
How to Create a Contact Page: A Step-by-Step Guide
A contact page enables visitors to connect with your business through various communication channels. Here's how to create an effective one:
Add Basic Contact Information
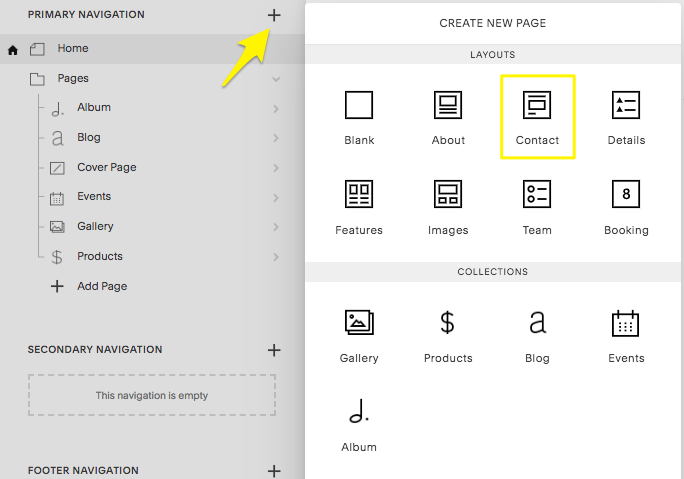
- Create a new page using the Contact layout
- Include essential details:
- Business email address
- Phone number
- Physical address
- Business hours
- Social media links

Squarespace Navigation Page
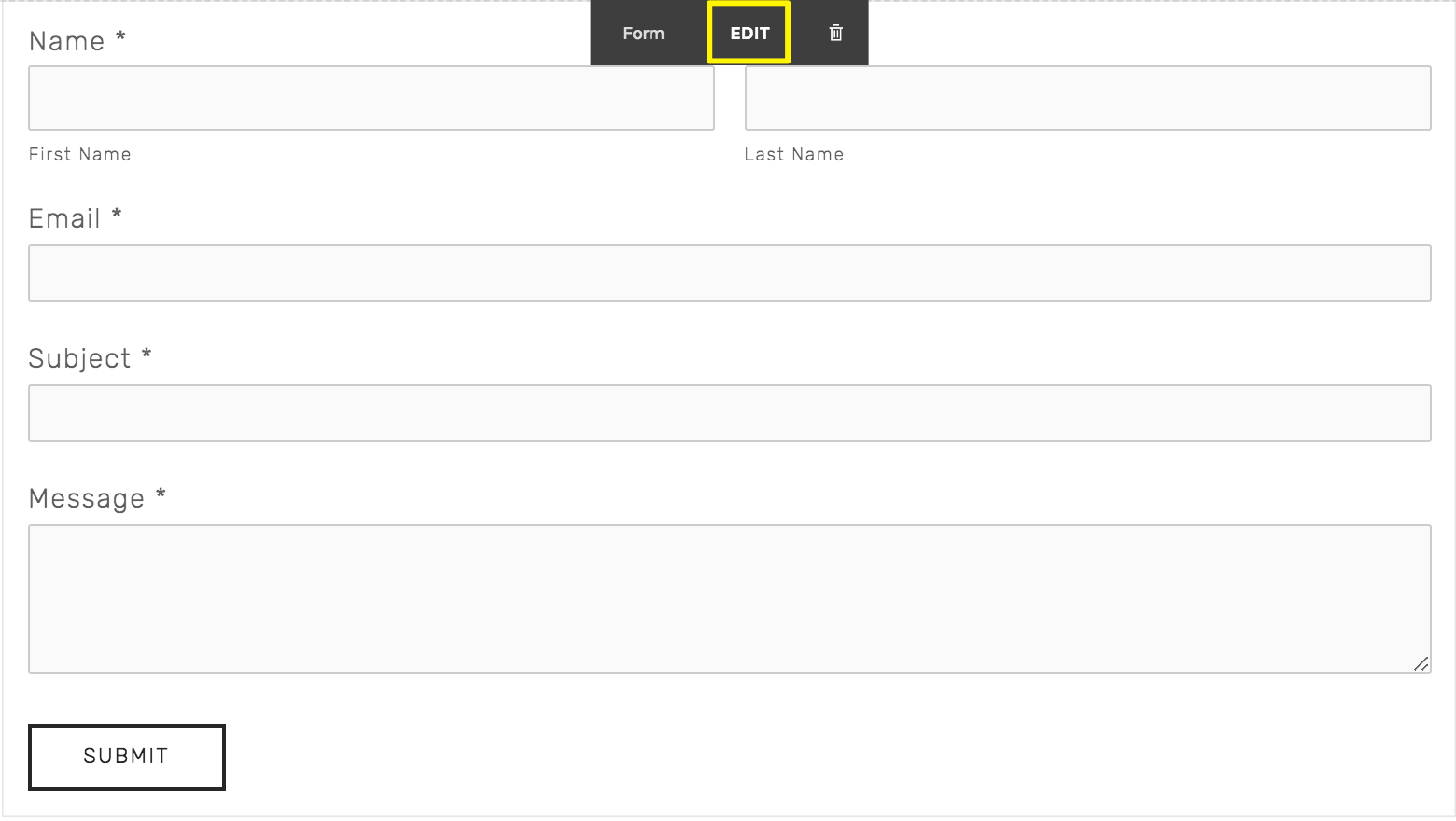
Create a Contact Form
Set up a form to collect:
- Name
- Email address
- Message
- Other relevant fields
Form submissions can be directed to:
- Your email
- Google Drive
- Mailchimp
- Zapier

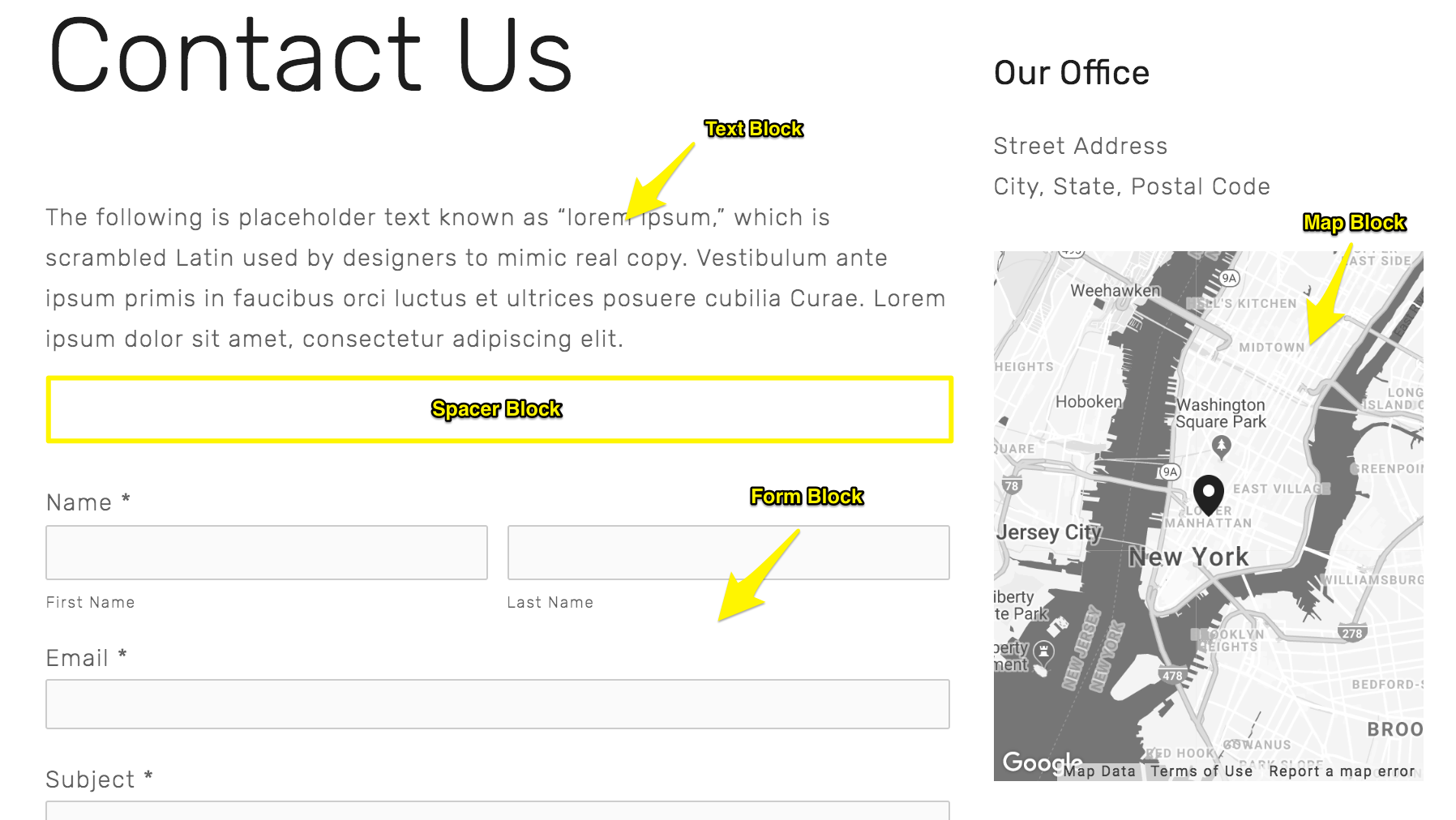
Sample text for form
Add Location Information
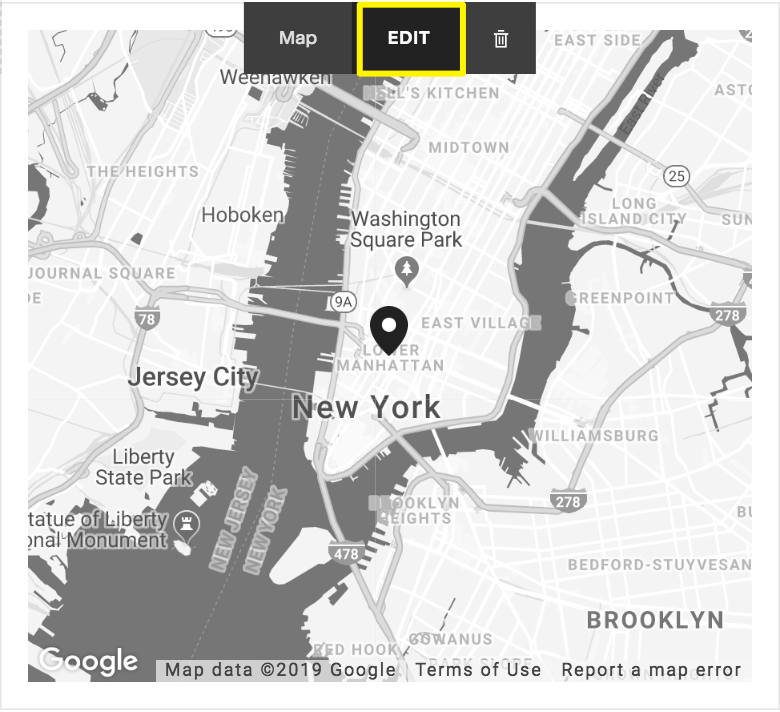
Embed a Google Map by:
- Editing the map block
- Entering your business address
- Confirming the pin location

Gray dialog box
The map allows visitors to:
- View your exact location
- Get directions
- Save your address

Google Map of New York
Additional Features
-
Email Links:
- Create clickable email addresses
- Set up automatic email client opening
-
Newsletter Signup:
- Add a newsletter block
- Connect to email marketing services
-
Social Media:
- Include social media icons
- Link to all business profiles
-
Mobile Optimization:
- Add an info bar for mobile users
- Ensure click-to-call functionality
Remember to:
- Keep information current
- Test all forms and links
- Include privacy policy information
- Make the page easily accessible from navigation
- Maintain consistent branding
After completing your contact page, consider adding contact information to your website's footer and customizing store notification email addresses for a seamless customer experience.
Related Articles

Create a Website Header: A Guide to Navigation, Layout & Design

