Understanding Cropping Issues: A Guide to Optimizing Image Display
The cropping of images on websites affects their display and visual appeal. Here's a comprehensive guide to managing image cropping effectively.
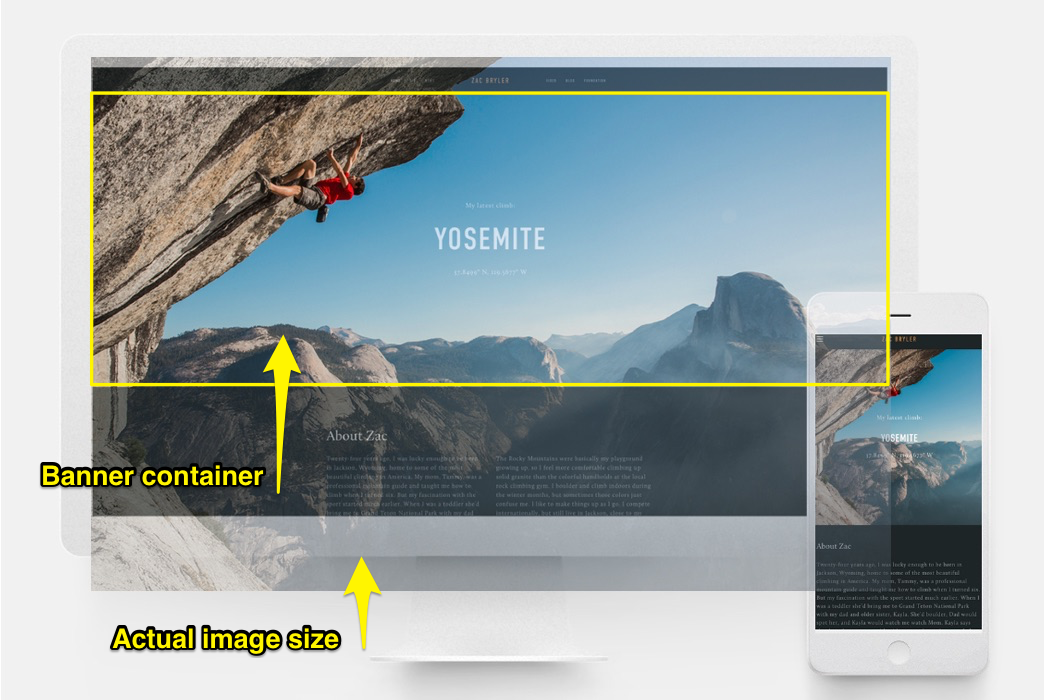
Understanding Image Containers
Images are placed in containers that control their display relative to other content. Two scenarios occur:
- Most common: Images fit the container size and may be cropped to fill it completely
- Less common: Container adapts to image size, showing the full image

Climber on a rocky wall
Image Block Management
For Image Blocks:
- Fluid Editor: "Fill" setting crops when resized; "Fit" maintains original ratio
- Classic Editor: Use cropping square for adjustments
- Use focal point tool for better centering
- Add spacer blocks to reduce size without cropping
Banner Optimization
For effective banner display:
- Use consistent aspect ratios
- Customize content overlap
- Adjust banner height
- Set focal points for better centering
- Consider mobile display requirements
Background Images and Videos
Key considerations:
- Adjust section height/width to show more media
- Choose appropriate display modes (repeat, height/width, or fill)
- Keep images under 2500 pixels for mobile compatibility

Black leather backpack with buckle
Gallery Management
Gallery options vary by version:
- Gallery sections: Direct upload and display control
- Gallery blocks: Available in Slideshow, Grid, Carousel, or Stacked formats
- Use similar aspect ratios for consistent display
- Adjust thumbnail numbers and spacing as needed
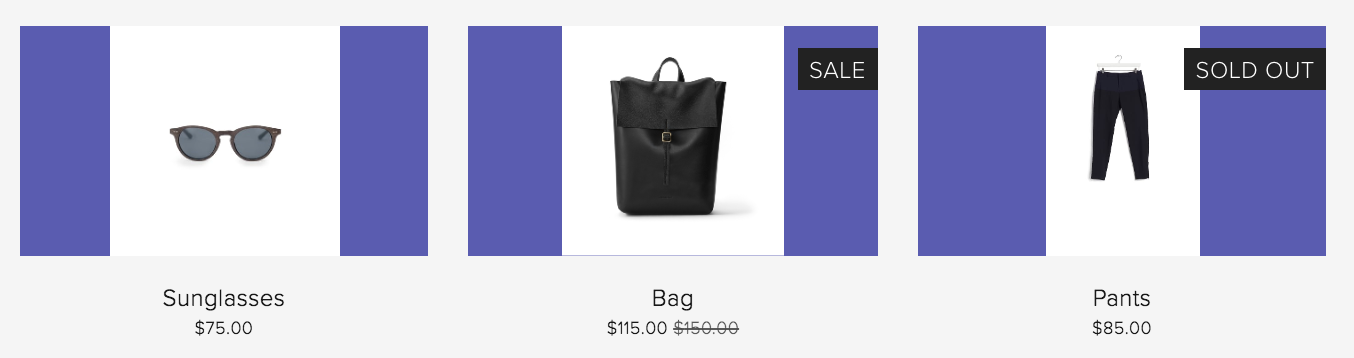
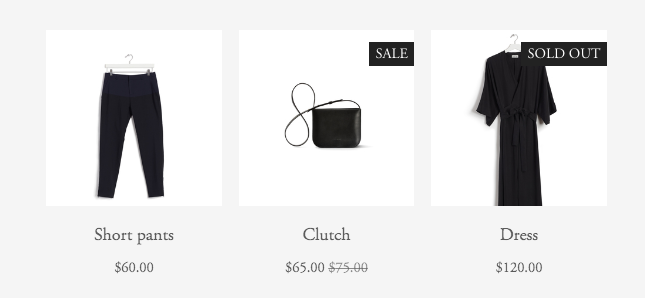
Store Page Images
Product image guidelines:
- Maintain consistent aspect ratios
- Use built-in image editor for uniformity
- Set appropriate overlay colors
- Adjust image aspect ratios in layout settings

Black dress hanging on a hanger
Cover Pages
Important considerations:
- Expect partial cropping, especially on mobile
- Cropping extent varies with image height and browser width
- Choose layouts that complement your images
- optimize for both desktop and mobile viewing
Related Articles

Squarespace Templates Comparison Guide: Version 7.0 vs 7.1 Features