
Contact Pages: How to Create & Set Up Forms, Maps & Opening Hours
Quickly set up a professional Contact page to connect with your site visitors using the following steps:
Choose a Contact Layout
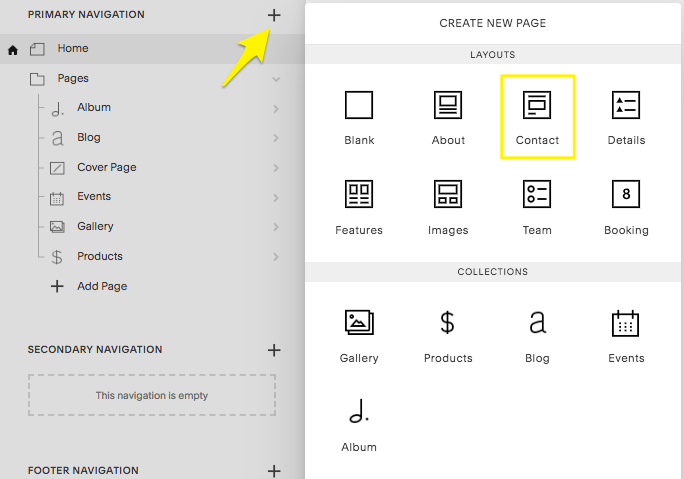
- Click the + icon in Pages panel
- Select "Contact" or "Page Layout"
- Choose a layout template
- Enter a title like "Contact Us"
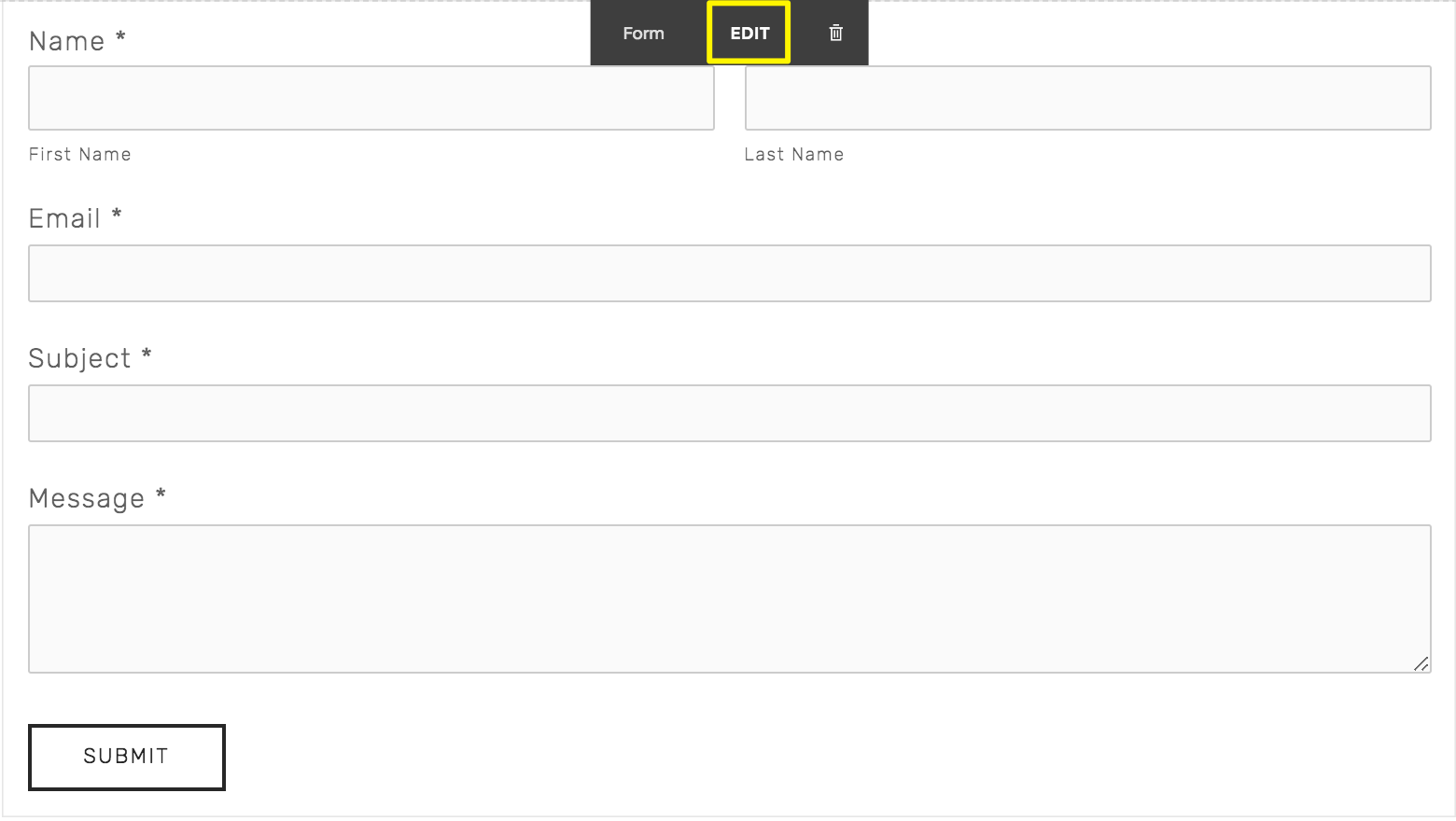
- Click Edit to customize

Yellow arrow pointing to a plus sign
Key Components
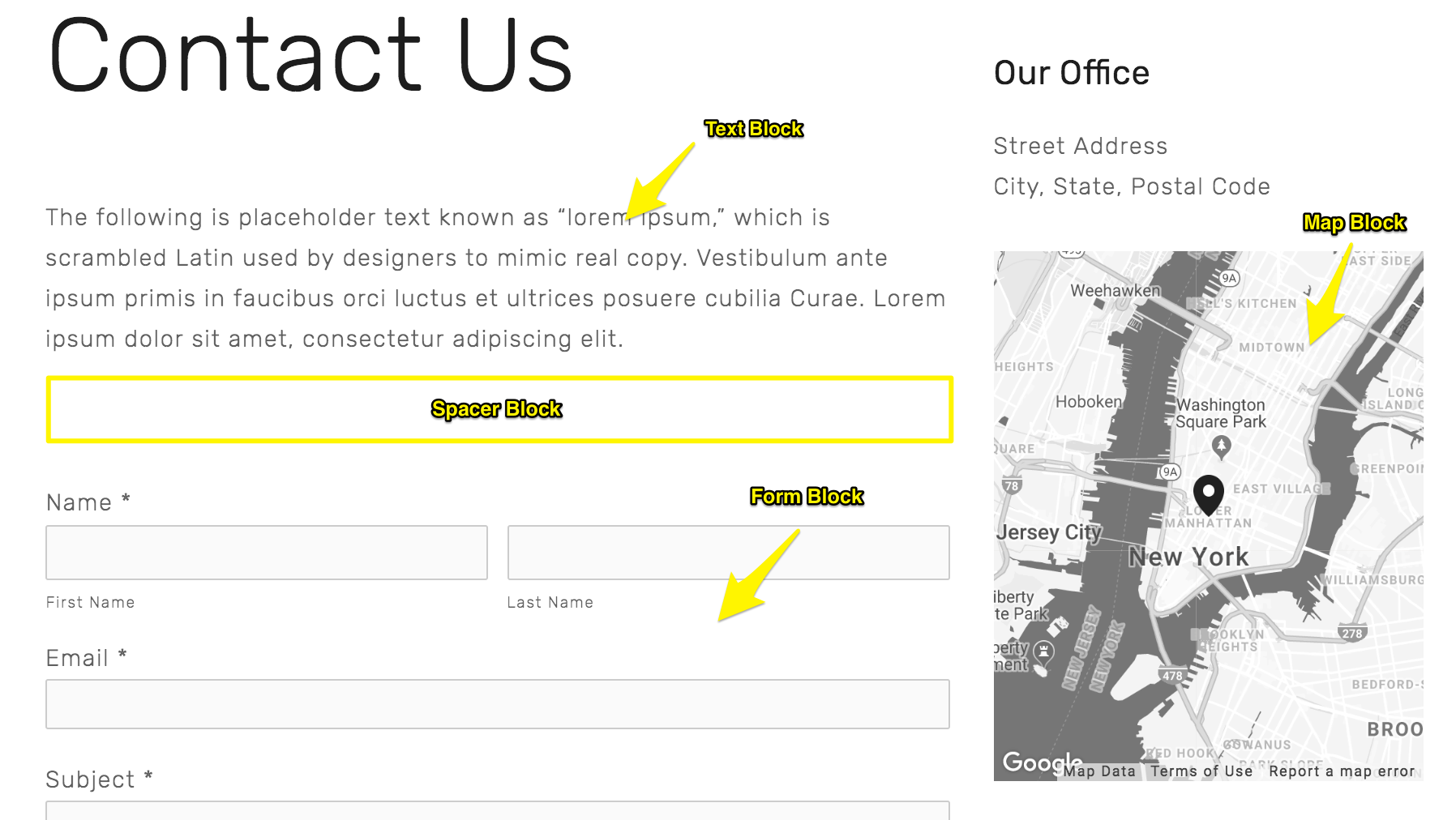
The Contact layout includes:
- Text blocks for business information
- Map block for location
- Form block for inquiries
- Spacer blocks for design

Contact page with form
Add a Contact Form
- Edit the existing Form block or add a new one
- Customize fields and submission settings
- Set up form notifications to your email
- Connect to services like Google Drive or Mailchimp

Form with submission button
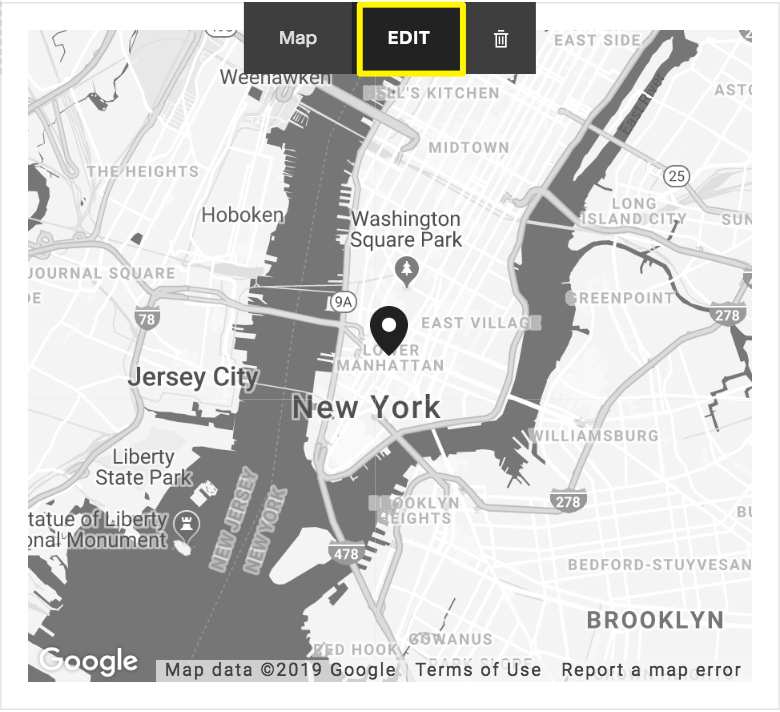
Display Your Location
- Edit the Map block
- Enter your business address
- The pin will link to Google Maps
- Add multiple Map blocks for multiple locations

Map of New York and surroundings
Additional Features
- Add email and phone links
- Include a newsletter signup form
- Insert social media links
- Display business hours
- Add contact info to your site footer
- Create a mobile info bar
Customize Layout
Drag blocks to reorganize your page layout and click Save to publish changes. Connect form submissions to your preferred storage option such as email, Google Drive, or Mailchimp.
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

