
Configure URL Slugs: A Guide to Managing Page URLs in Squarespace
A URL slug is the exact address of a specific page or collection item on your website. When you create a new page, Squarespace automatically assigns a URL slug based on the page title (e.g., an "About" page becomes yourdomain.com/about).
Finding URL Slugs
- Use full preview mode to see the URL in the address bar
- Access your site in private/incognito browsing
- Check page/item settings directly
URL Formatting Requirements:
- Must be lowercase (capitals trigger 404 errors)
- Length: 3-250 characters (3-200 for blogs, events, products)
- Only use dashes (-) as special characters
- Must be unique for active pages/posts
- Cannot reuse deleted product URLs
Reserved URL Slugs:
- account, api, assets, auth, campaigns, cart
- checkout, commerce, config, debug, Facebook
- files, item, script, scripts, search
- sharer, static, storage, universal
Changing URLs:
-
Pages:
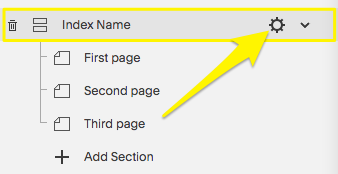
- Open Pages panel
- Click Settings
- Update URL Slug field
- Save changes
-
Blog Posts:
- Navigate to blog post settings
- Edit Post URL field
- Save changes
-
Events:
- Access event settings
- Edit Event URL field
- Save changes
-
Products:
- Open product settings
- Edit URL under SEO and URL section
- Apply changes

Settings dropdown menu
Important Tips:
- Create 301 redirects after changing URLs to avoid broken links
- Update all internal links pointing to changed URLs
- Consider SEO impact before changing established URLs
- Follow URL structure guidelines for each content type
- Test new URLs before publishing changes
Related Articles

How to Transfer Third-Party Domains Between Squarespace Sites

