
How to Fix Image Trimming Issues in Squarespace Websites
Images can get automatically trimmed horizontally, vertically, or both to ensure optimal display across various browser sizes. This guide explains common trimming issues and how to manage them effectively.
Understanding Image Trimming
Images are contained within hidden containers that control their display. The container either:
- Forces the image to conform to its dimensions, potentially causing trimming
- Adjusts its shape to match the image dimensions, showing the complete image

Person rock climbing
Image Block Settings
- [Fill] mode may trim images when resized
- [Fit] mode maintains original aspect ratio when scaling
- Use trimming handles in Classic Editor to adjust manually
- Add space adjustment blocks to resize without trimming
- Use focus controls to center images properly
Banner Images
For optimal banner display:
- Use consistent aspect ratios across banners
- Adjust content overlay to control banner height
- Modify banner size settings
- Use focus controls for proper centering
- Expect some mobile trimming

Black leather backpack
Gallery and Portfolio Settings
Gallery sections offer multiple display options:
- Slideshow: Use similar aspect ratios to prevent trimming
- Grid: Set uniform aspect ratios and thumbnail counts
- Carousel: Adjust height with trimming handles
- Stack: Images expand to full width
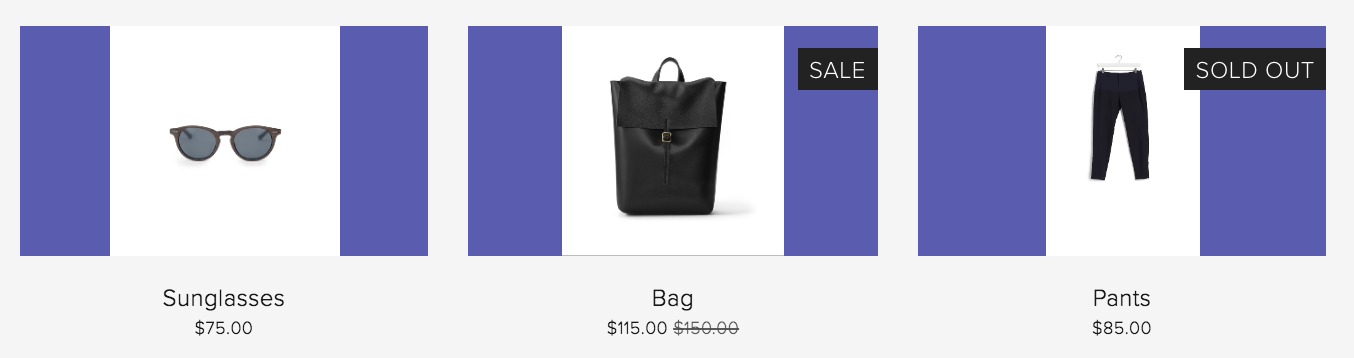
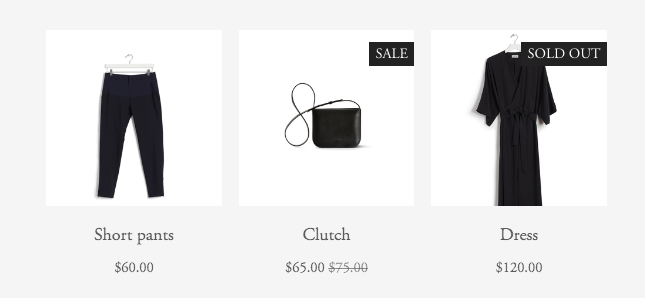
Store Page Images
For product images:
- Use consistent aspect ratios
- Cannot be auto-trimmed
- Use image editor for manual adjustments
- Create custom layouts with product blocks
- Adjust overlay colors for untrimmed images

Black dress hanging on a hanger
Cover Pages
Cover pages always experience some trimming, especially on mobile. Trimming amount depends on:
- Image height
- Browser width
- Selected layout
- Mobile device specifications
Remember to check how images appear across different devices and adjust focus points accordingly for optimal display.
Related Articles

How to Add and Manage Custom Name Servers in DNS Records

