
How to Create a Contact Page on Your Website: A Step-by-Step Guide
Set up a contact page for visitors to easily reach you with these essential elements:
Pre-Built Layout Setup
Version 7.1:
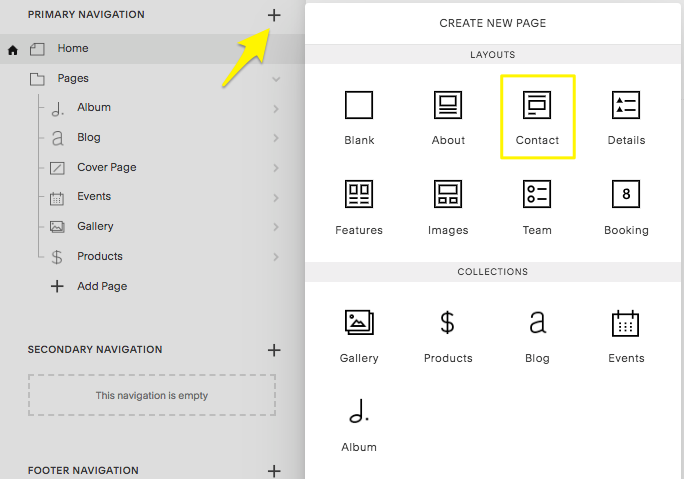
- Click + icon in Pages panel
- Select Page Layouts
- Choose Contact layout
- Add title (e.g., "Contact us")
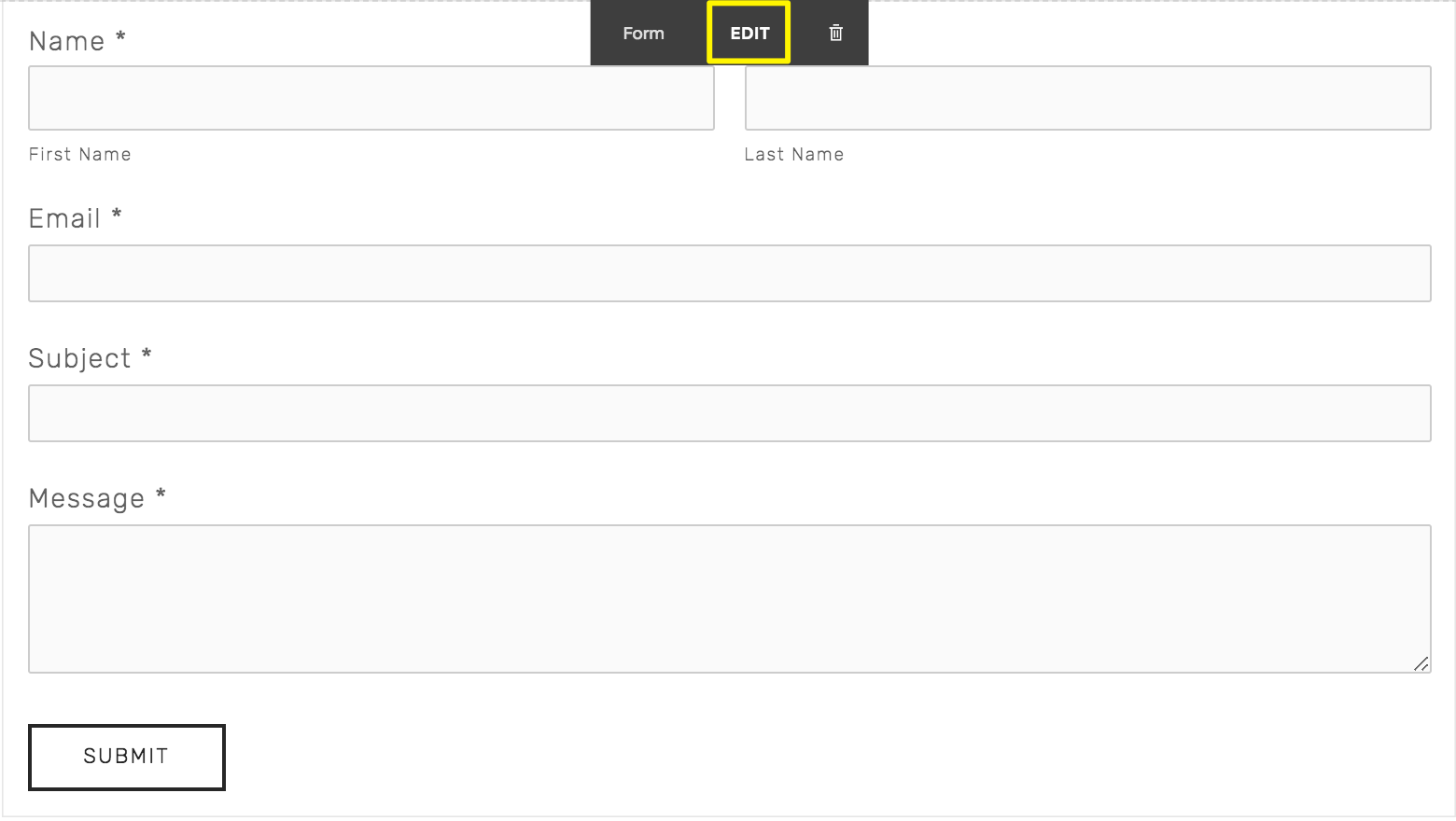
- Click Edit to modify content
Version 7.0:
- Click + icon in Pages panel
- Select Contact from Create New Page
- Choose layout
- Add title
- Click Edit to modify content

Website navigation menu editor interface
Key Components
Form Block:
- Customize form fields
- Set post-submit messages
- Connect to email, Google Drive, Mailchimp, or Zapier
- Form submissions default to site owner's email

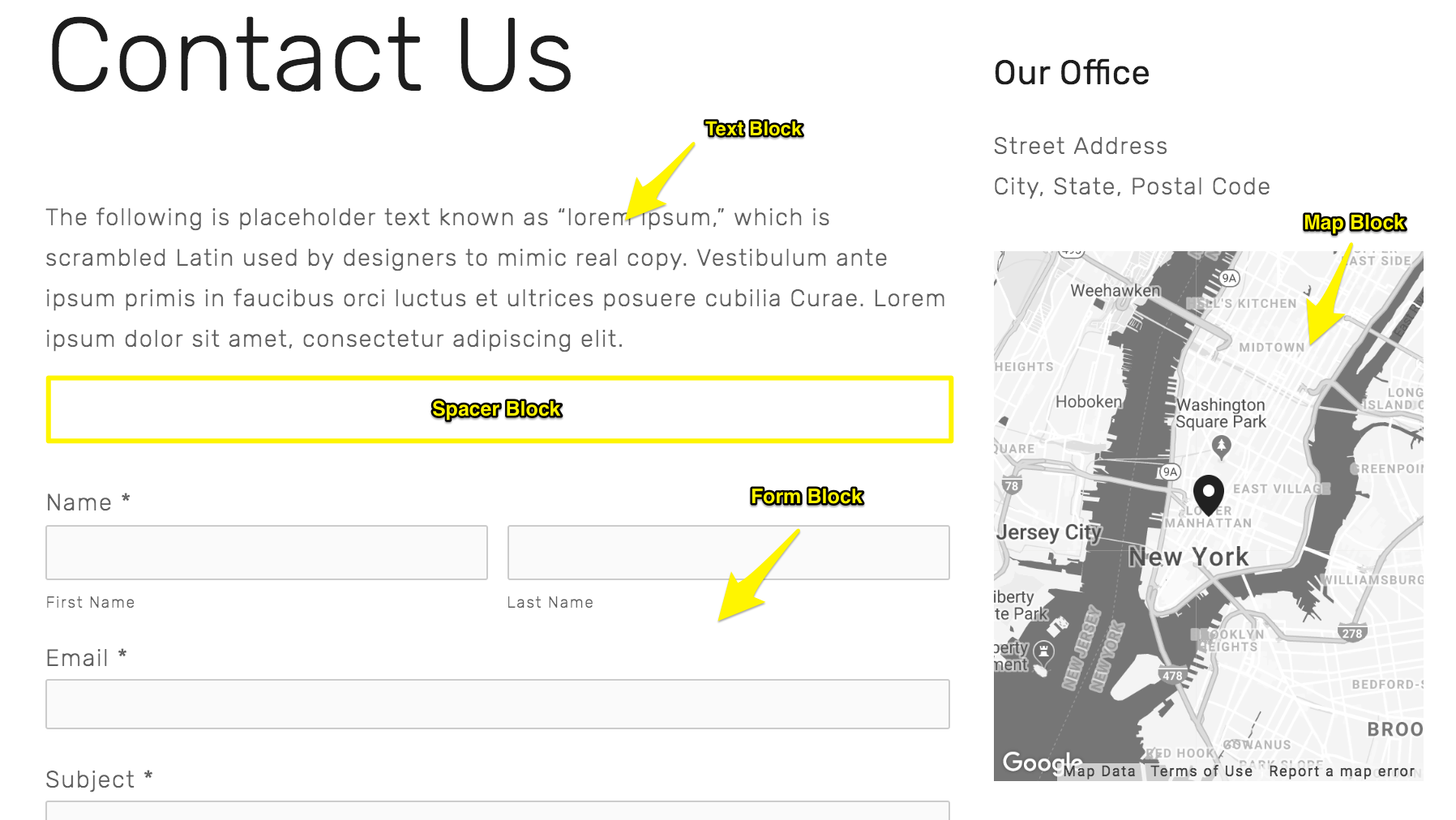
Contact form with text fields

Contact form with text input fields
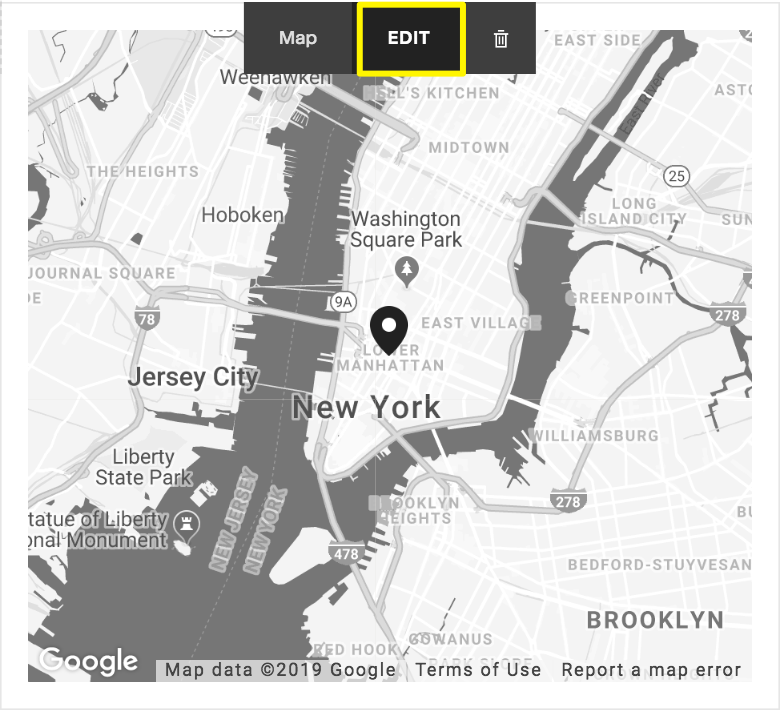
Location Map:
- Add Google Map with your address
- Clickable pin for directions
- One location per map block
- Add multiple blocks for multiple locations

Map showing Lower Manhattan
Additional Features:
- Business hours
- Email/phone links (clickable)
- Newsletter subscription form
- Social media profile links
- Footer contact information
- Mobile information bar
Customization Tips:
- Drag and drop blocks to rearrange
- Edit text blocks for additional information
- Link email addresses and phone numbers
- Add social media icons
- Save changes to publish
Connect your contact forms to:
- Email notifications
- Store email responses
- Mailing list building
- Customer service management
Related Articles

Upgrading from Marquee to Brine Template: Step-by-Step Migration Guide

