
How to Create a Contact Page: Step-by-Step Guide for Your Website
Creating an effective contact page allows visitors to easily reach your business. Here's how to set it up:
Using Pre-Made Contact Layouts
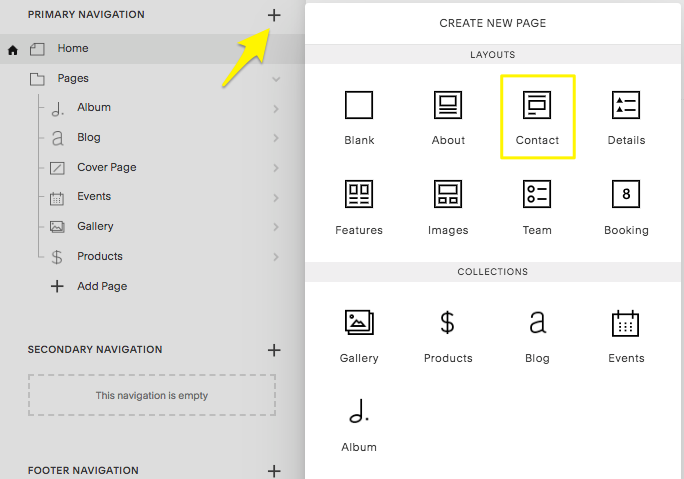
- Open the Page panel and click the + icon
- Select Page Layout (v7.1) or Contact (v7.0)
- Choose your preferred contact layout
- Enter a page title (e.g., "Contact Us")
- Click Edit to customize the page

Yellow arrow pointing to the plus sign
Key Components
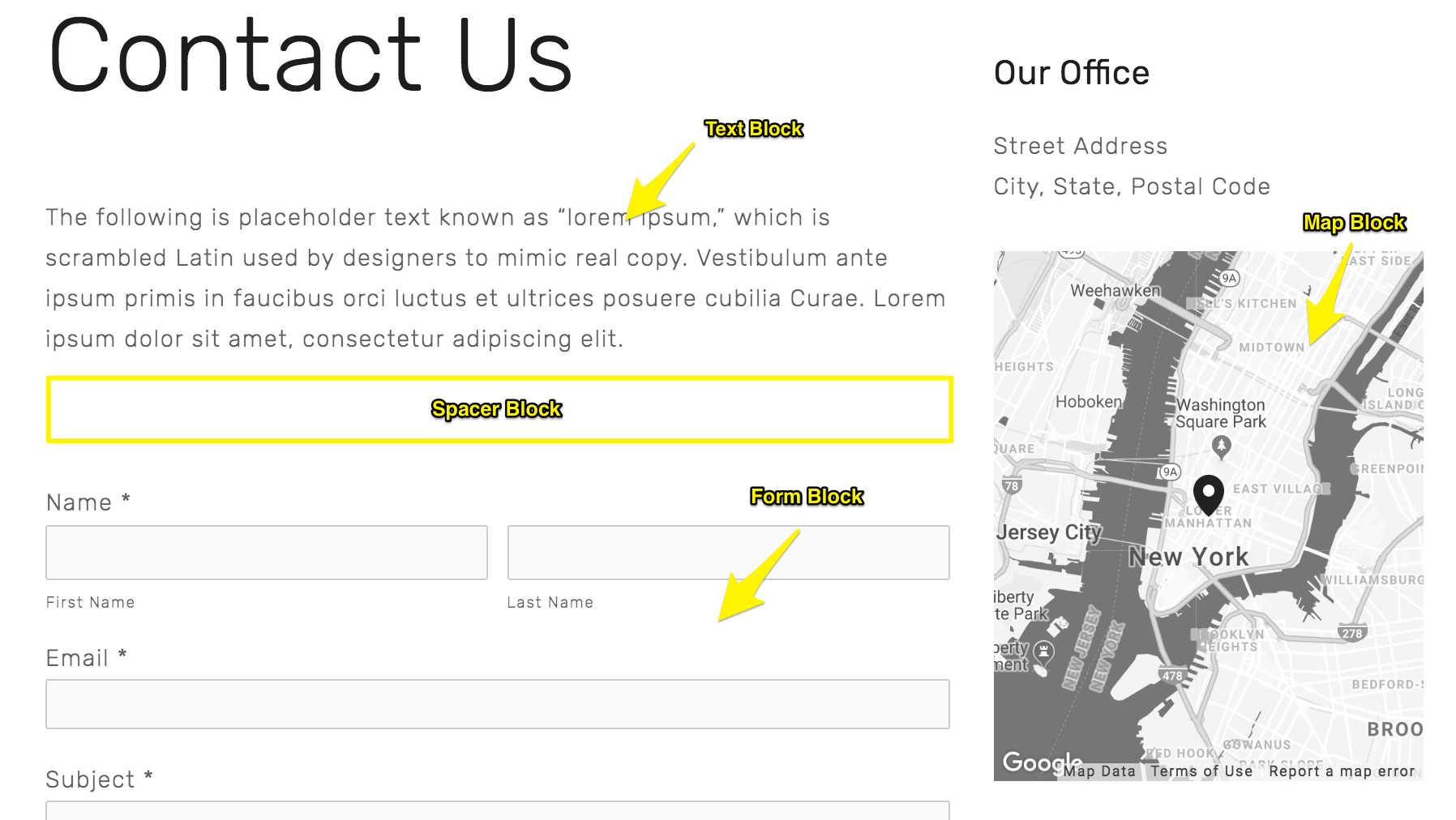
The contact layout includes:
- Text blocks for business information
- Map block for location
- Contact form for inquiries
- Spacer blocks for layout

Example layout of the Contact Us page
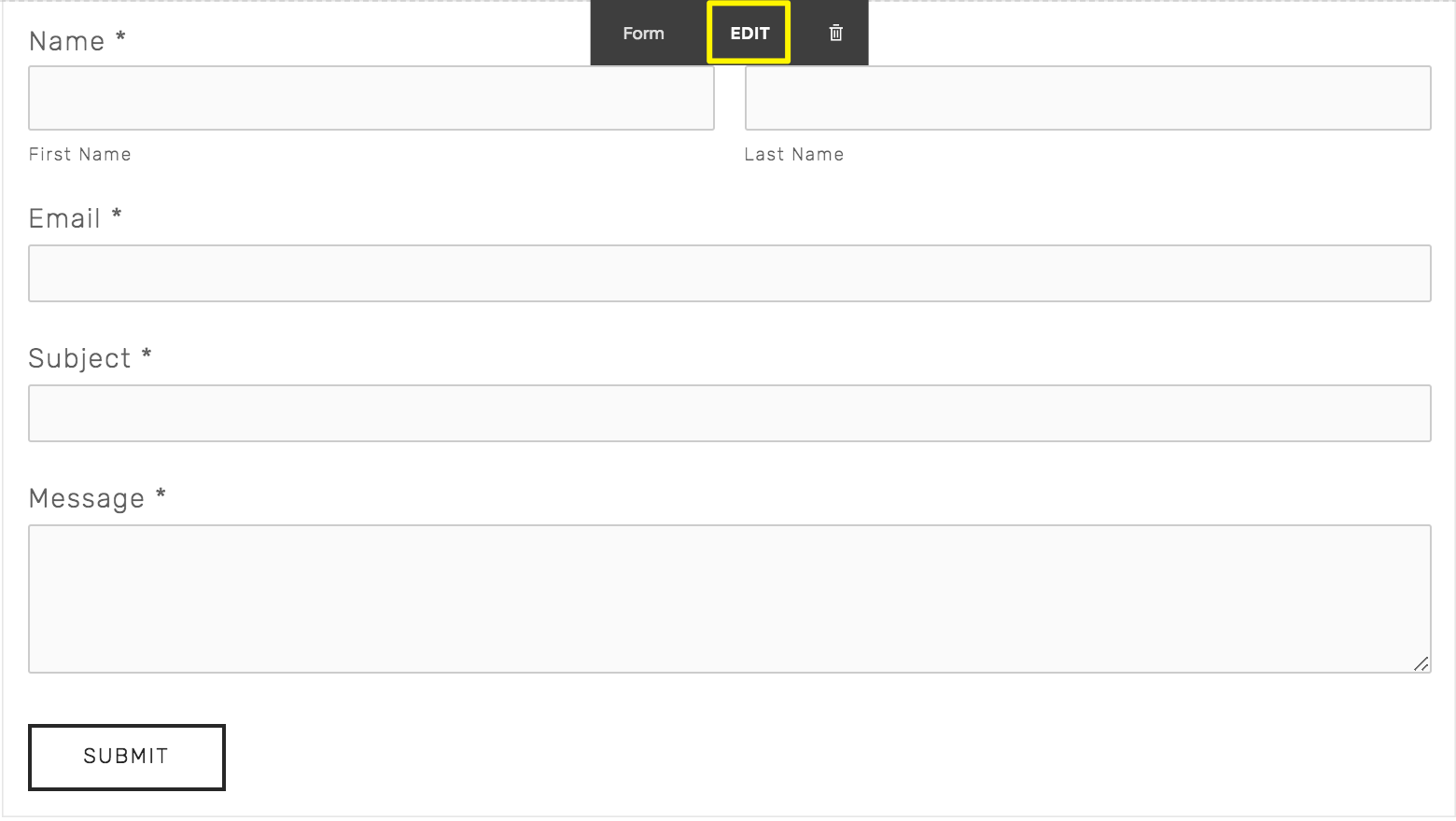
Contact Form Setup
- Edit the existing form block or add a new one
- Customize fields and submission messages
- Choose where to receive submissions (email, Google Drive, Mailchimp, or Zapier)
- Forms default to the site owner's email address

Form submission button included
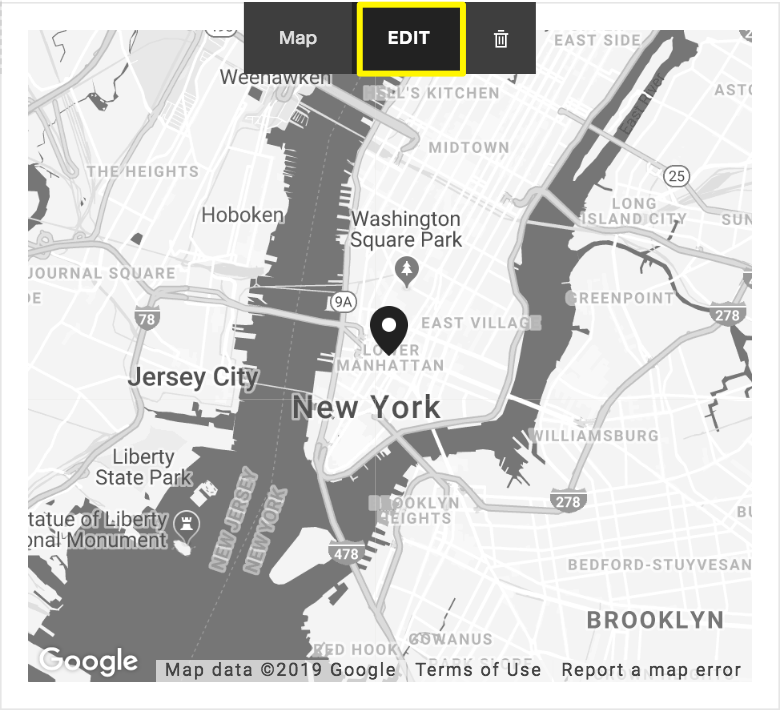
Location Information
- Edit the map block with your business address
- Visitors can click the pin for directions
- Add multiple map blocks for multiple locations

Map showing the boroughs of New York City
Additional Features to Include:
- Business Hours
- Email and Phone Links
- Newsletter Signup Form
- Social Media Links
Final Steps:
- Arrange blocks by dragging and dropping
- Save changes to publish
- Add contact info to website footer
- Set up mobile information bar
- Customize reply-to email addresses for notifications
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

