
Modified Headline: How to Create Anchor Links for Squarespace 7.0 Index Pages
In version 7.0, you can create anchor links on Index pages to help visitors navigate directly to specific sections. Here's how to set it up:
Compatible Templates
- Bedford
- Brine (Note: Ajax loading may affect functionality)
- Pacific (requires "-section" suffix)
How to Create Anchor Links
- Find the Section Slug
- Hover over the desired index section in Pages panel
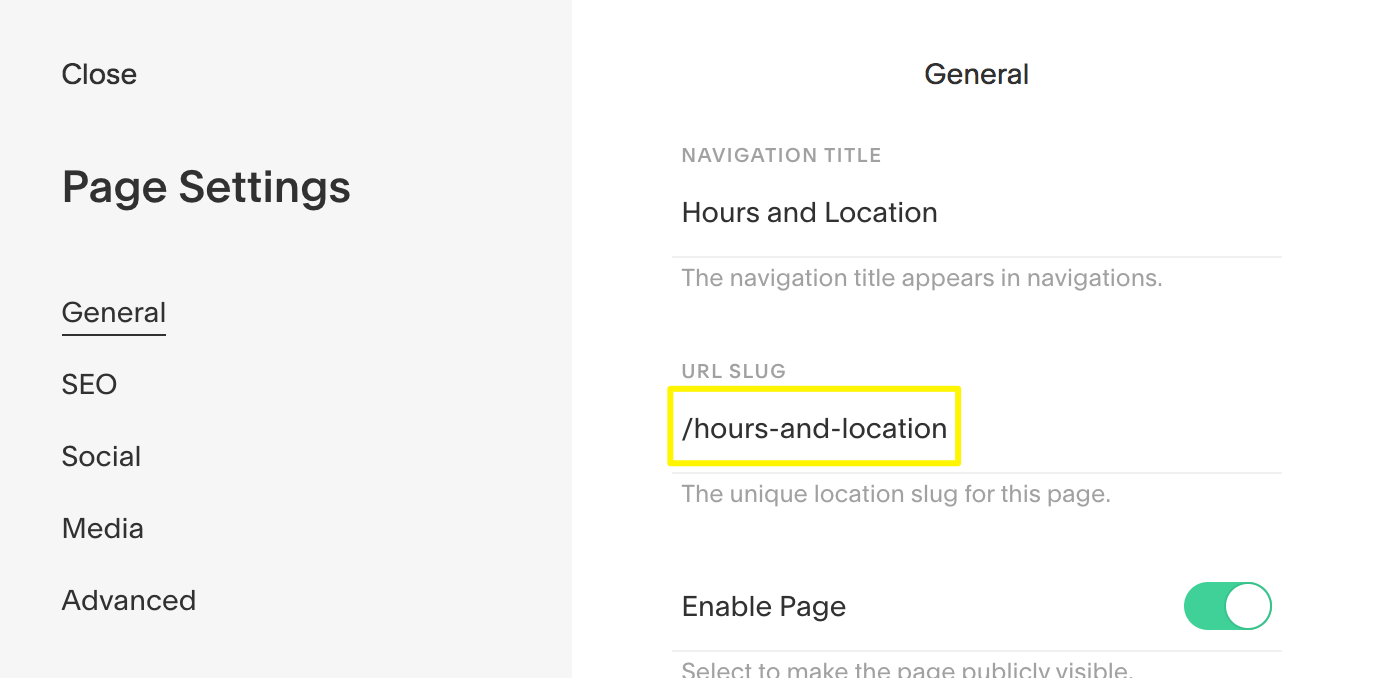
- Open page settings
- Copy the URL slug

URL field highlighted
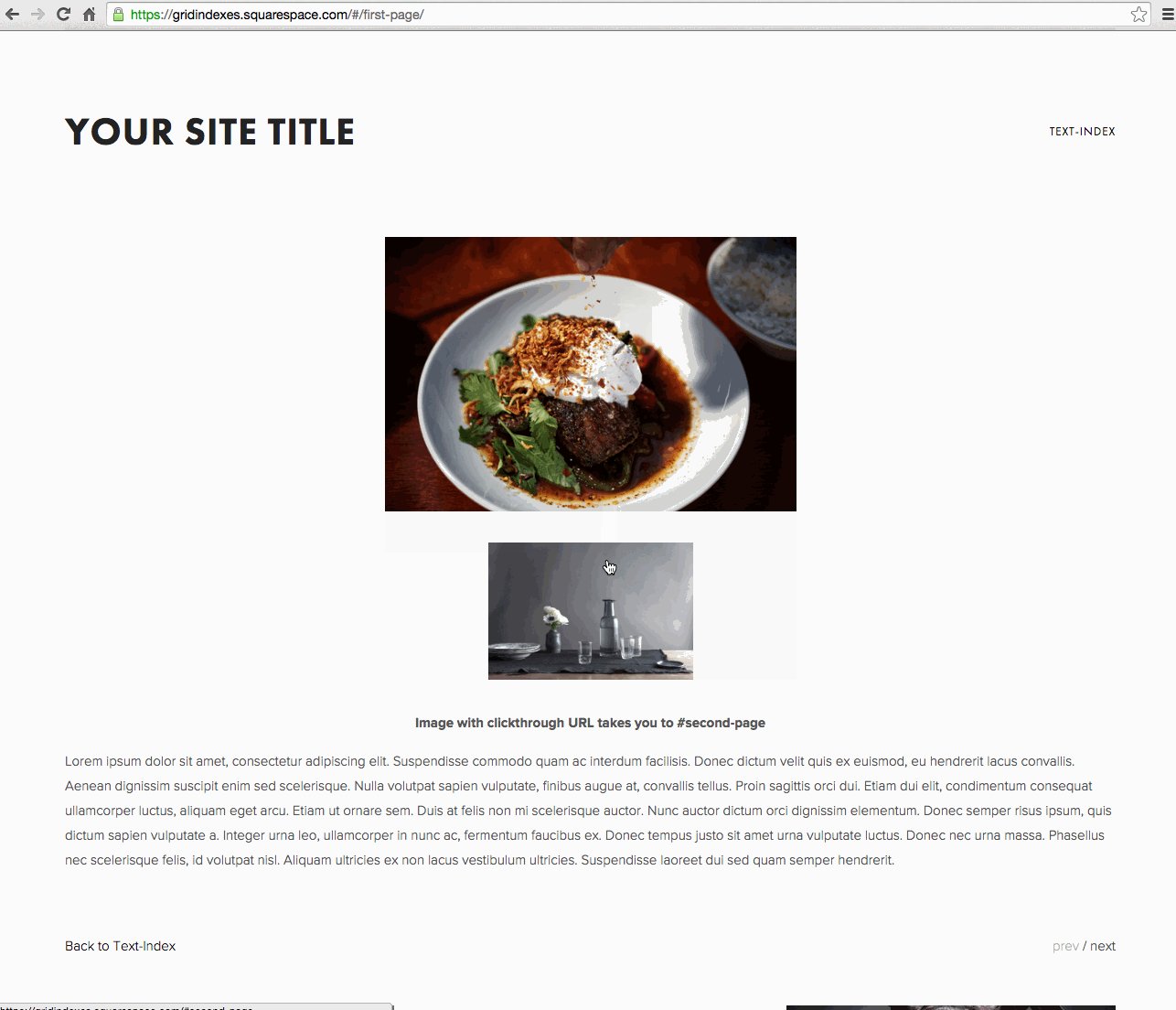
- Create the Link
- Add your link (hyperlink, button, etc.)
- Click the link icon in the toolbar
- Configure the Link
- Paste the copied slug
- Add # before the slug (example: #hours-and-location)
- Disable "Open in new tab"
- For Pacific, Charlotte, Horizon, and Naomi templates: Add "-section" at the end
- Add Index Slug (if linking from outside the Index page)
- Copy the Index page slug
- Add it before the anchor link between two forward slashes
- Format: /index-slug/#section-slug
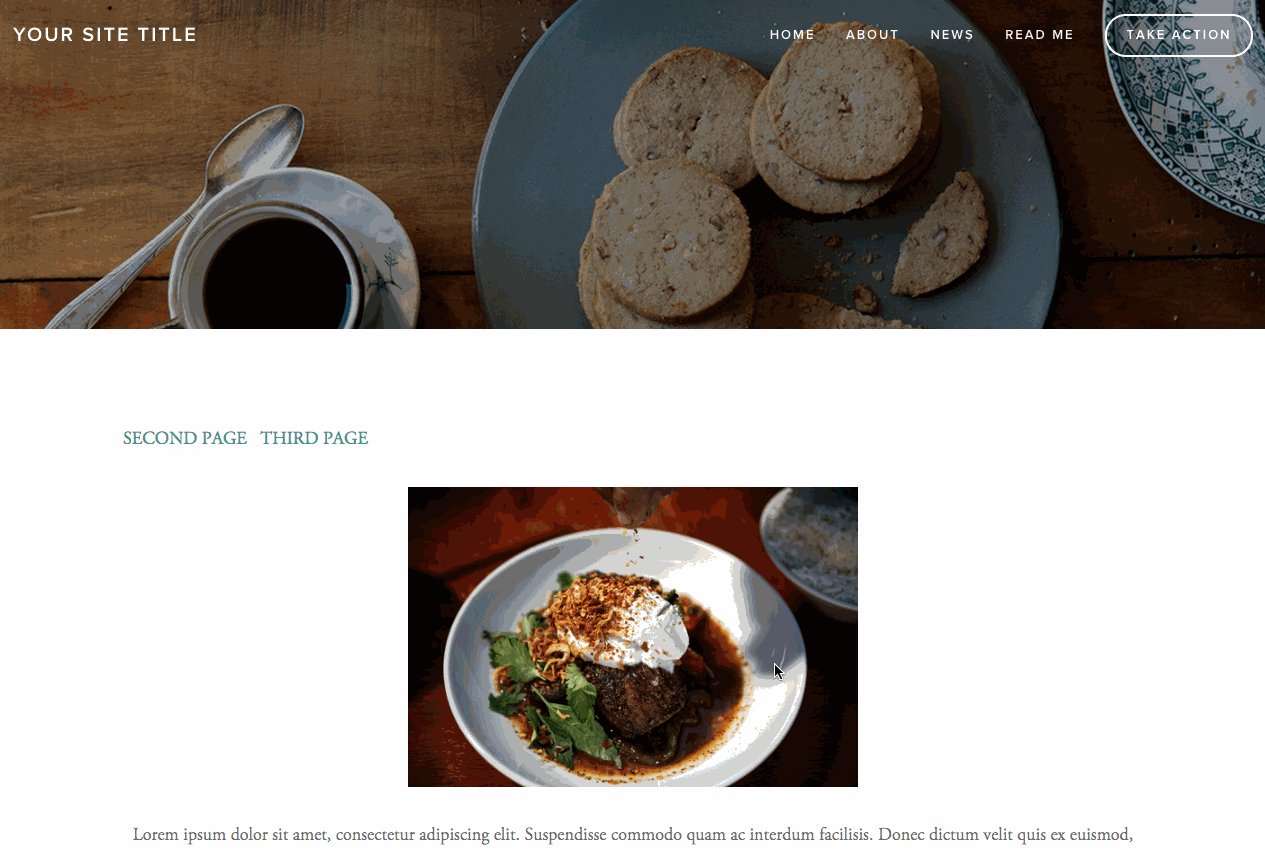
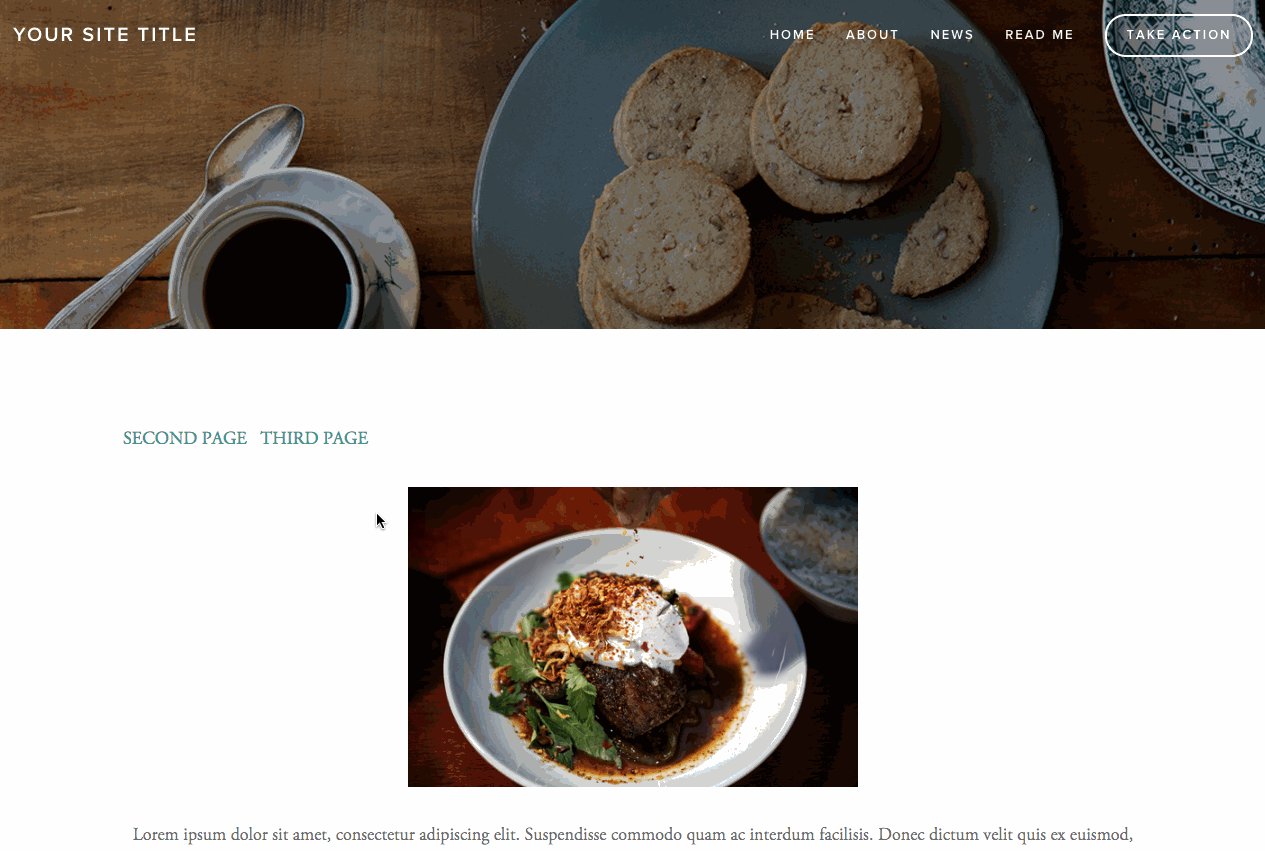
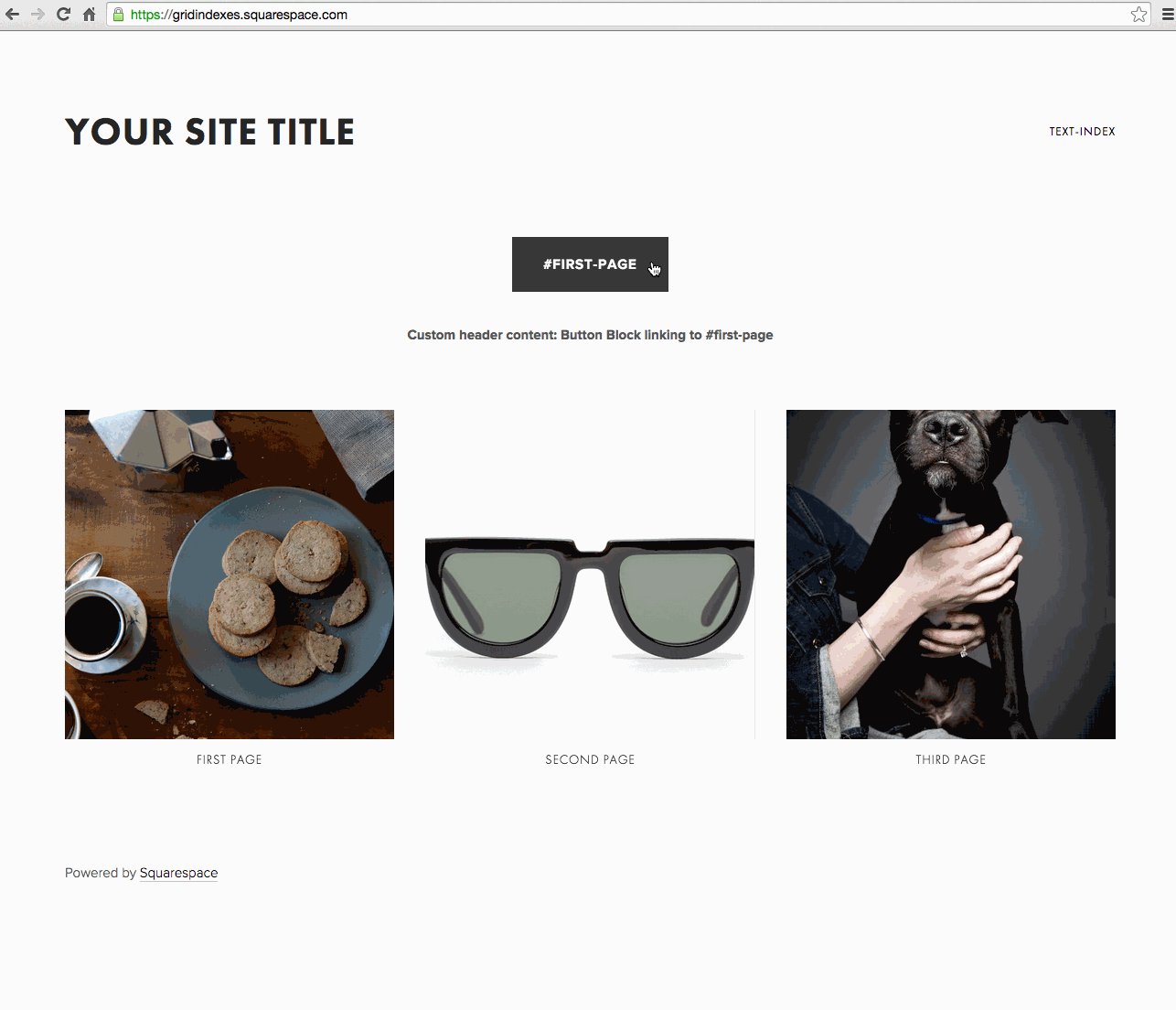
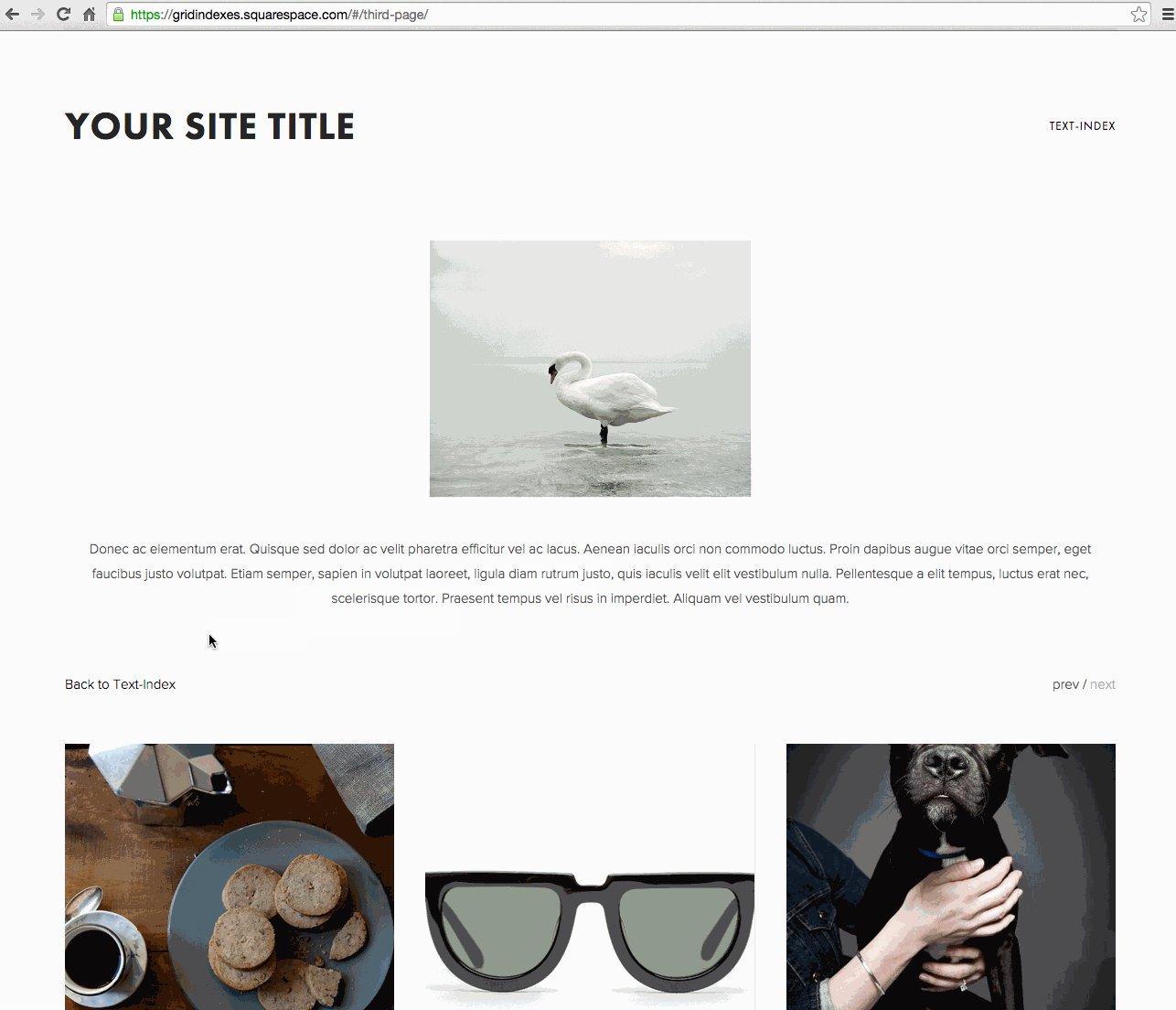
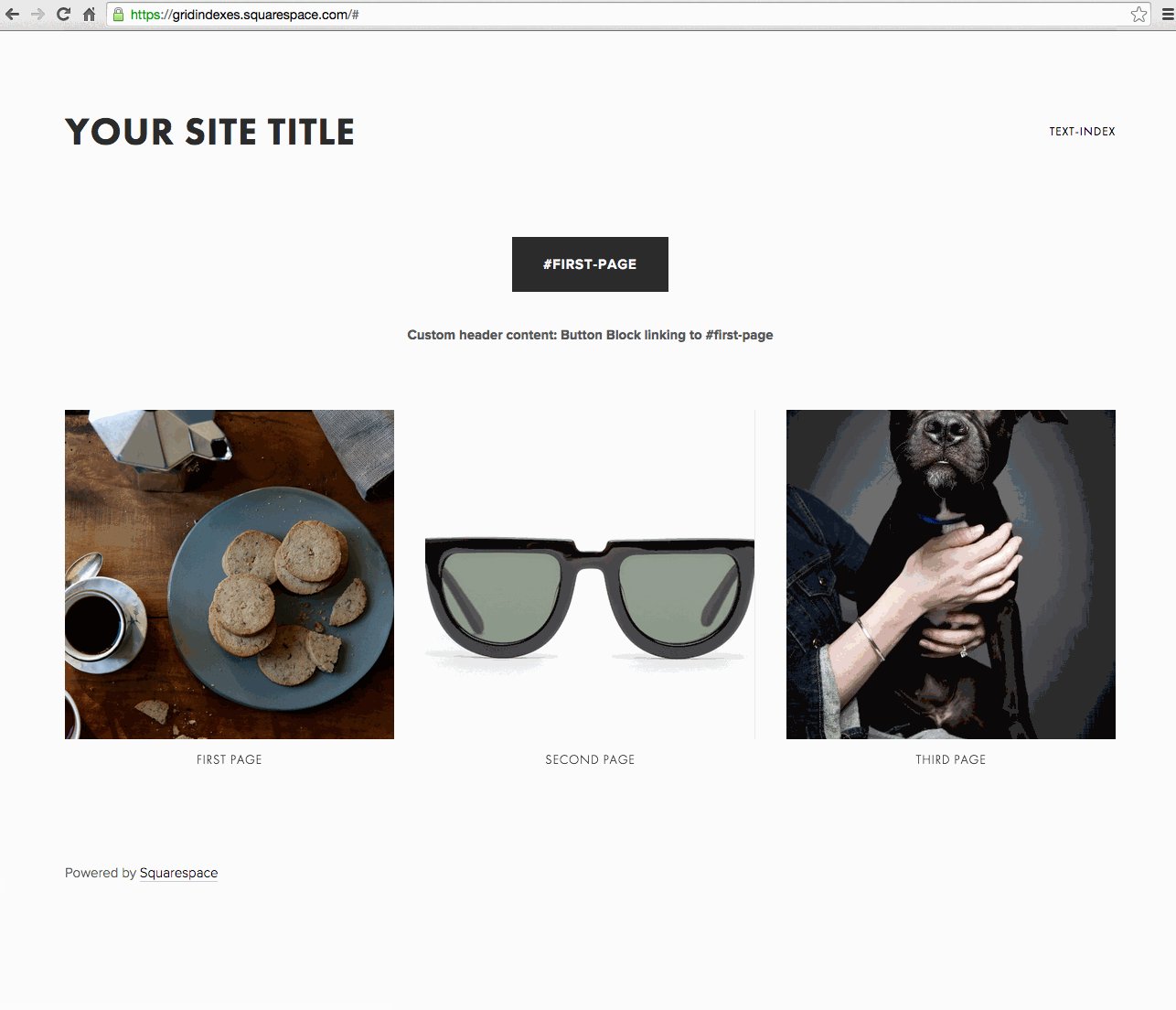
Examples in Action:

Colorful jars and fresh vegetables

A bowl of curry on a table
Grid Index Pages
- Supported by Avenue, Flatiron, and Montauk templates
- Use format: /page-slug/section-slug

image
Troubleshooting Tips:
- Verify Index page slug and section slug are correct
- Check for proper forward slash placement
- For Brine templates, try disabling Ajax if mobile issues occur
- Update links manually if slugs change
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

