How to Style a Website Header: Design Guide Tutorial
A site header is a crucial element that appears at the top of every page, containing your navigation, title/logo, and other important elements. Here's how to build and customize an effective site header:
Essential Header Elements
- Site title or logo
- Navigation links
- Optional elements: shopping cart icon, social icons, call-to-action button, language selector

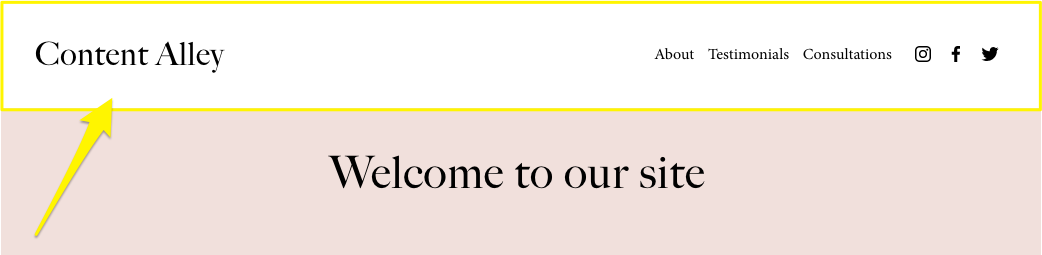
Squarespace navigation menu
Basic Header Setup
- Edit site title/logo:
- Click Edit → Edit site header
- Click the site title/logo and select the pencil icon
- Add both title and logo for SEO purposes
- Arrange navigation:
- Access the Pages panel
- Add, edit, or delete pages
- Drag and drop links to reorder
- Changes reflect in both header and Pages panel
Header Design Options
Desktop Layout:
- Choose between Full or Inset width
- Adjust padding and spacing
- Add effects: drop shadow, borders
- Set background styles (solid, gradient, or adaptive)
- Enable fixed positioning
Mobile Layout:
- Select mobile-specific layouts
- Customize menu appearance
- Choose menu icon style
- Adjust font sizes and styles
Advanced Features
- Adding a Button:
- Click Edit → Edit site header → Add elements
- Toggle button on
- Customize text, link, and style
- Background Styles:
- Solid: Single color background
- Gradient: Fades into first section
- Adaptive: Transparent overlay
- Additional Elements:
- Social links
- Shopping cart
- Account login
- Language switch
Customization Tips
- Ensure mobile responsiveness
- Maintain consistent branding
- Consider user navigation needs
- Test header visibility across different page types
- Optimize for both desktop and mobile viewing
You can hide the header on specific pages to focus attention on content or drive particular actions.
Remember to save all changes and test the header's appearance across different devices and page types to ensure optimal user experience.
Related Articles

How to Create a Website with Squarespace: A Step-by-Step Guide