
Adding Anchor Links: How to Create Page Jump Navigation in Version 7.0
Create anchor links in Version 7.0 to help visitors navigate directly to specific sections of your stack index page.
Basic Setup
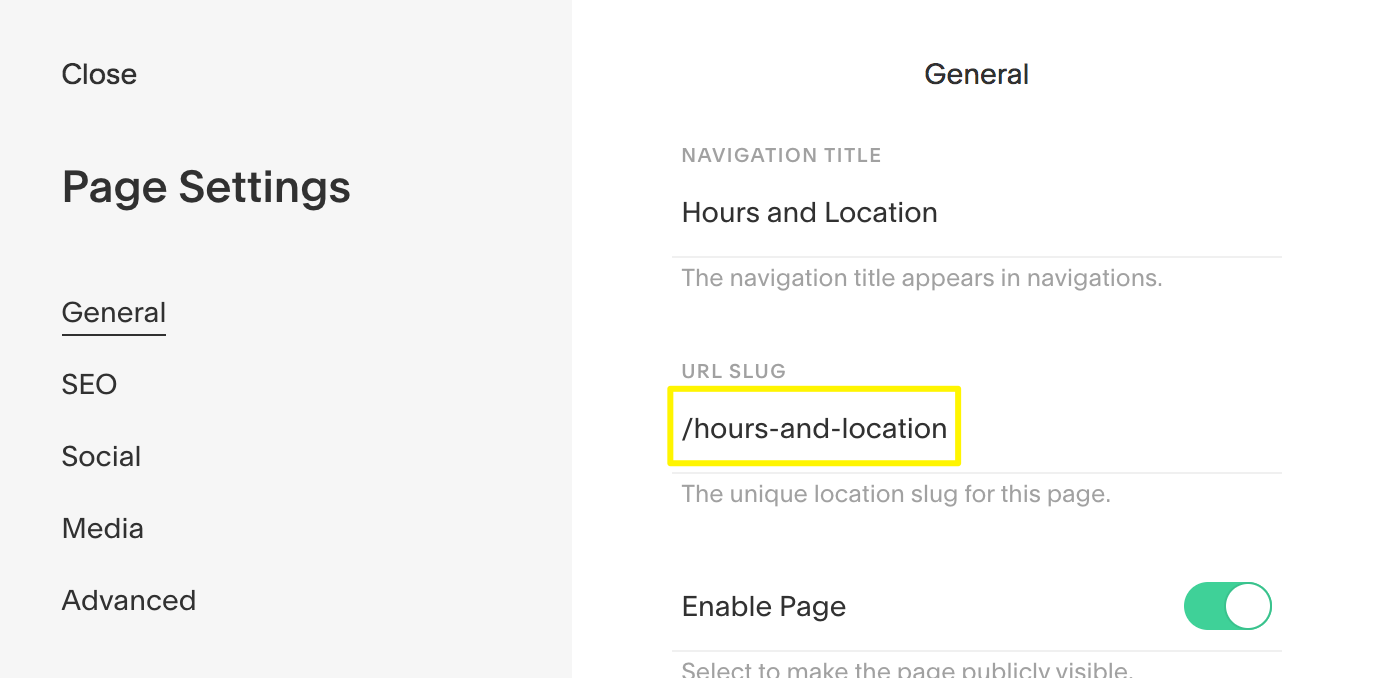
- Find the URL slug of your target section in the Pages panel
- Create a link (text, button, or image)
- Add a hashtag (#) before the URL slug
- For Pacific, Charlotte, Horizon, and Naomi templates, add -section at the end

URL Slug Input Field
Supported Template Families:
- Bedford
- Brine (Note: Ajax loading may interfere)
- Pacific
- Avenue
- Flatiron
- Montauk
Creating Links From Other Pages:
- Copy the index page URL slug
- Add it between two forward slashes (/)
- Add the section anchor link after Example: /index-page-slug/#section-slug

Three Jars of Pickles
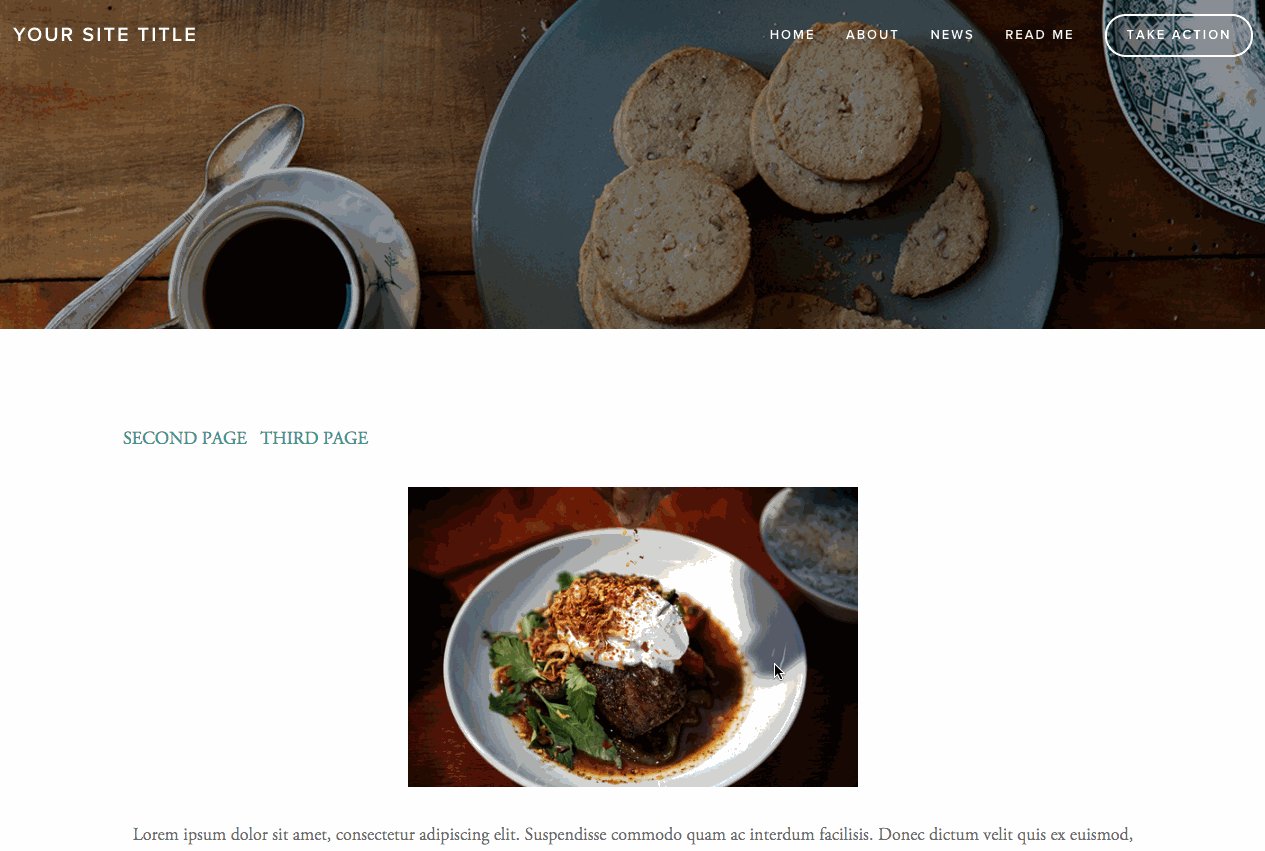
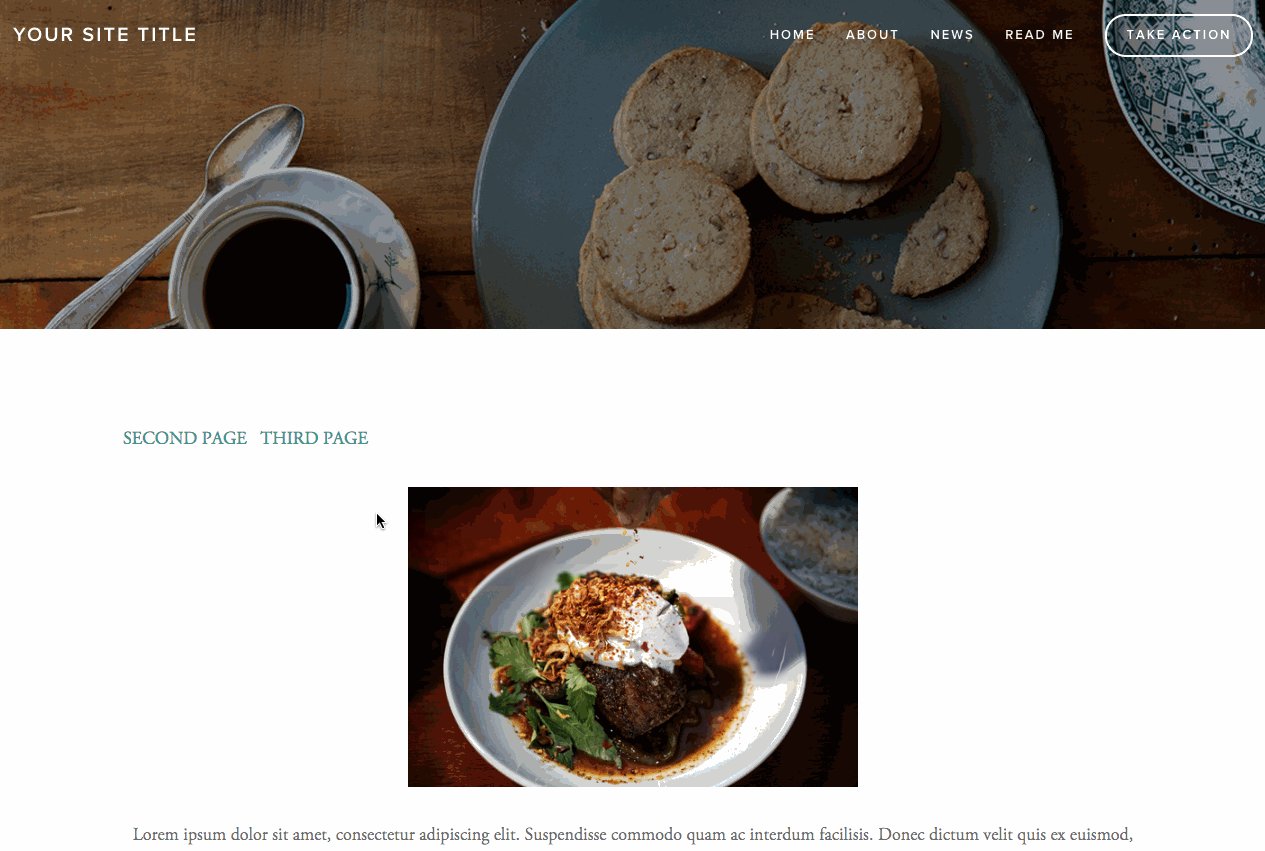
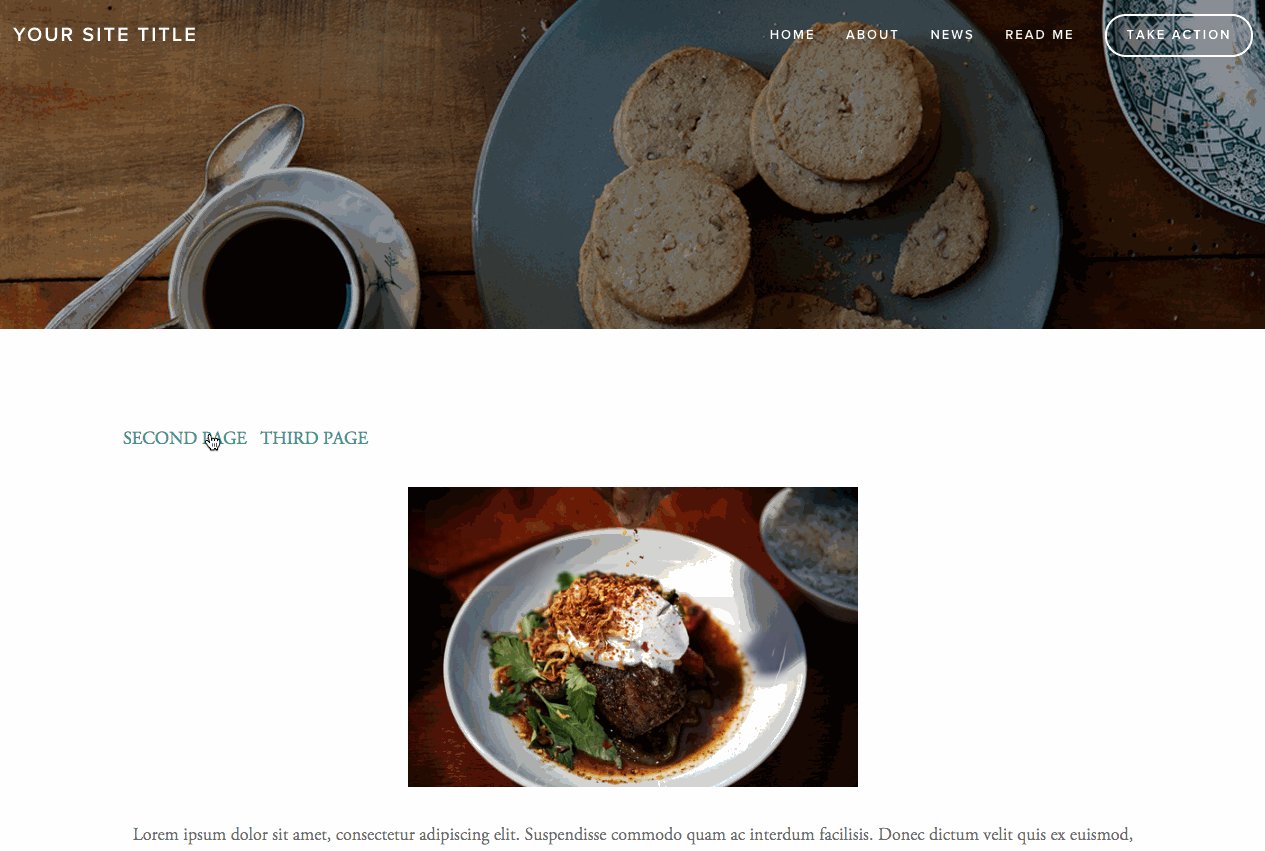
Navigation Example: Create side-by-side anchor links for easy page navigation:

Breakfast Set on a White Plate
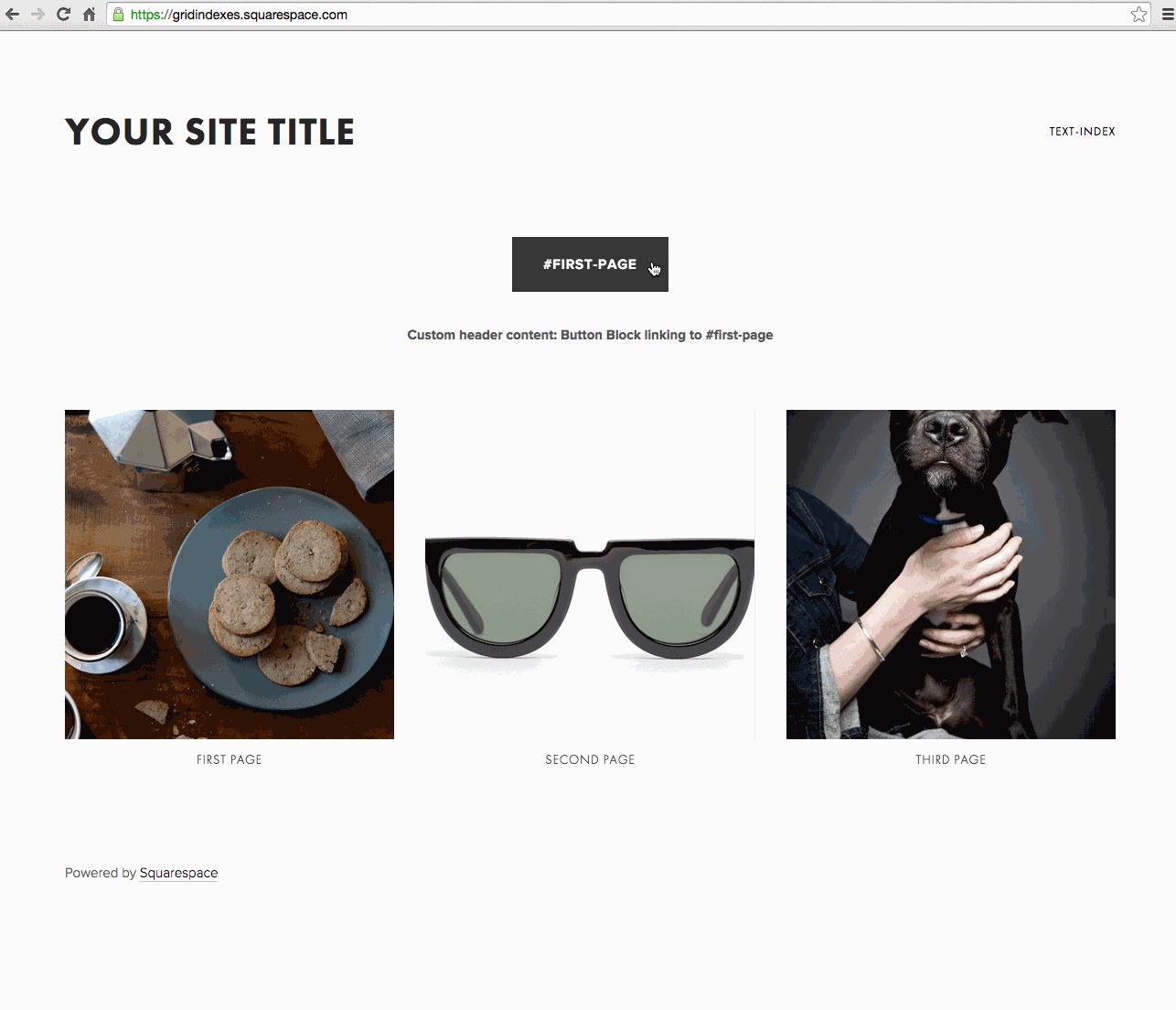
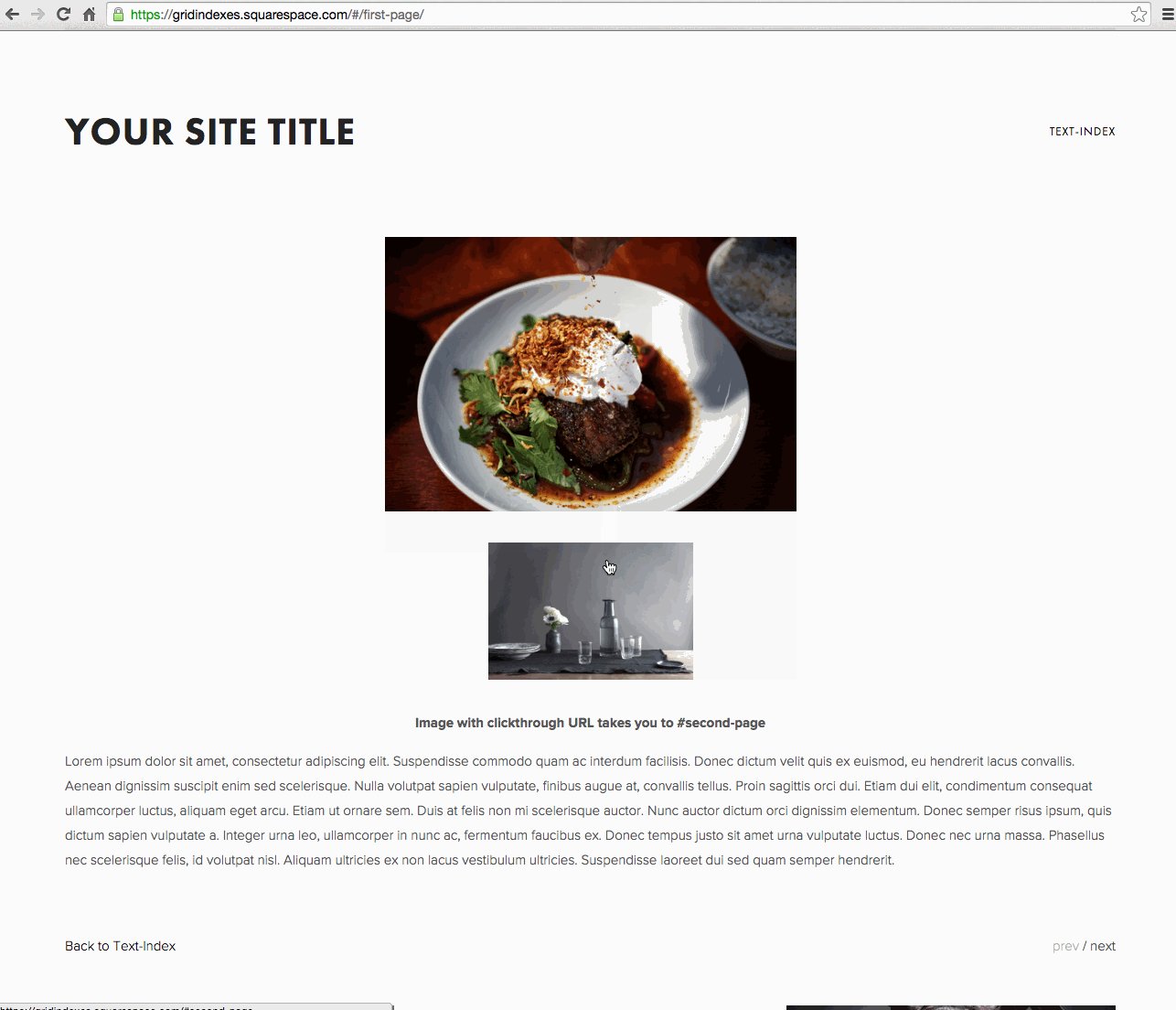
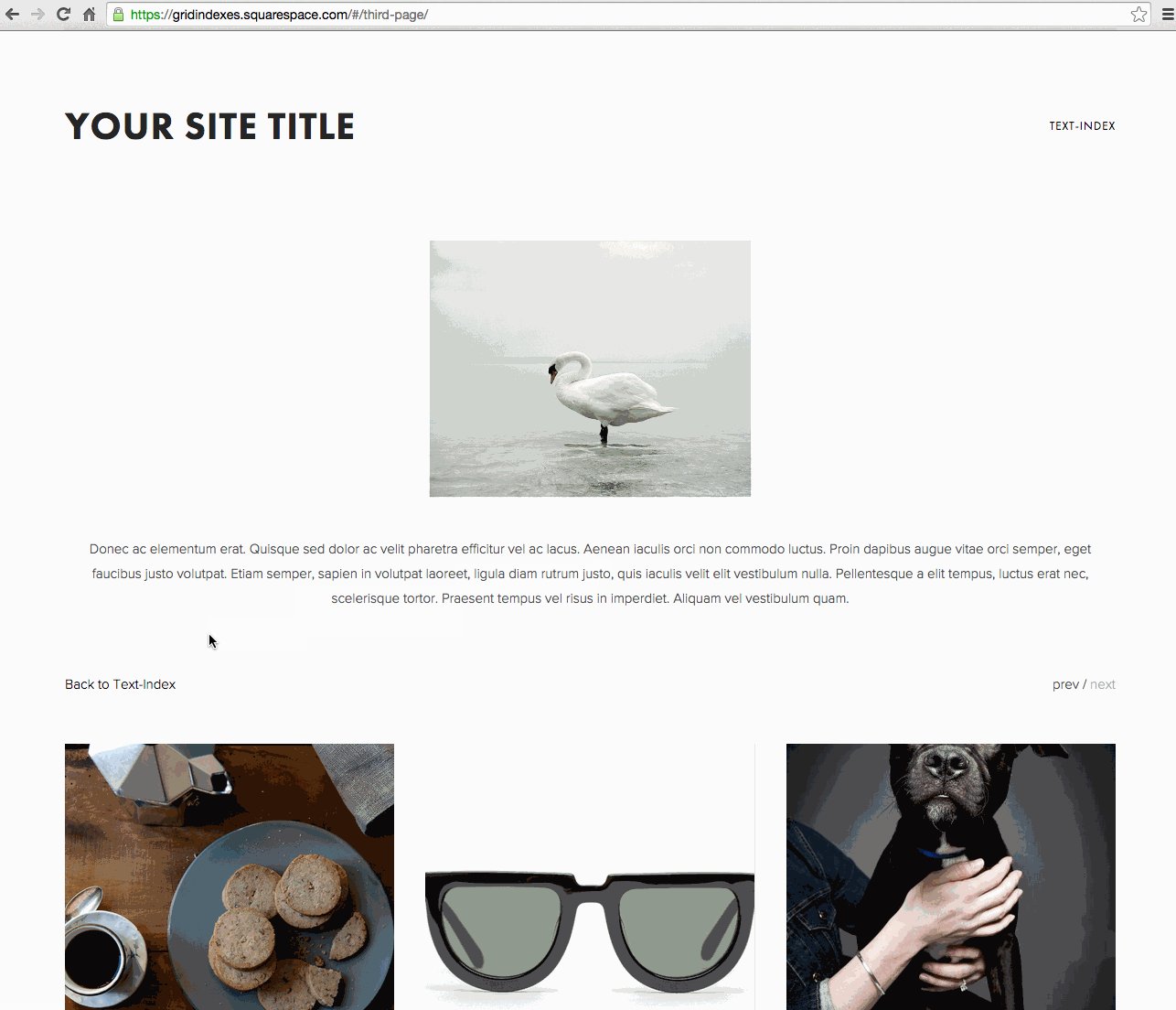
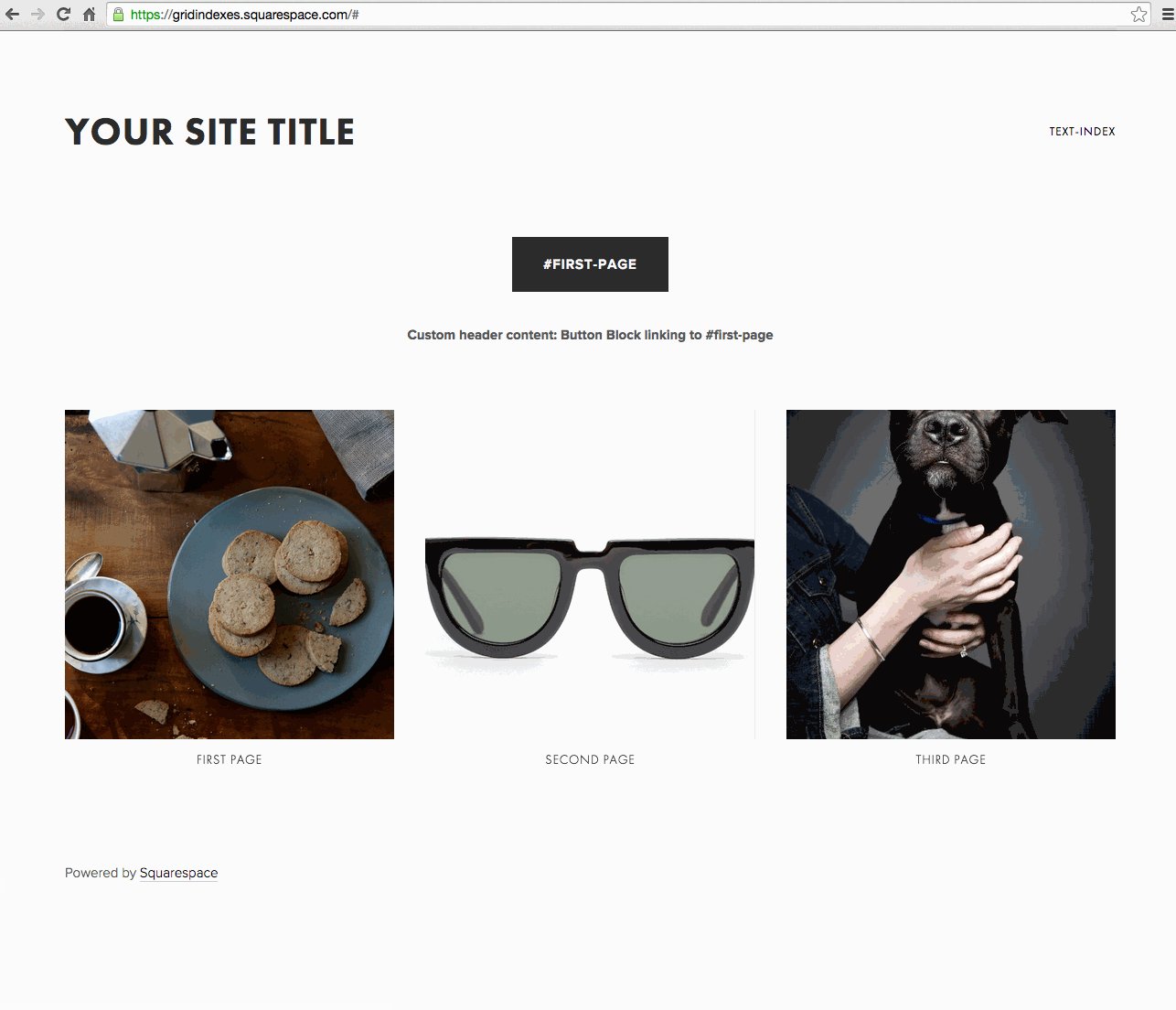
Grid Index Implementation: For grid index templates, use this format to link directly to specific pages:

How to Add an Image to a Web Page
Troubleshooting Tips:
- Verify correct index and section URL slugs
- Include index page URL slug when linking from other pages
- For Brine templates, disable Ajax if experiencing mobile issues
- Update anchor links if URL slugs change
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide