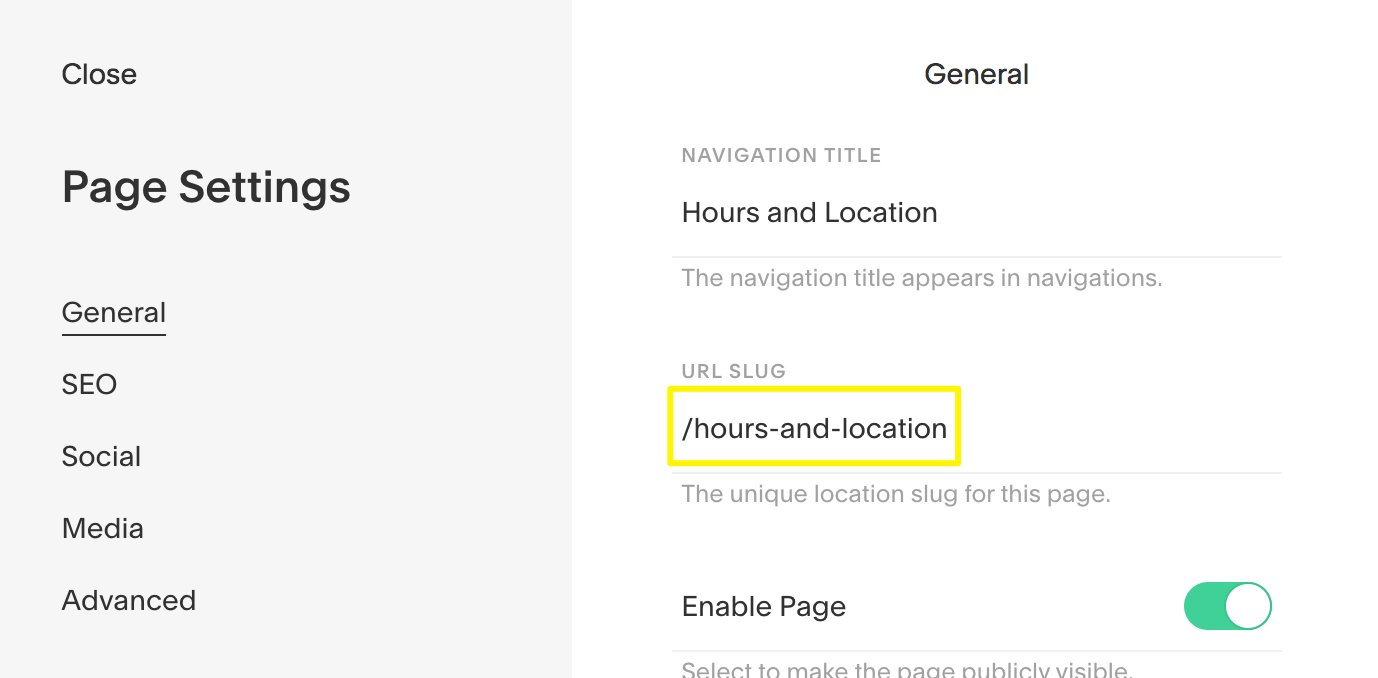
- Get the Section Slug
- Open Page Settings for your target section
- Copy the URL slug from the settings panel

Highlighted URL field
- Create Your Link
- Add your link text or button
- Click the link icon in the toolbar
- Select the text you want to link
- Add the Section Slug
- Paste your copied slug in the URL field
- Add # before the slug (Example: #schedule-and-location)
- Uncheck "Open in new tab"
- For Pacific, Charlotte, Horizon, and Naomi templates: Add "-section" at the end
- Add Index Page Slug (if linking from other pages)
- Copy the index page's slug
- Add it before the anchor link between two forward slashes
- Format: /index-slug/#section-slug
Example Applications:
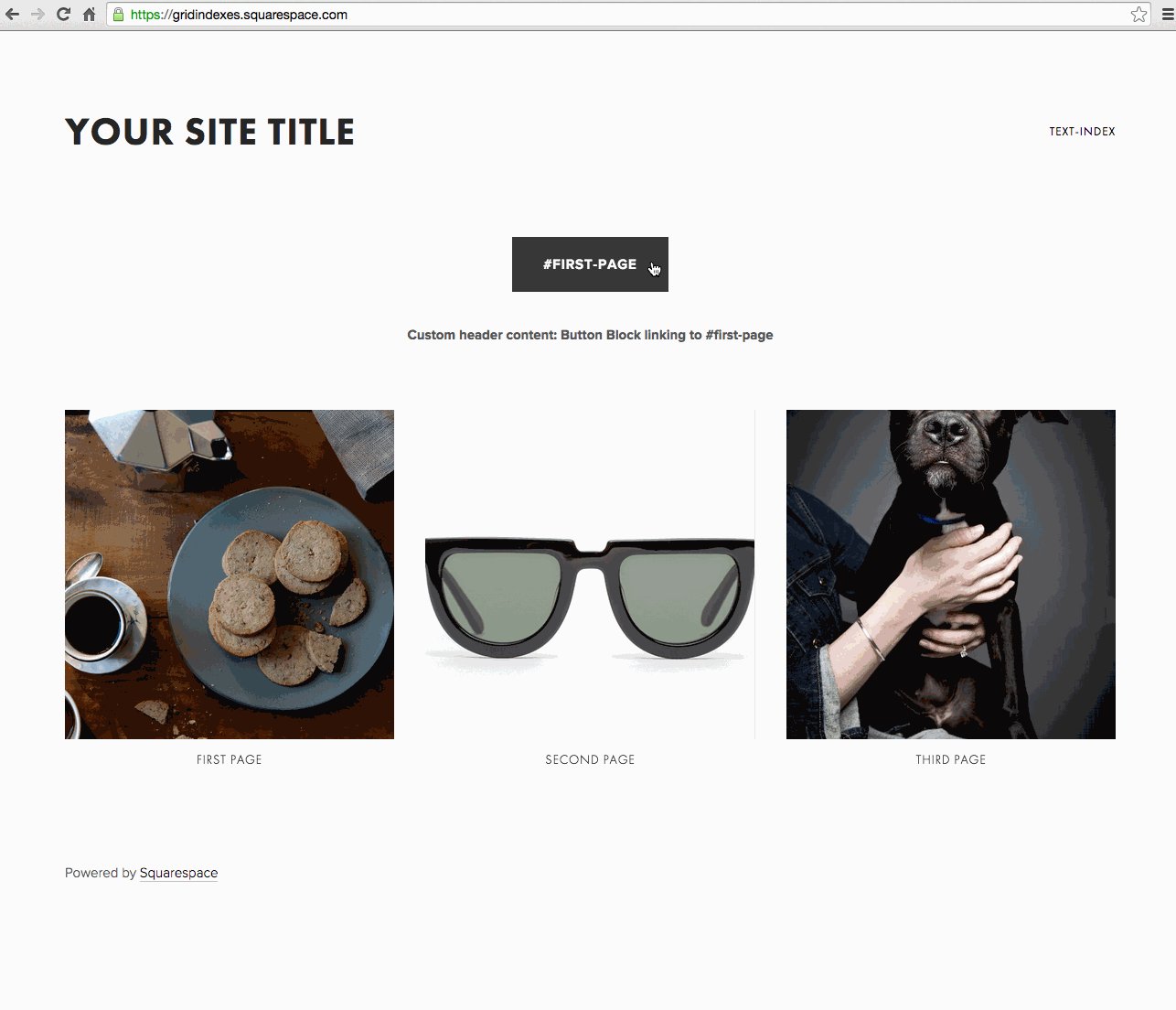
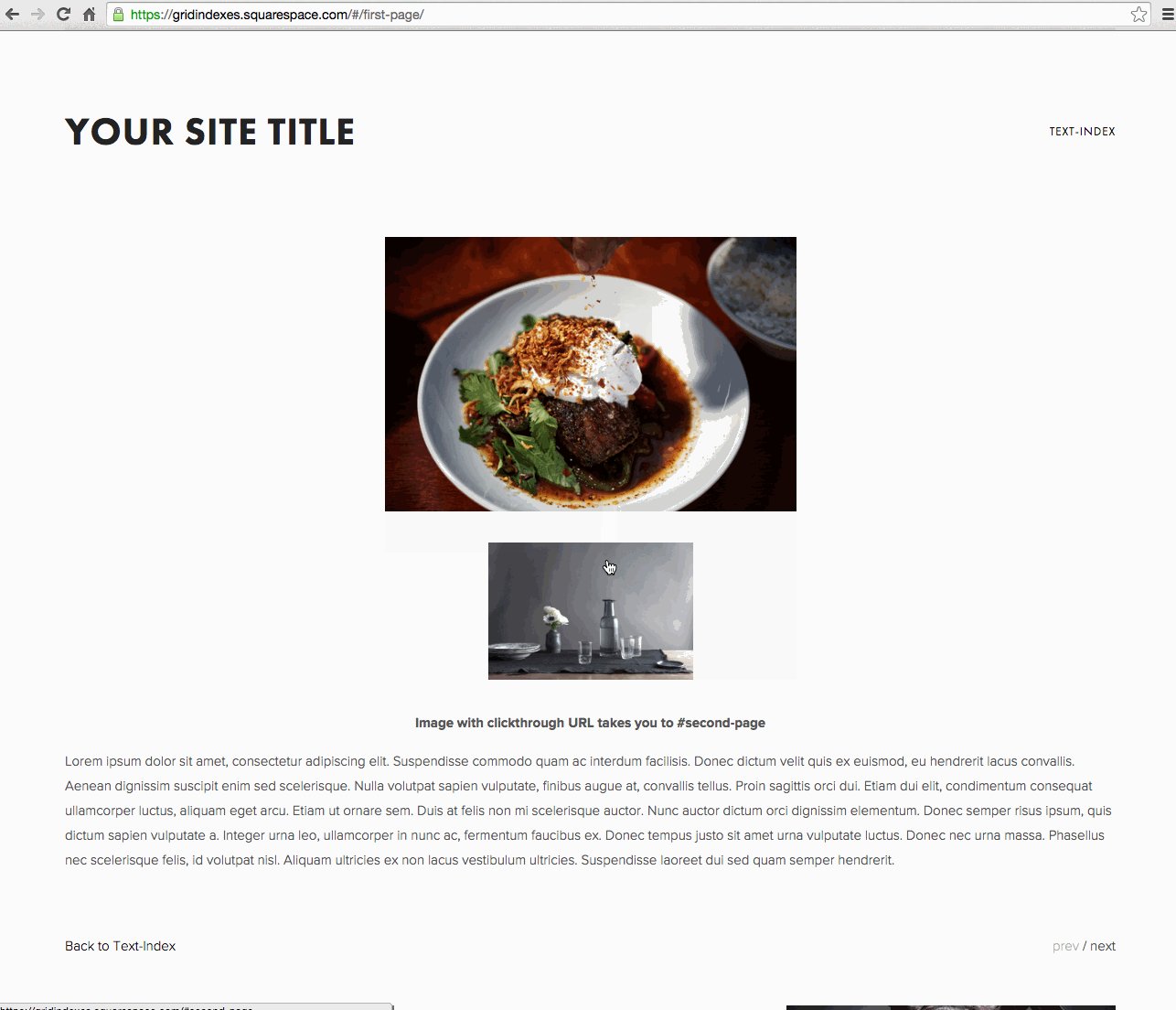
Button blocks, text links, and image clickthrough URLs all work with anchor links:

Three jars of pickled vegetables
Create side-by-side navigation with multiple anchor links:

Food photography page
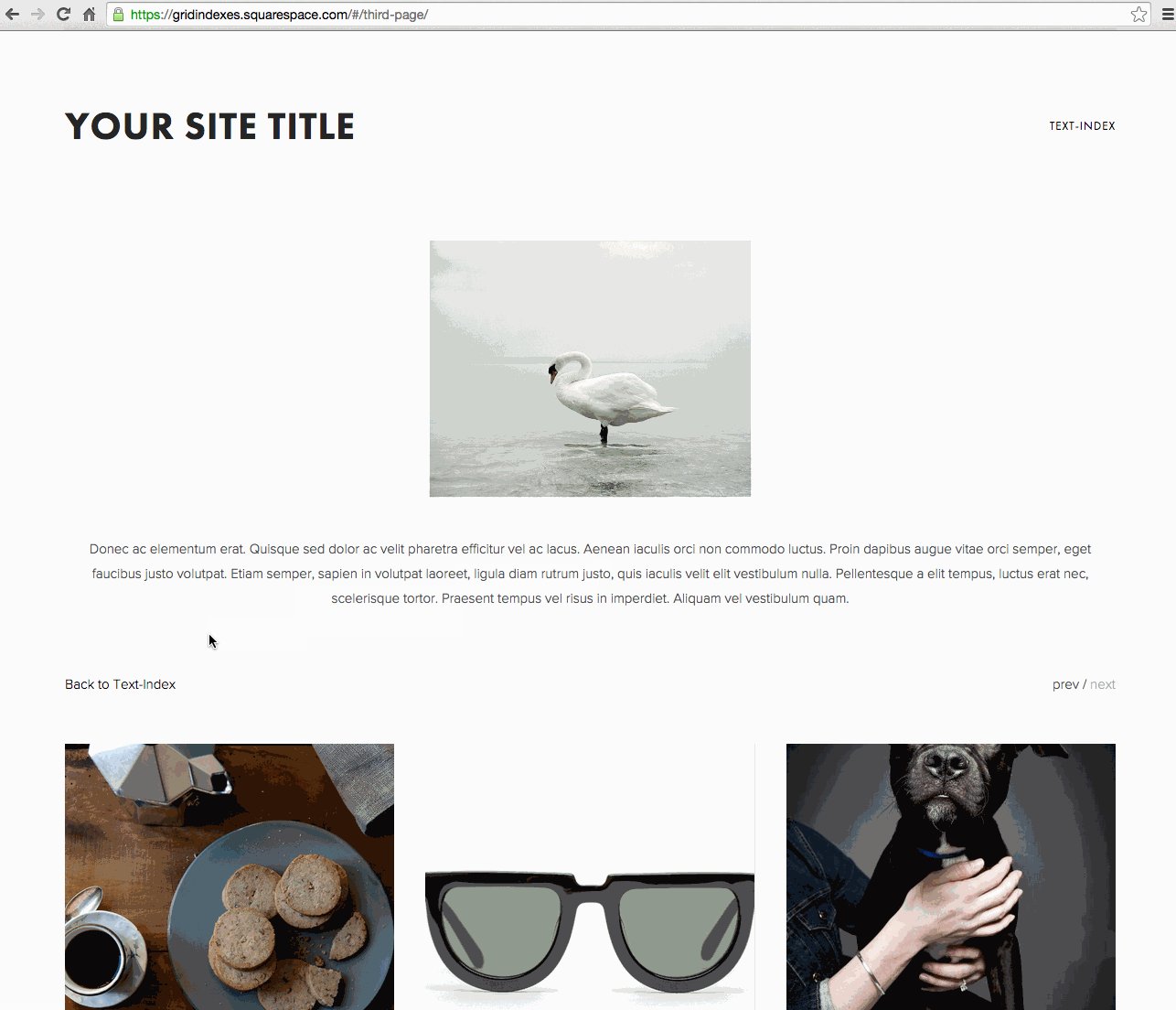
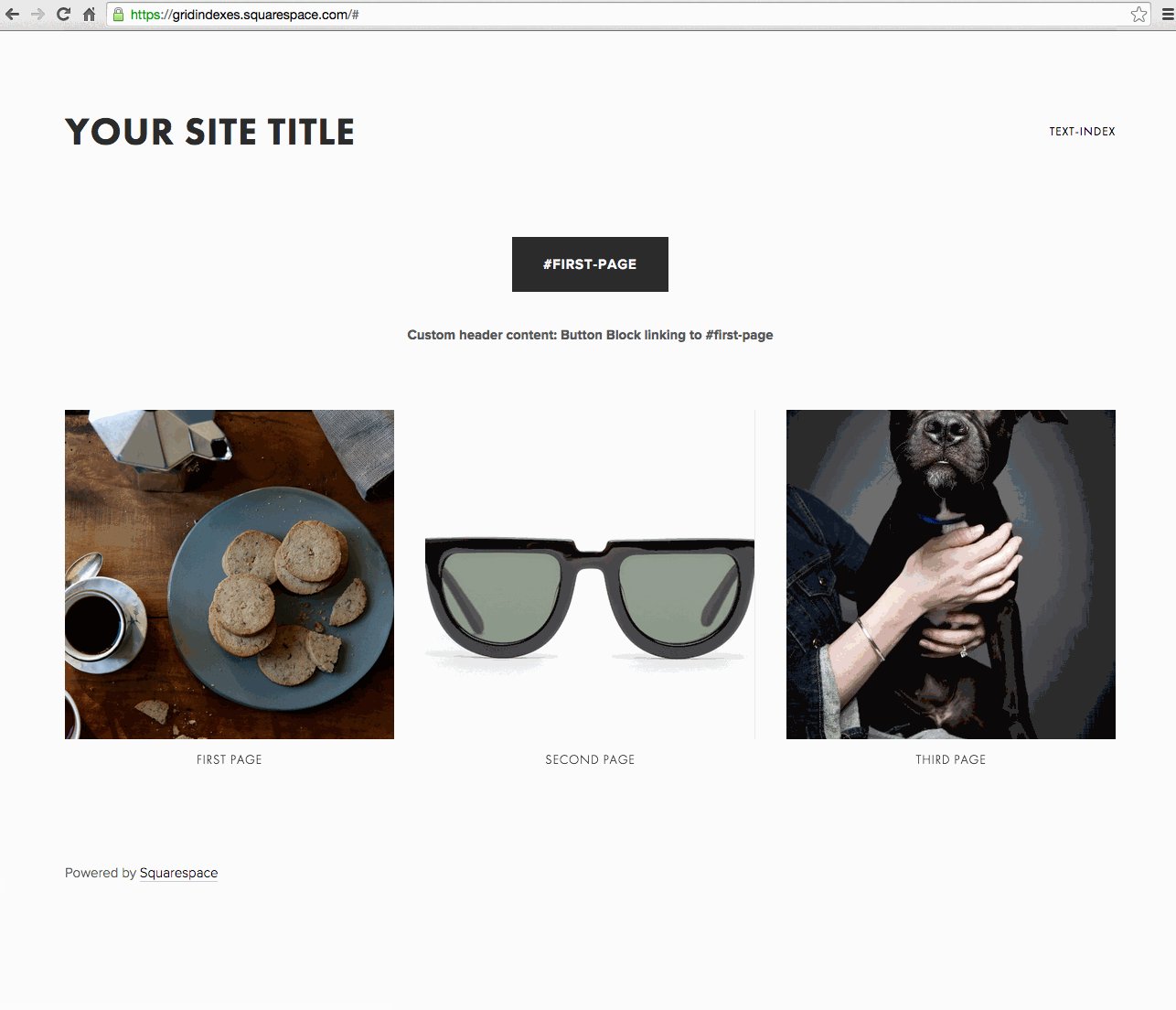
Grid Index Pages: Works with Avenue, Flatiron, and Montauk templates:

A person hugging a dog
Troubleshooting Tips:
- Verify index page slug is correctly formatted with forward slashes
- For Brine templates, disable Ajax if experiencing mobile issues
- Double-check both index and section slugs if links aren't working
- Update anchor links manually if you change any slugs
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

