
Optimize Image Cropping in Squarespace: A Complete Guide
Images on your site are automatically cropped to optimize their appearance across different layouts and browser sizes. Here's how to manage and minimize unwanted cropping effects:
Understanding Image Containers
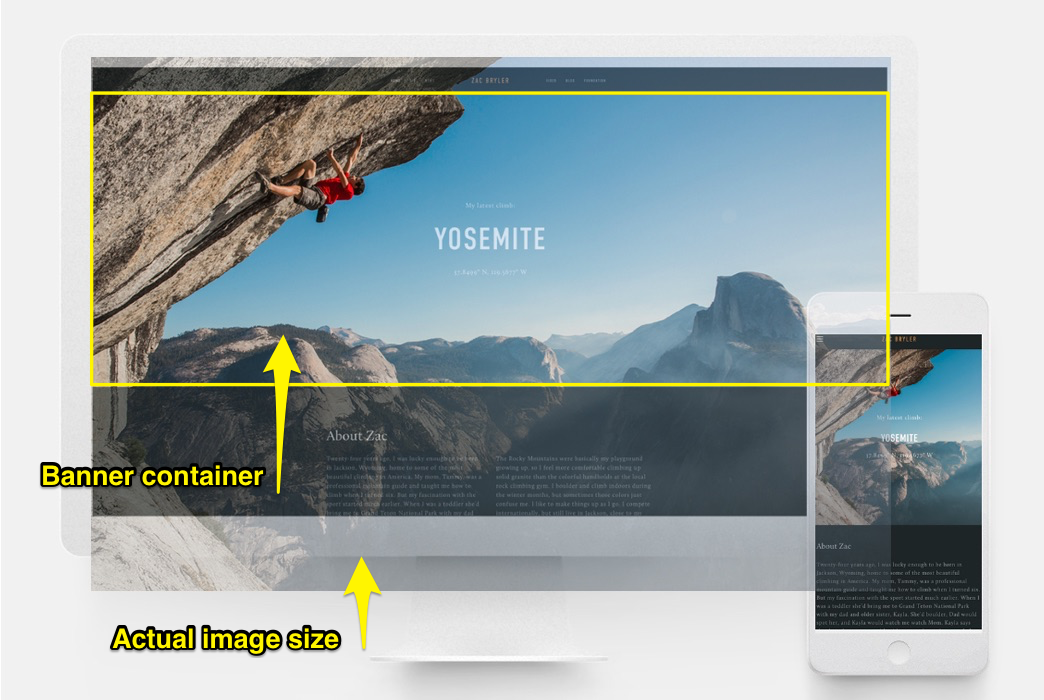
Every image sits within a container that controls its display. Two scenarios typically occur:
- Most common: Image fills the container dimensions and crops to fit
- Sometimes: Container adjusts to image dimensions, showing the full image

Climber hanging on a wall
Image Block Management
For Image blocks:
- Intuitive Editor: "Fill" setting crops when resized; "Adjust" maintains aspect ratio
- Classic Editor: Use cropping handles for adjustment
- Use focal points to center images properly
- Add Spacer blocks to control size without cropping
Banner Optimization
For optimal banner display:
- Use consistent aspect ratios across banners
- Adjust content overlay to control banner height
- Modify banner size settings
- Set focal points for proper centering
- Check mobile display compatibility
Background Images
Tips for background images:
- Adjust section height/width to control cropping
- Choose appropriate display settings (duplicate, height/width, full screen)
- Keep images under 2,500 pixels on longest side for mobile compatibility

Black leather backpack
Gallery Management
For Gallery sections and blocks:
- Slideshow: Use similar aspect ratios to prevent cropping
- Grid: Set uniform aspect ratios and adjust thumbnails per row
- Carousel: Control height with cropping handles
- Stacked: Images expand to full width
Shop Page Images
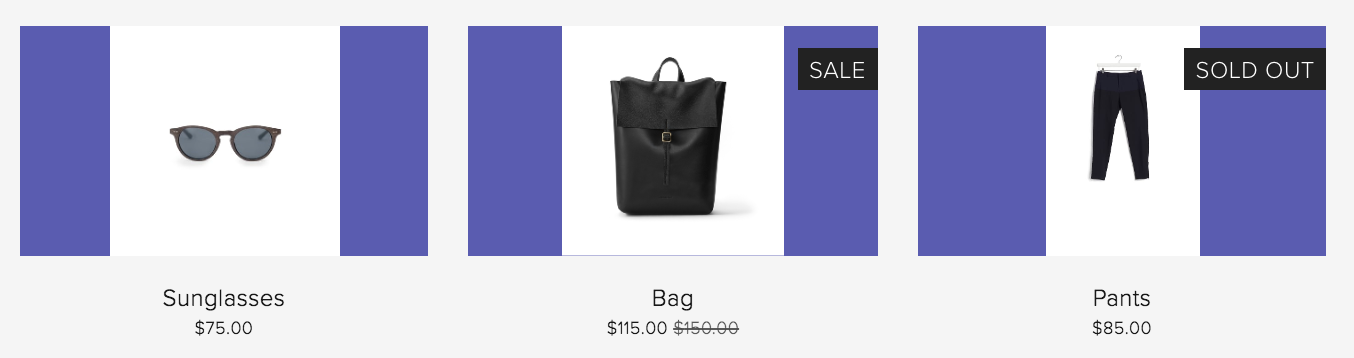
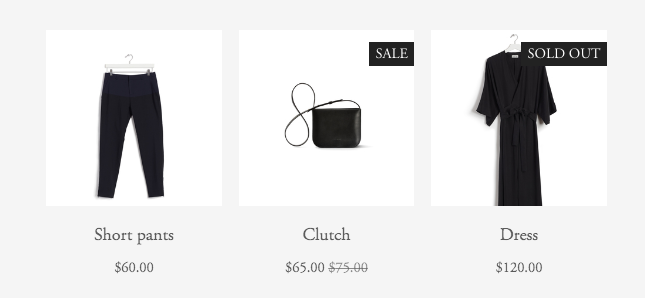
Product image optimization:
- Use consistent aspect ratios across products
- Adjust spacing, columns, and text alignment
- Set product image automatic cropping preferences
- Control overlay colors for uncropped images

Black dress on a metal hanger
Cover Pages and Portfolio/Index Pages
- Cover pages crop based on image height, browser width, and layout
- Portfolio/Index pages offer customizable display settings through Gallery tab controls
- Use focal points for optimal image centering
Related Articles

Upgrading from Marquee to Brine Template: Step-by-Step Migration Guide

