
Add Anchor Links to Index Pages in Squarespace 7.0: A Step-by-Step Guide
Adding index page anchor links in version 7.0 is straightforward and helps visitors navigate to specific sections of your website efficiently.
A unique URL structure in stacked index pages allows you to create anchor links without custom code. For instance, clicking "View our work" on the Hayden template's demo site automatically scrolls to the "Moreau" section.
Compatible Template Families:
- Bedford
- Brine (Note: Ajax loading may affect anchor link behavior)
- Pacific (Requires "-section" suffix)
Creating Anchor Links:
- Find the Section Slug
- Hover over the desired index section in Pages panel
- Open page settings
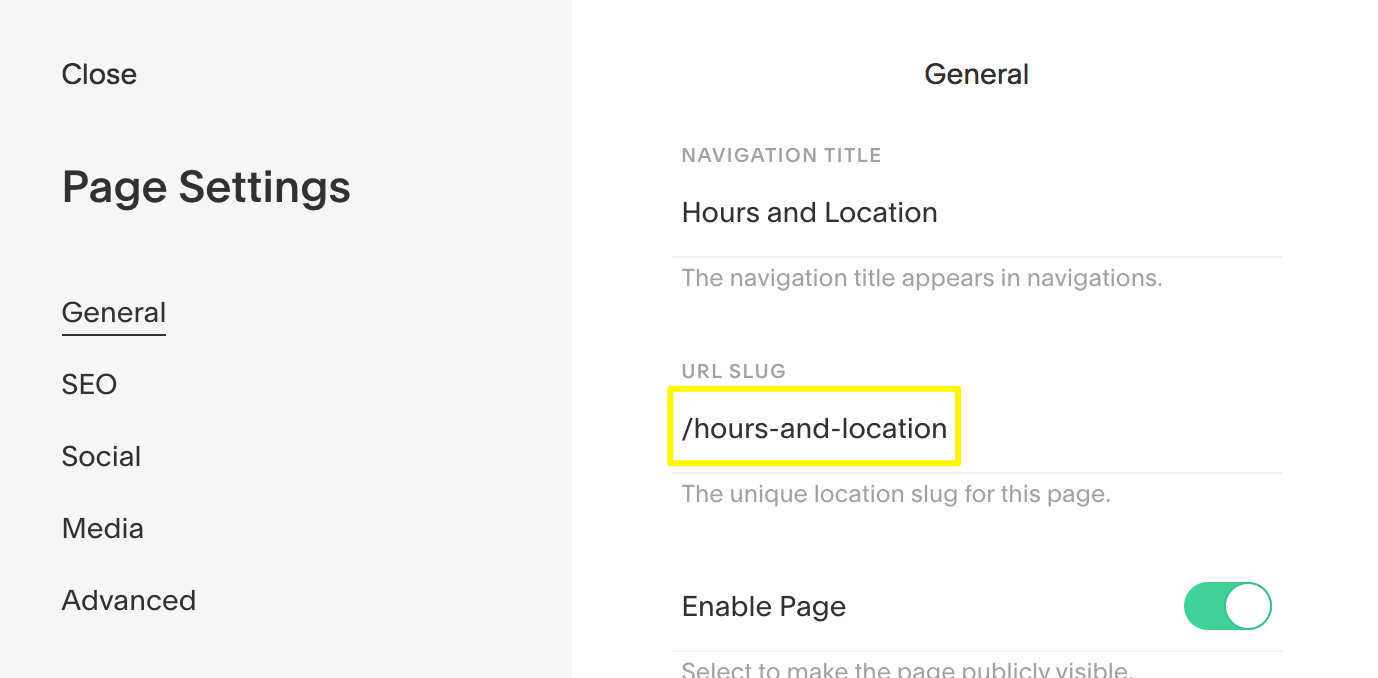
- Copy the URL slug

URL slug field highlighted
- Create Your Link
- Select text or element to link
- Click the link icon in toolbar
- Format the Anchor Link
- Paste the copied slug
- Add # before the slug (Example: #hours-and-location)
- Turn off "Open link in new tab"
- For Pacific, Charlotte, Horizon, and Naomi templates: Add -section suffix
- Add Index Slug (if linking from different pages)
- Copy index page slug from page settings
- Add between two forward slashes before anchor link
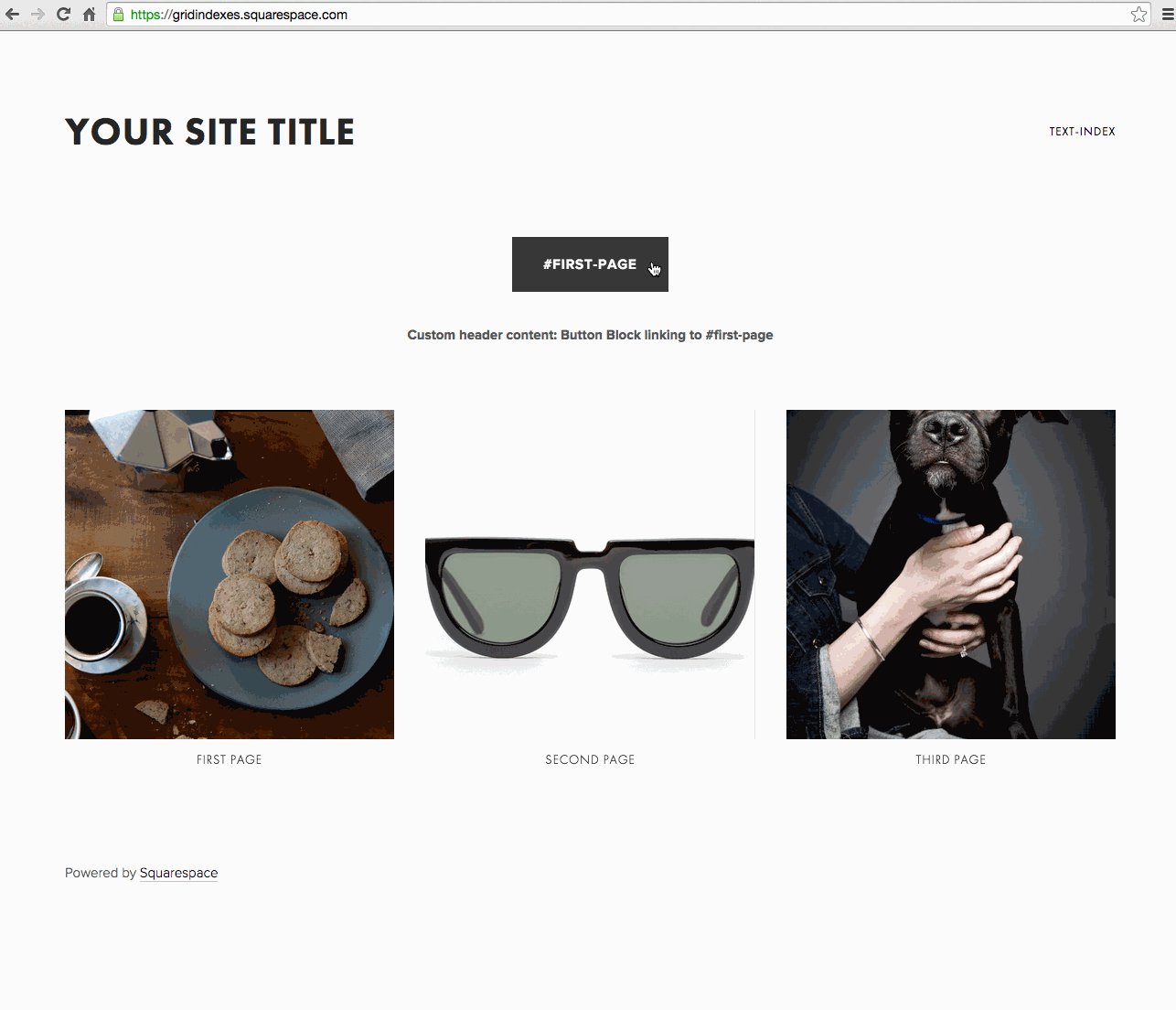
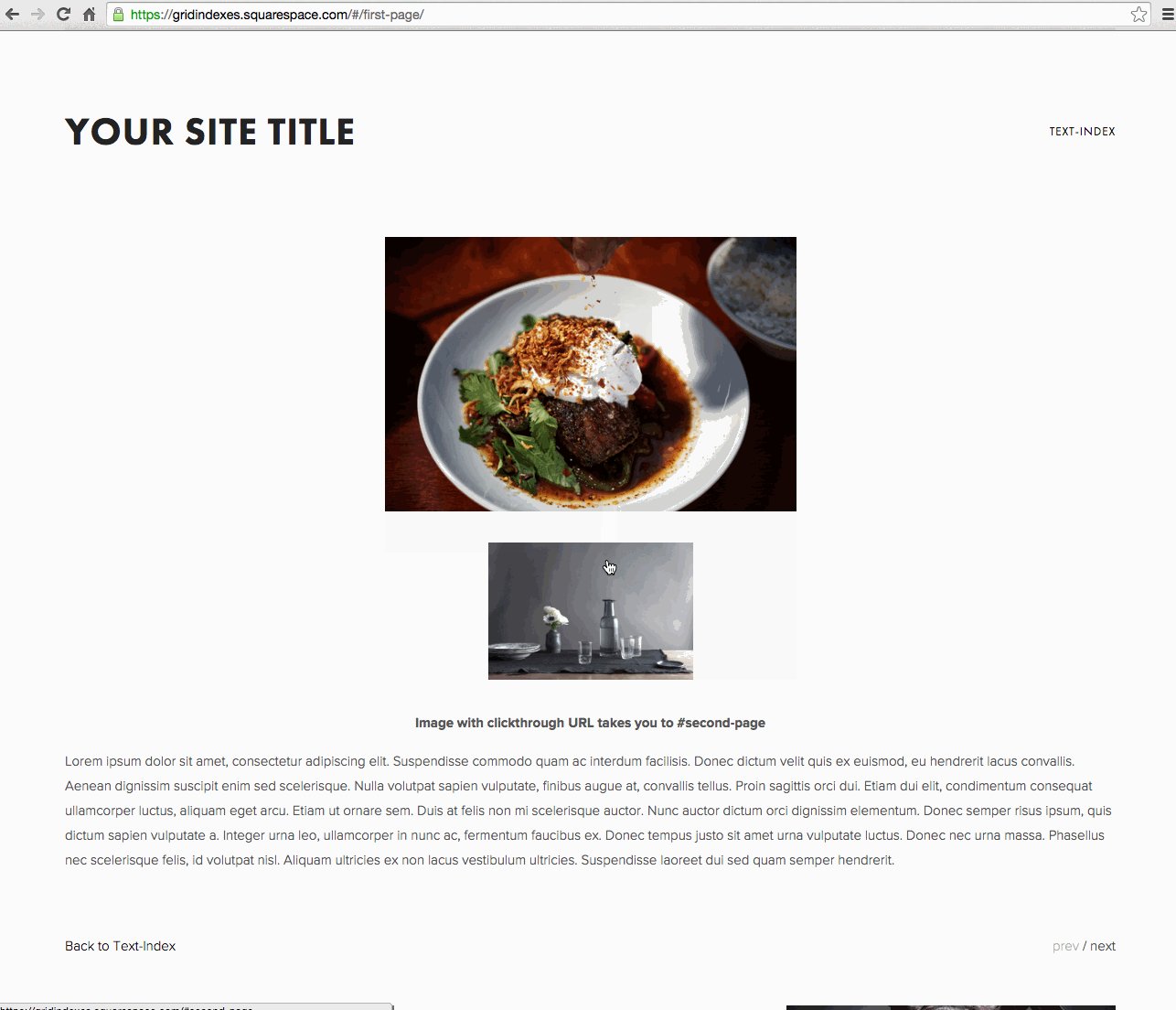
Examples in Action:

Three jars of pickles
Side-by-side navigation example:

Hot coffee and breakfast plate
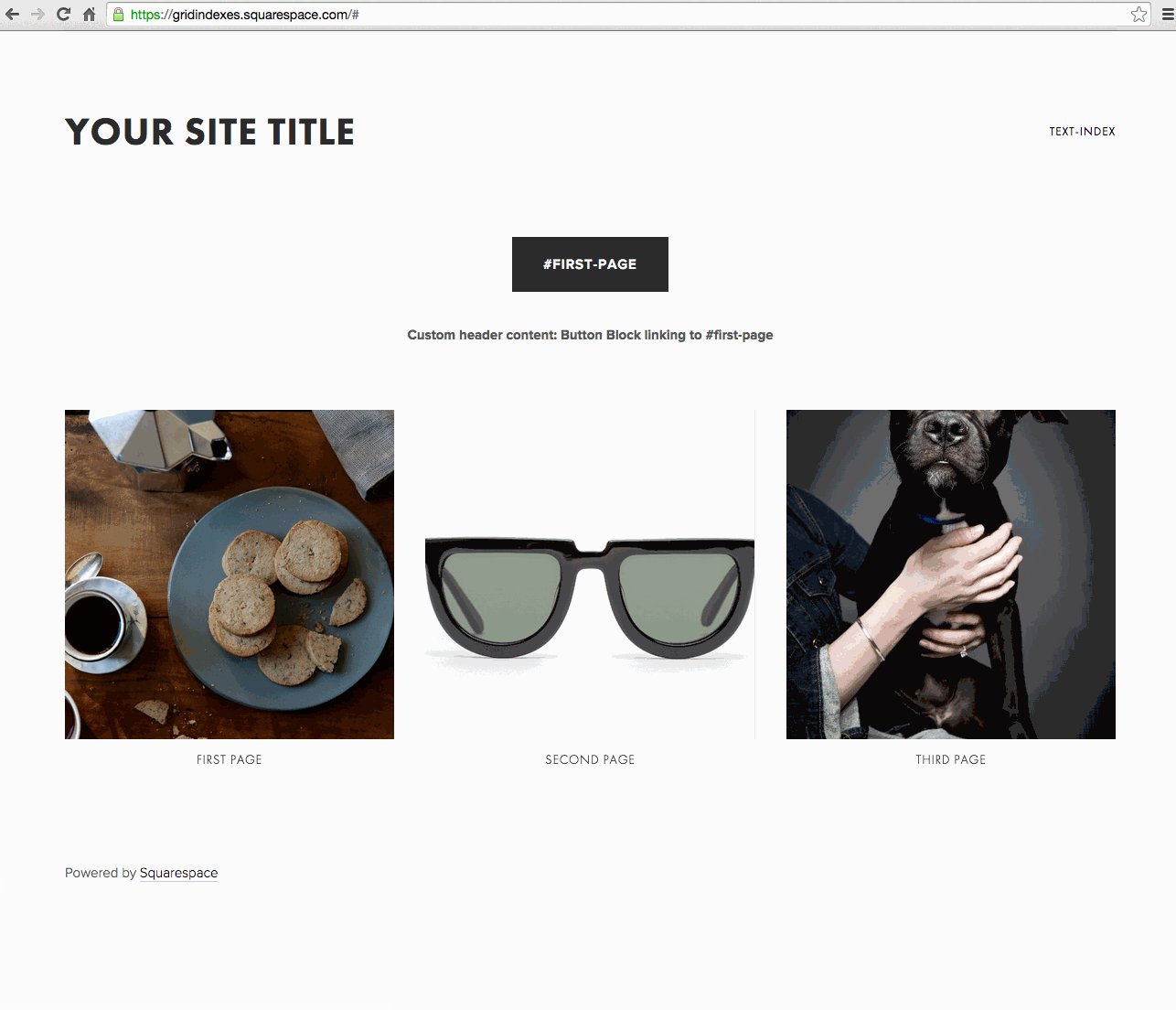
Grid Index Pages: Supported by Avenue, Flatiron, and Montauk templates

Three shop sections in mobile view
Troubleshooting Tips:
- Verify correct index page slug inclusion
- Check Ajax loading in Brine family templates
- Confirm accurate slugs after any changes
- Ensure proper formatting with forward slashes
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

