
How to Create a Professional Contact Page for Your Website
Your contact information helps visitors connect with your business. Here's how to create an effective contact page:
Create a Basic Contact Page
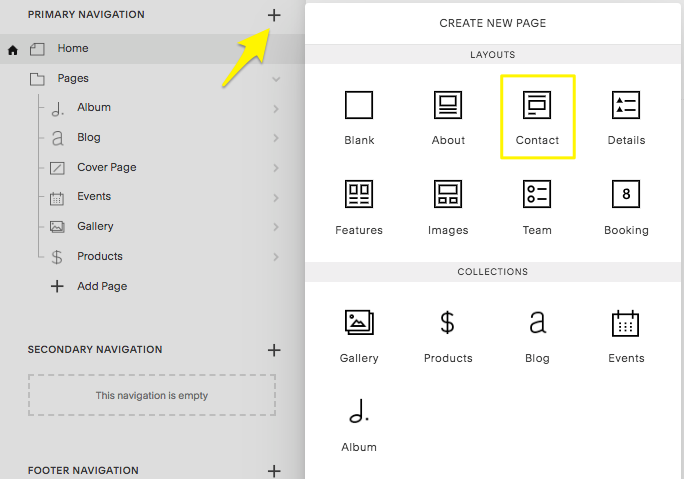
- Open Pages panel and click the + icon
- Select Page Designs (v7.1) or Contact (v7.0)
- Choose a design template
- Enter page title (e.g., "Contact Us")
- Click Edit to customize content

Squarespace design page
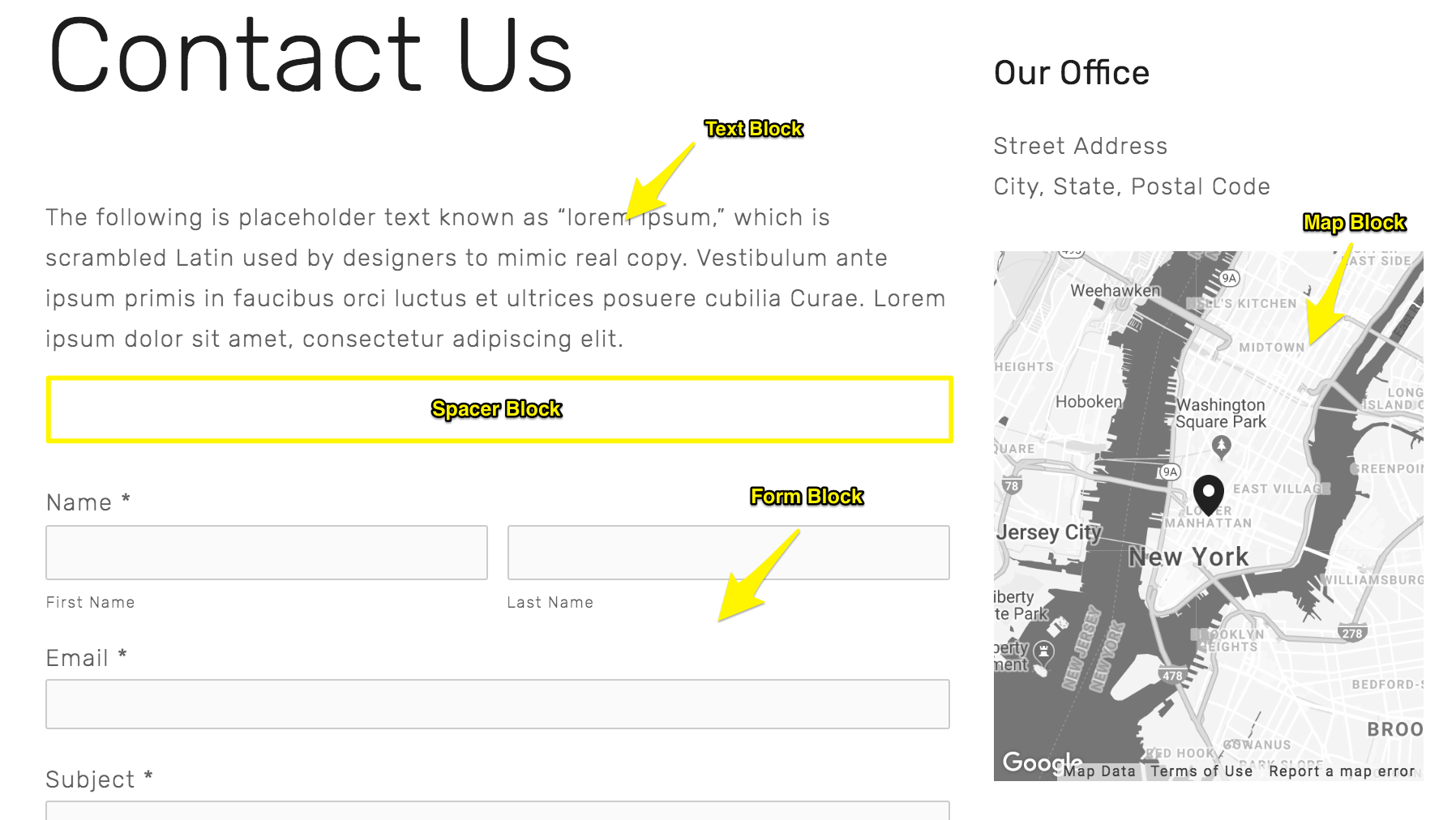
Essential Contact Page Elements
- Contact form for inquiries
- Business location with map
- Email address and phone number
- Business hours
- Social media links

Alternative text explanation for images
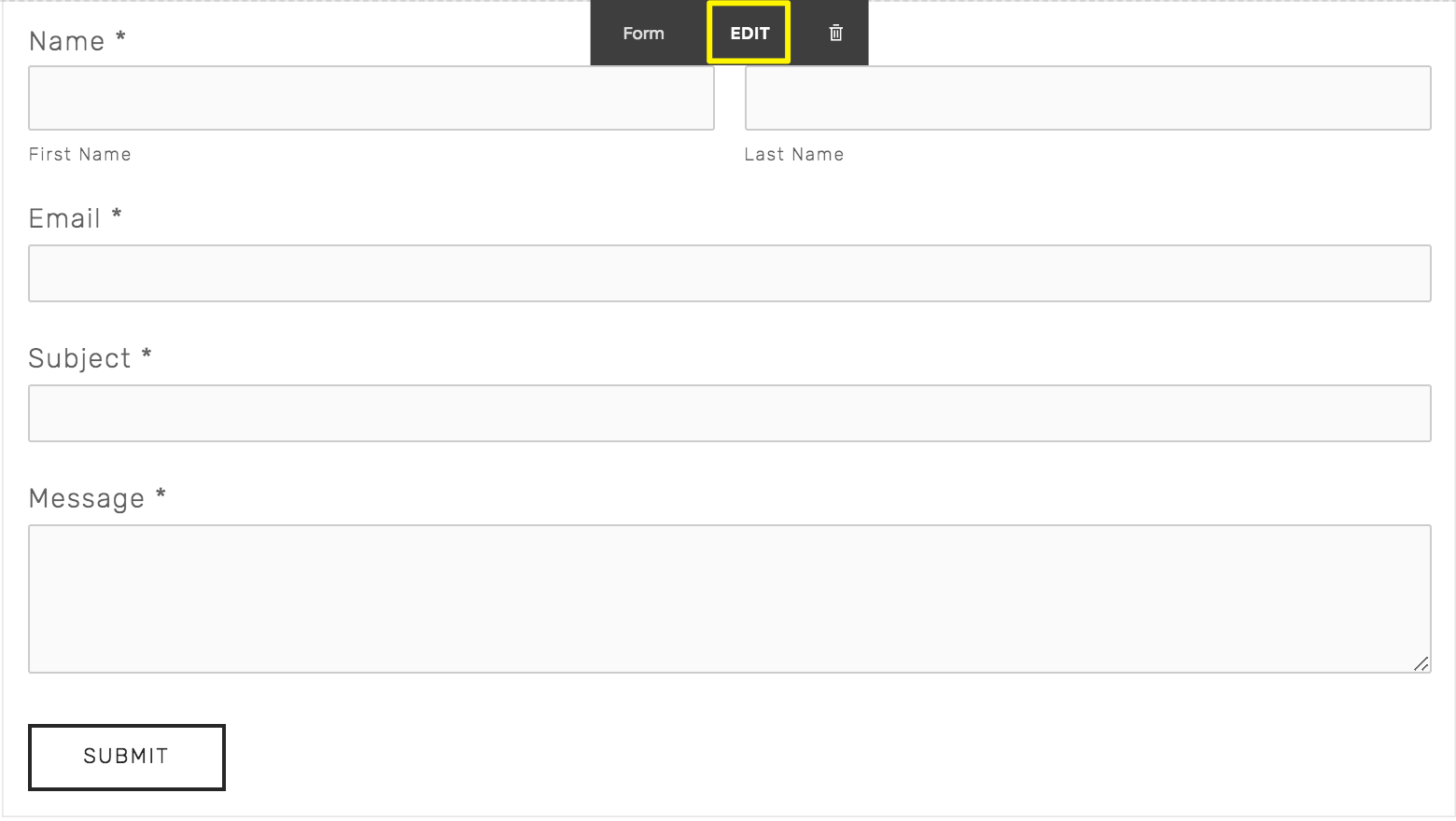
Setting Up Your Contact Form
- Edit existing form block or add new one
- Customize form fields and submission message
- Configure where submissions are sent (email, Google Drive, MailChimp, or Zapier)

Squarespace support form
Adding Your Location
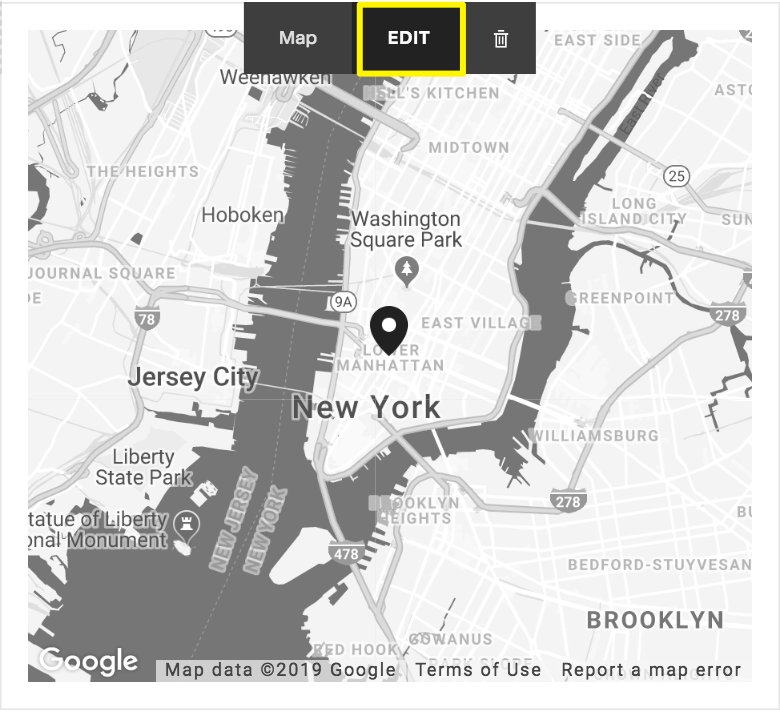
- Edit map block
- Enter business address
- Verify pin location
- Save changes

Map of NYC districts
Additional Features to Consider
- Newsletter subscription form
- Social media profile links
- Mobile info bar for phone users
- Footer contact information
- Email link configuration
- Business hours display
Finalizing Your Page
- Arrange blocks using drag-and-drop
- Preview on both desktop and mobile
- Test all forms and links
- Click Save to publish changes
Remember to keep information current and respond promptly to inquiries received through your contact page.
Related Articles

How to Choose a Squarespace Template

