
Create Contact Page - Guide to Setup and Configuration
A contact page helps visitors easily reach your business. Here's how to create an effective one:
Using Pre-built Contact Layouts
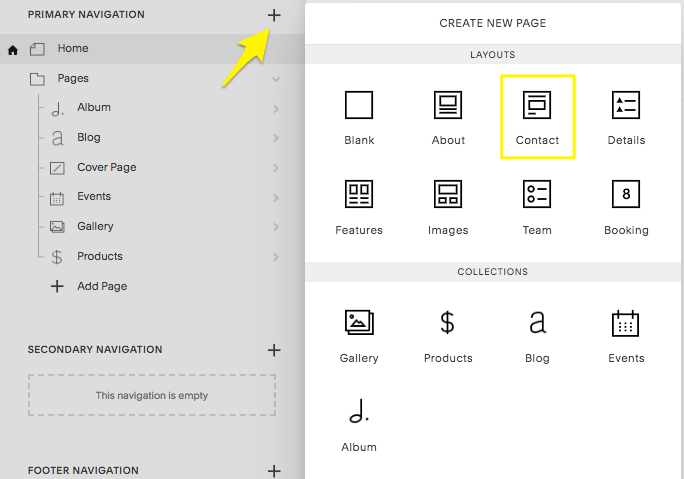
- Navigate to Pages and click the + icon
- Select "Contact" layout option
- Choose a template
- Add your page title
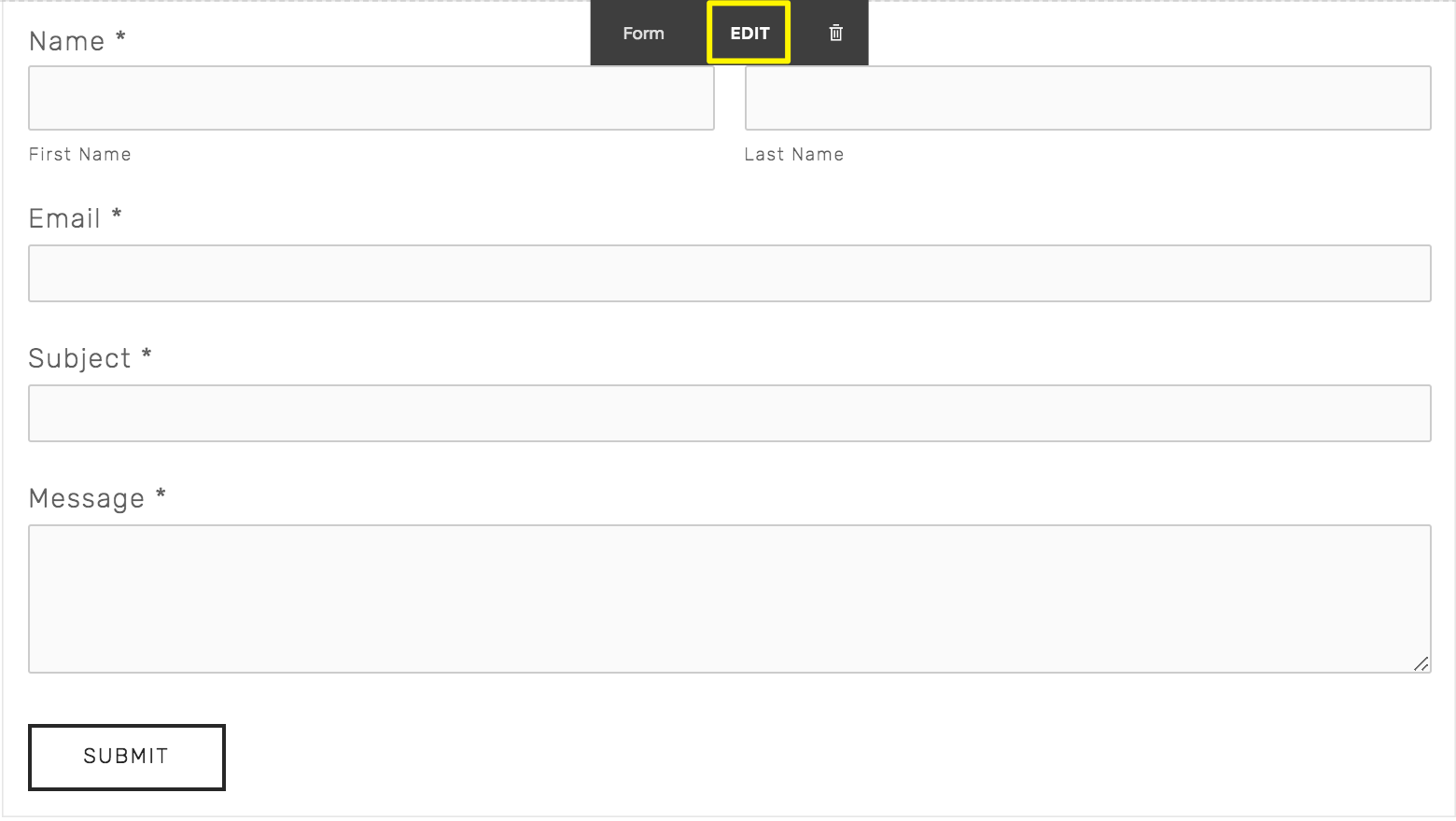
- Click Edit to customize the content

Empty page options menu
Key Components
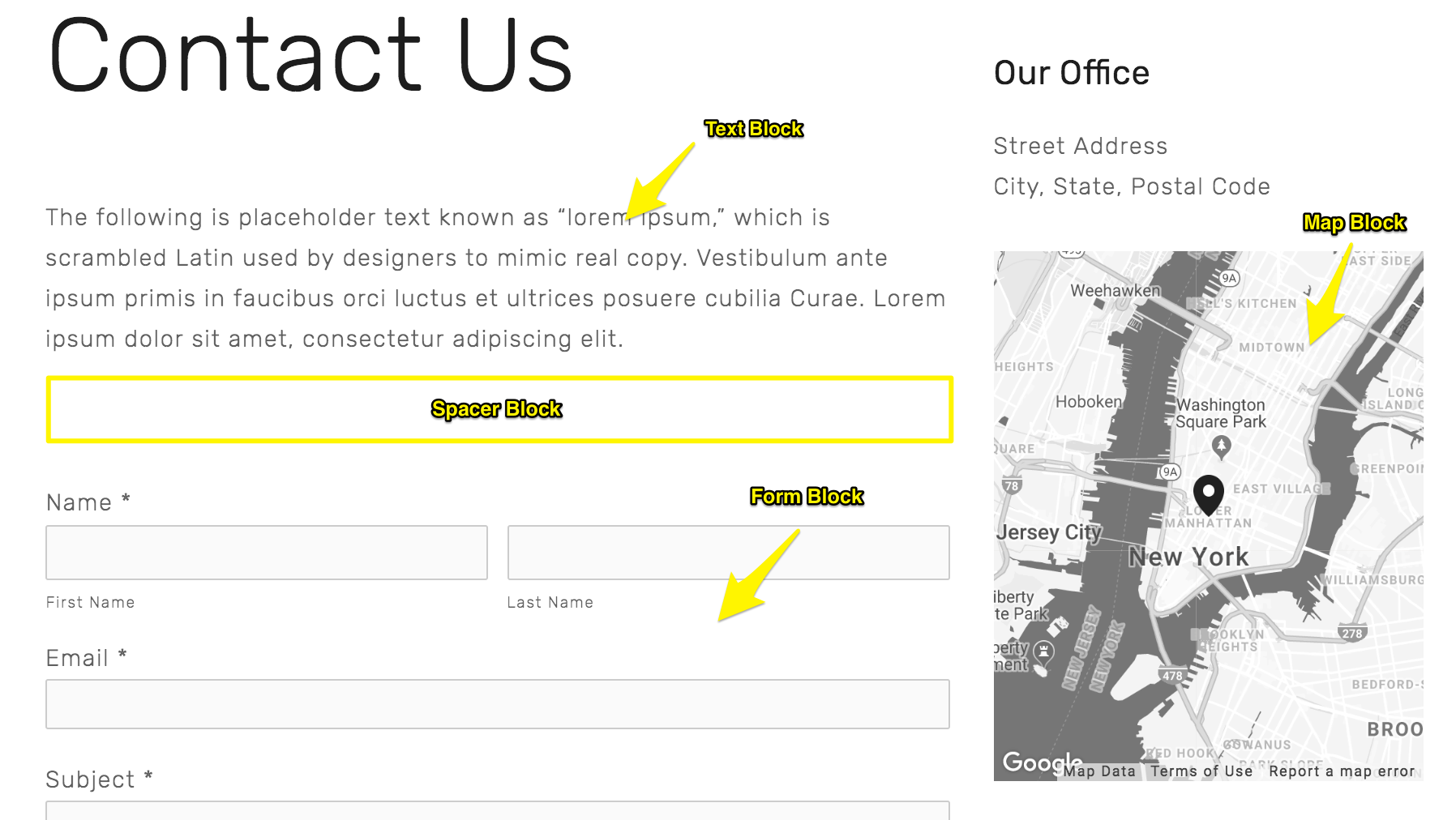
Contact layouts typically include:
- Text blocks for business information
- Map blocks for location
- Form blocks for inquiries
- Spacing elements for visual organization

New York map
Creating Contact Forms
Customize form blocks to:
- Collect visitor information
- Add specific form fields
- Set up submission notifications
- Connect to email, Google Drive, Mailchimp, or Zapier

Text field with send button
Adding Location Information
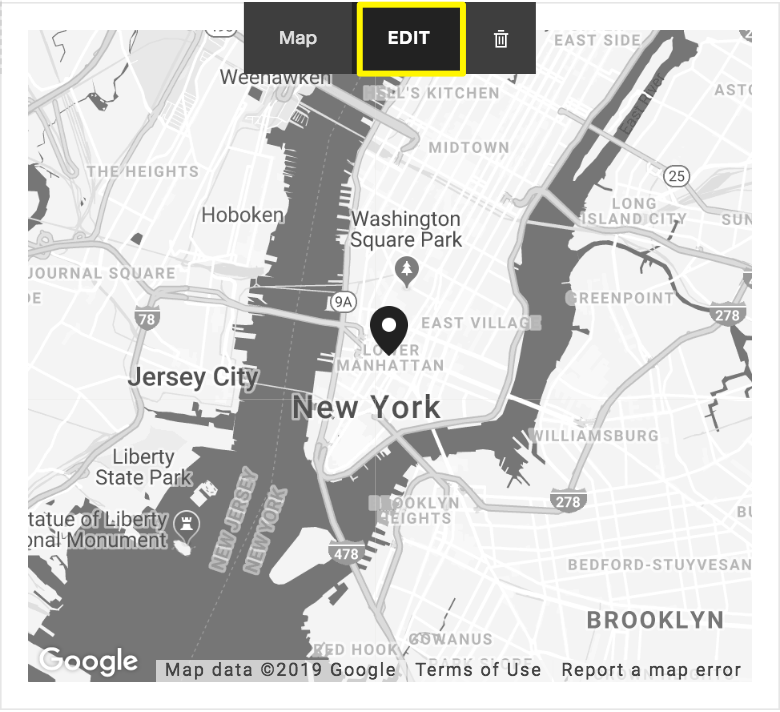
Include a Google Map block to:
- Display your business location
- Enable one-click directions
- Prevent address copying errors
- Show multiple locations using additional map blocks

Map of the New York area
Additional Features
Enhance your contact page with:
- Business hours
- Email and phone links
- Newsletter signup forms
- Social media profiles
- Footer contact information
- Mobile information bar
Tips for Organization
- Arrange blocks in a logical order
- Ensure mobile responsiveness
- Include clear calls-to-action
- Keep information current
- Test all contact methods regularly
Remember to save changes after customizing your contact page layout and test all interactive elements to ensure they work properly.
Related Articles

How to Choose a Squarespace Template

