
Squarespace 7.0: How to Create Anchor Links for Index Pages
The following content explains how to create anchor links for index pages in version 7.0, allowing easy navigation to specific sections.
Index pages in version 7.0 support anchor links that let visitors jump to specific sections without custom code. For example, clicking "Our Work" on the Hayden template demo automatically scrolls to the "Moreau" section.
Compatible Templates
- Bedford
- Brine (Note: Ajax Loading may conflict with anchor links)
- Pacific (Requires "-section" suffix)
Creating Anchor Links
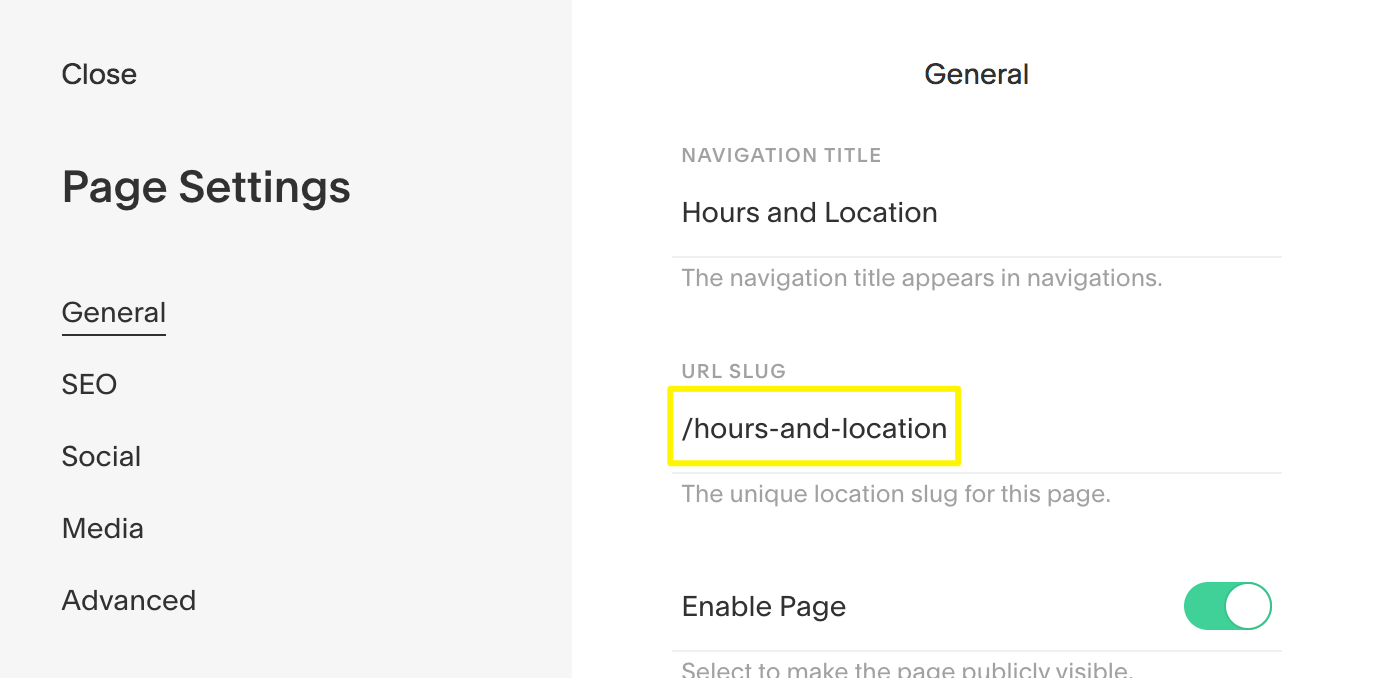
- Find the Section Slug:
- Hover over the desired index section in the page menu
- Open page settings
- Copy the URL slug

Navigation title displayed in menu bar
- Create the Link:
- Select text or element to link
- Click the link icon in toolbar
- Configure the Link:
- Paste the copied slug in URL field
- Add # at beginning (example: #hours-and-location)
- Disable "open in new tab"
- For Pacific, Charlotte, Horizon, and Naomi: Add "-section" suffix
- Add Index Slug (if linking from outside the index):
- Copy index page slug
- Add between two forward slashes before anchor link
- Format: /index-slug/#section-slug

Framed photo on a wall
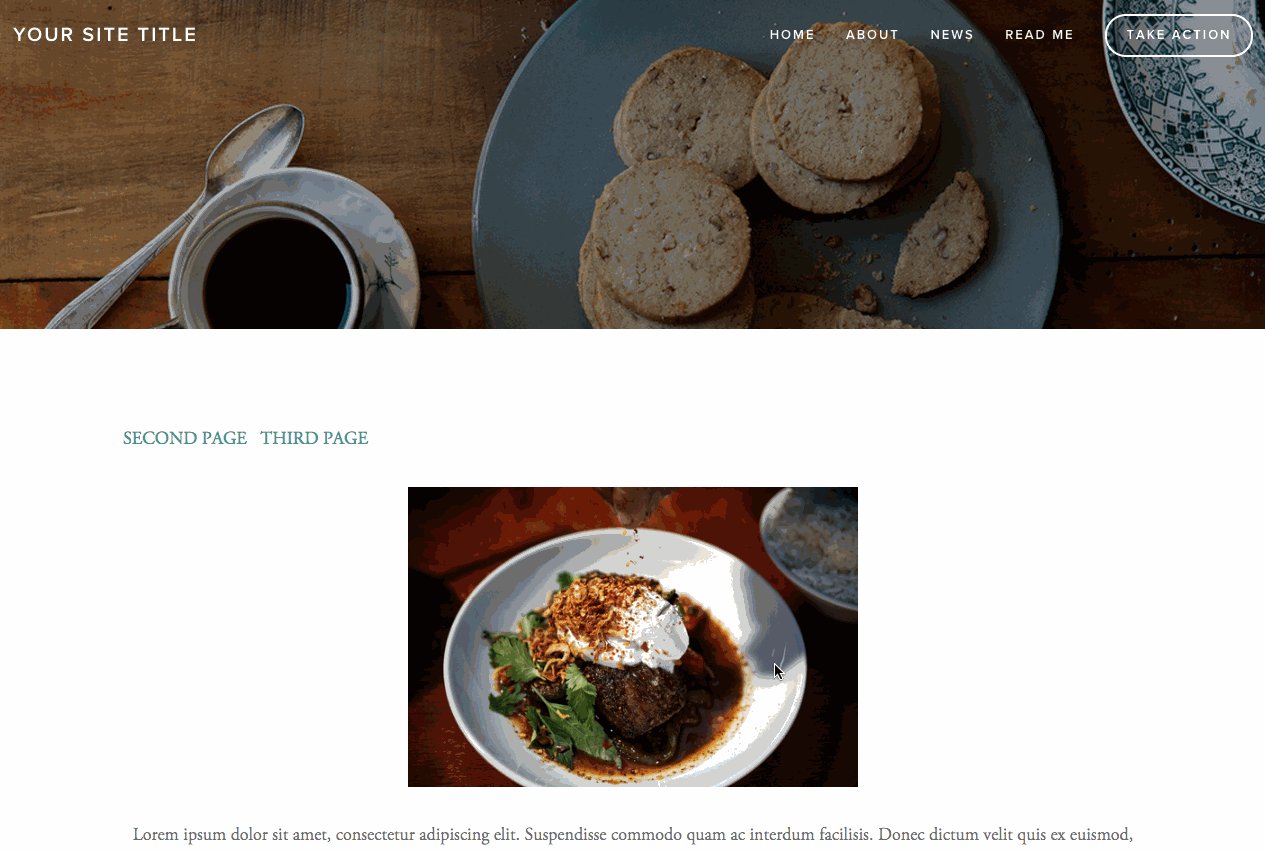
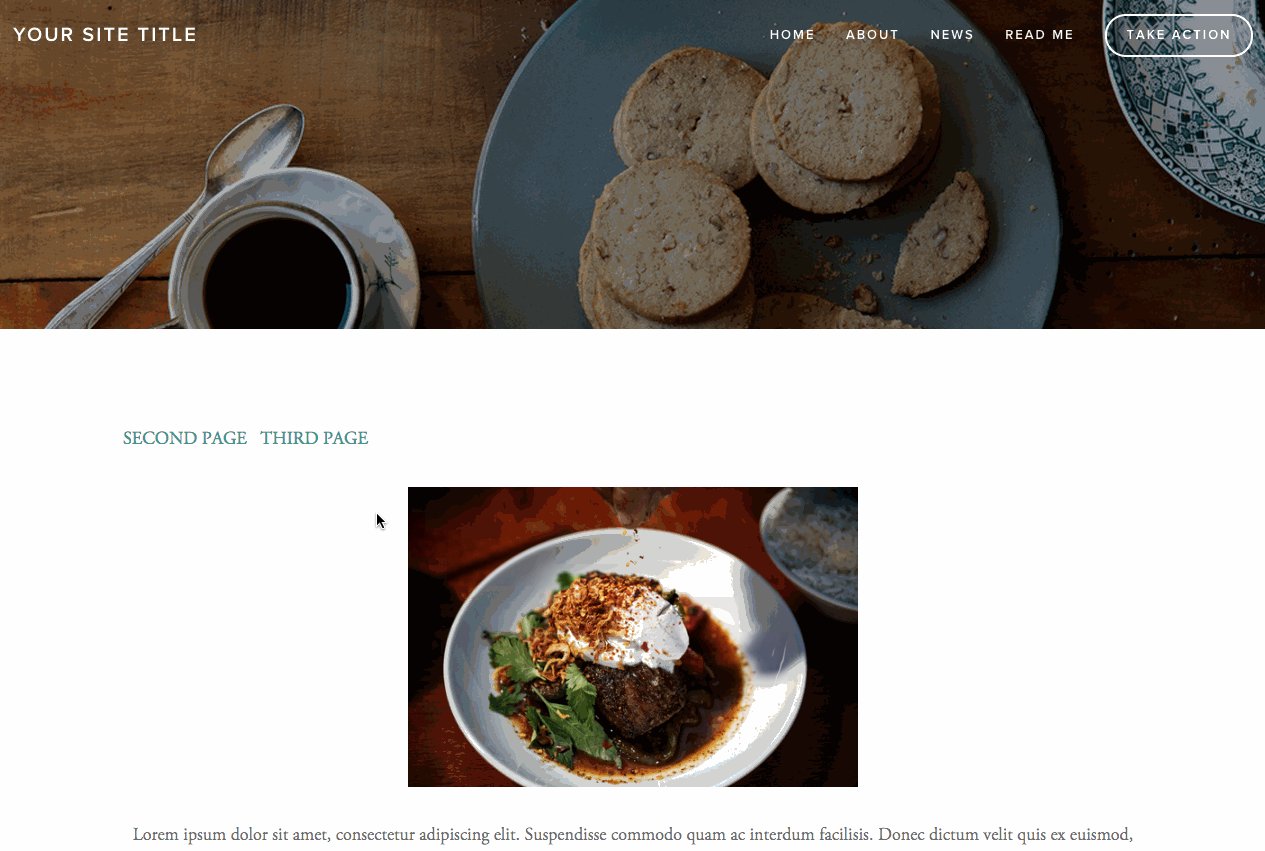
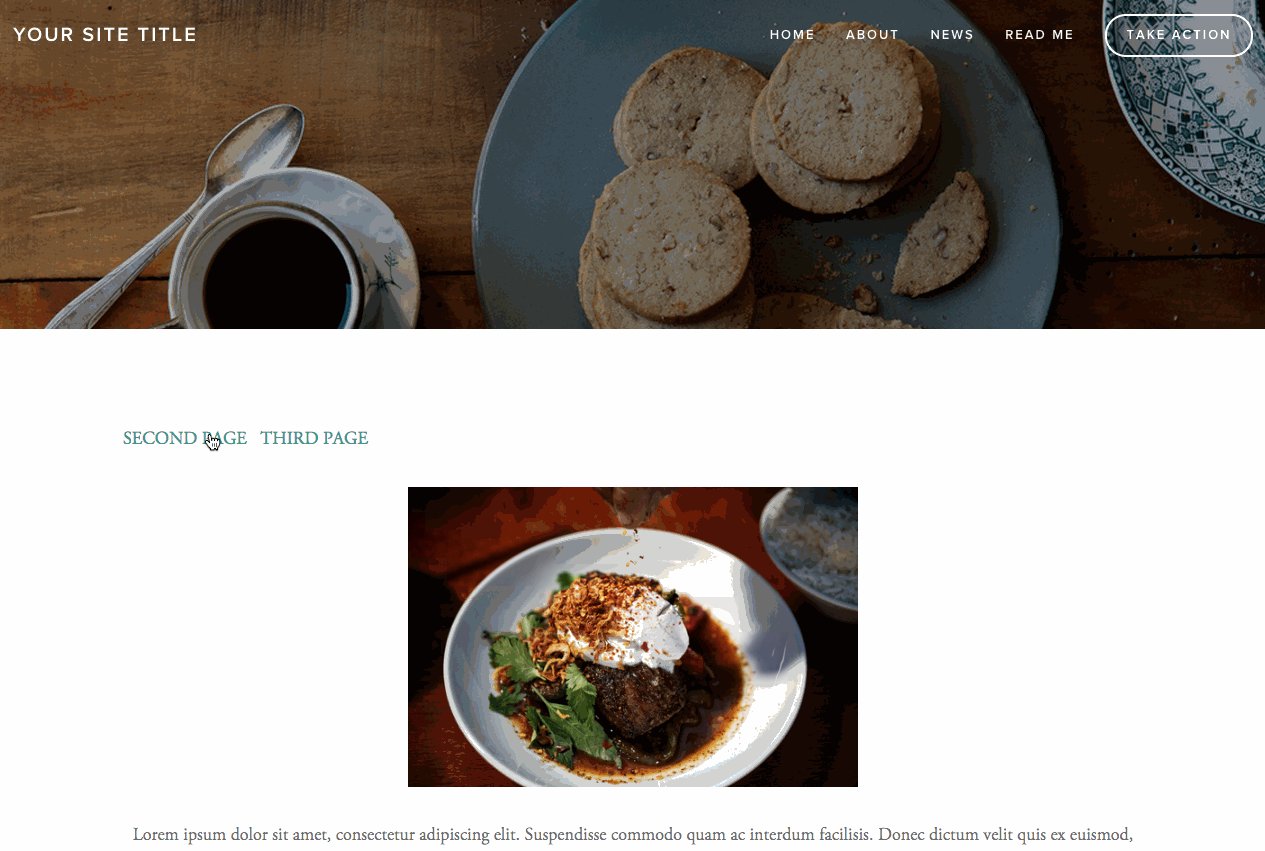
Navigation Example Create side-by-side anchor links for easy section navigation:

image
Grid Index Pages Compatible templates:
- Avenue
- Flatiron
- Montauk
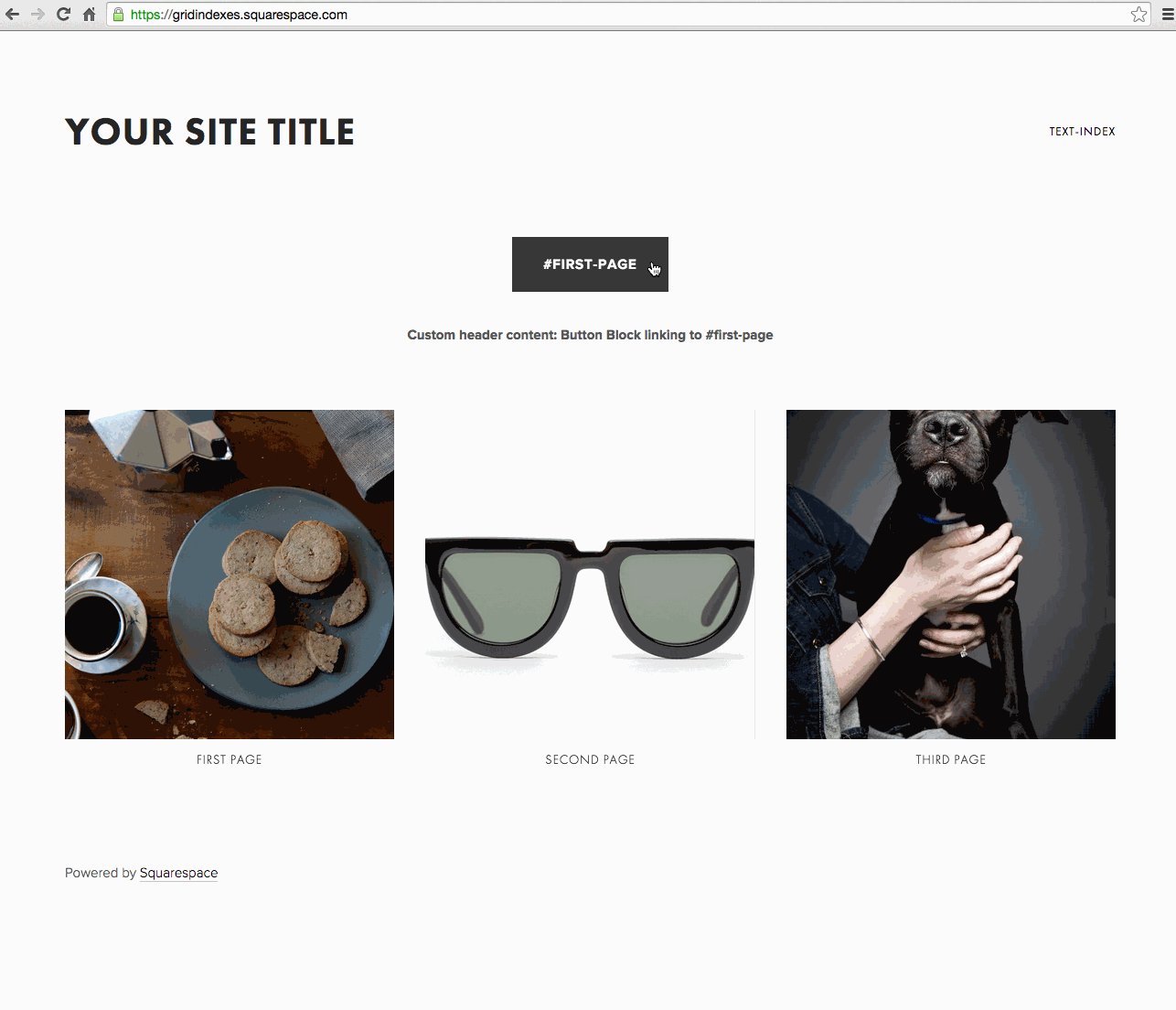
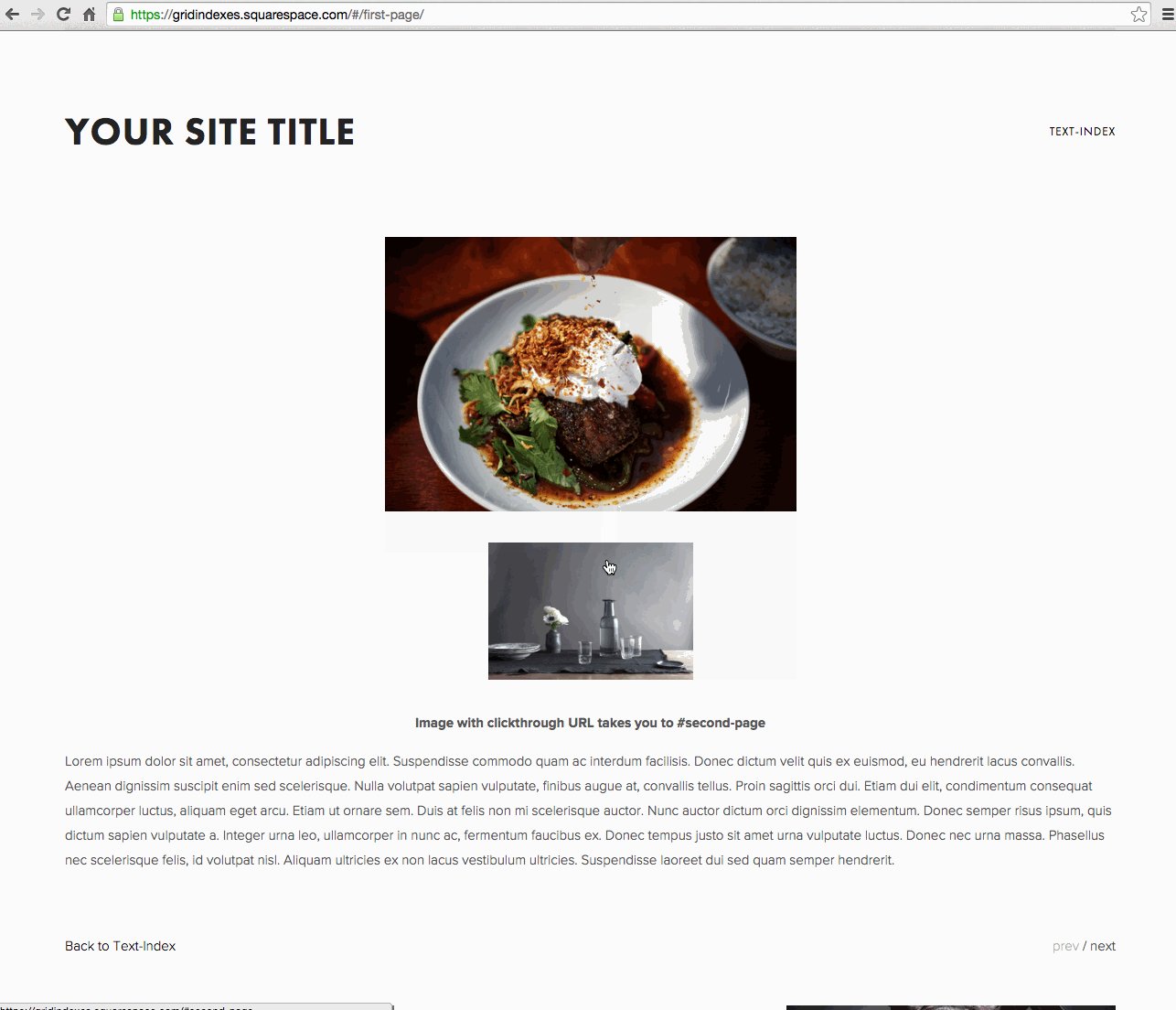
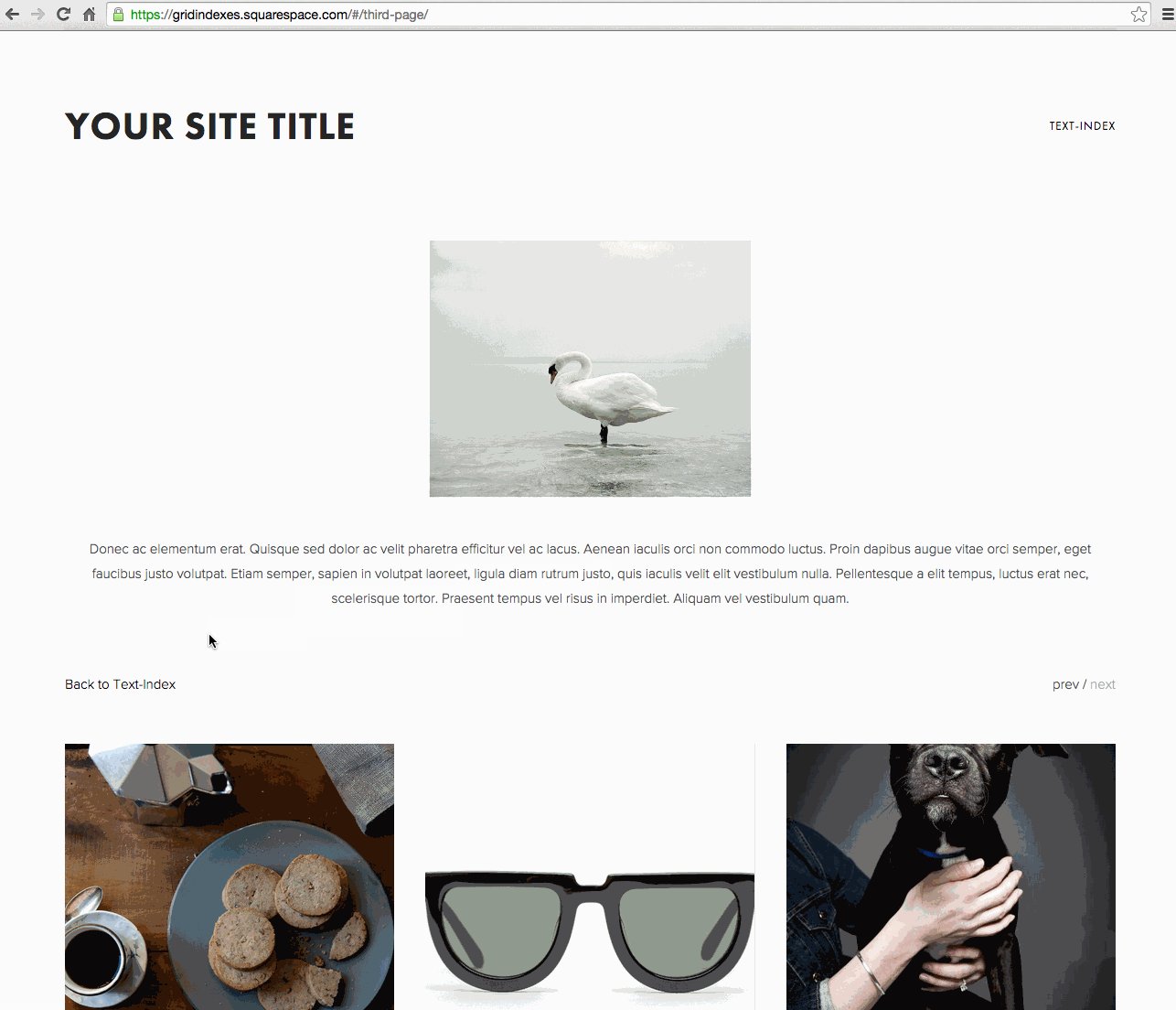
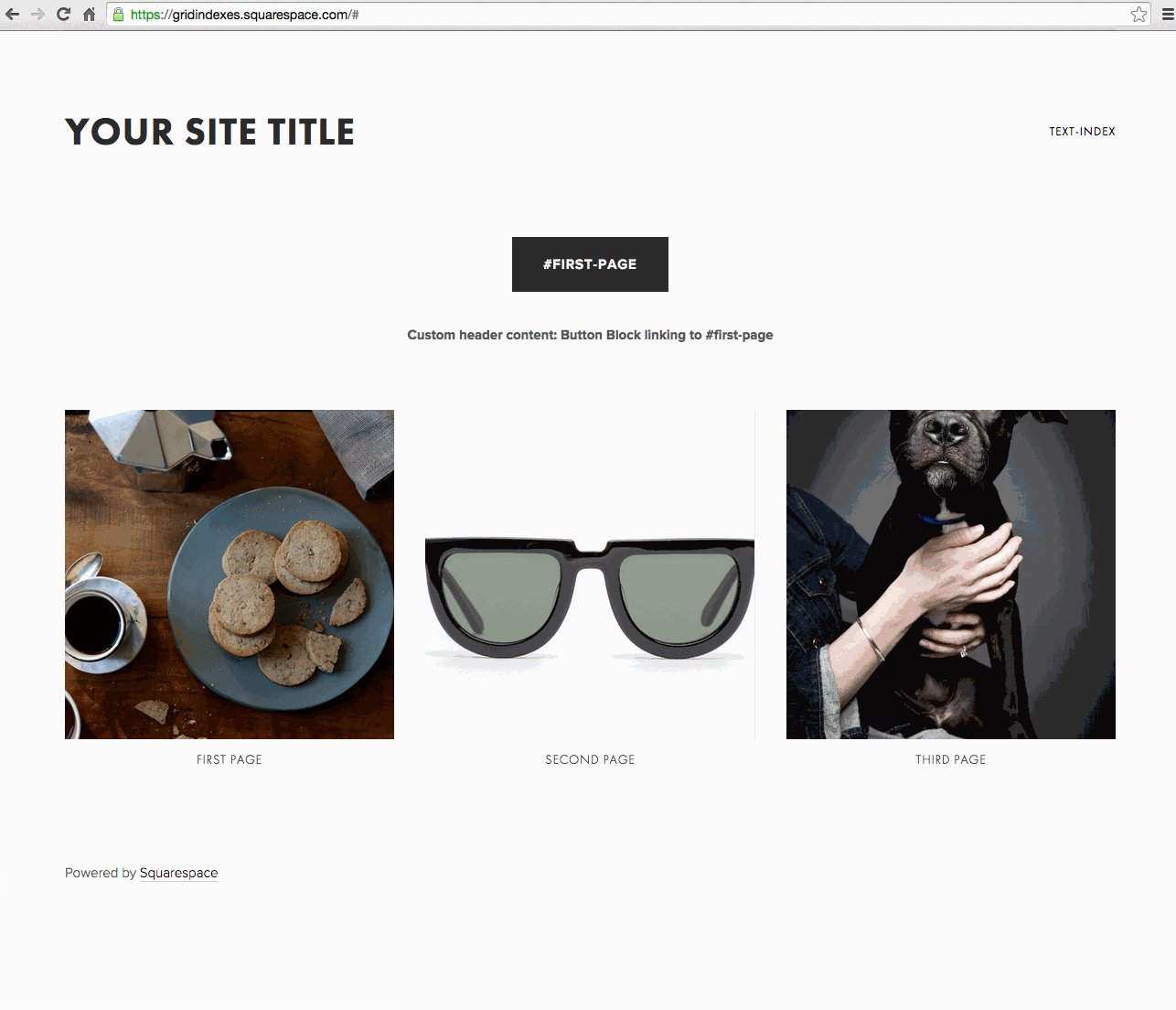
Example using Avenue template:

Three images on a webpage
Troubleshooting Tips
- Verify index page slug inclusion with proper formatting
- For Brine templates, try disabling Ajax if mobile issues occur
- Ensure all slugs are current and correctly formatted
- Double-check both index and section page slugs
Related Articles

How to Add Swiftype Search to Your Squarespace Site