
SEO-Optimized Guide: How to Add Anchor Links to Squarespace 7.0 Index Pages
Adding anchor links to stacked Index Pages in version 7.0 allows users to create internal page links without custom code. Here's how to implement them effectively:
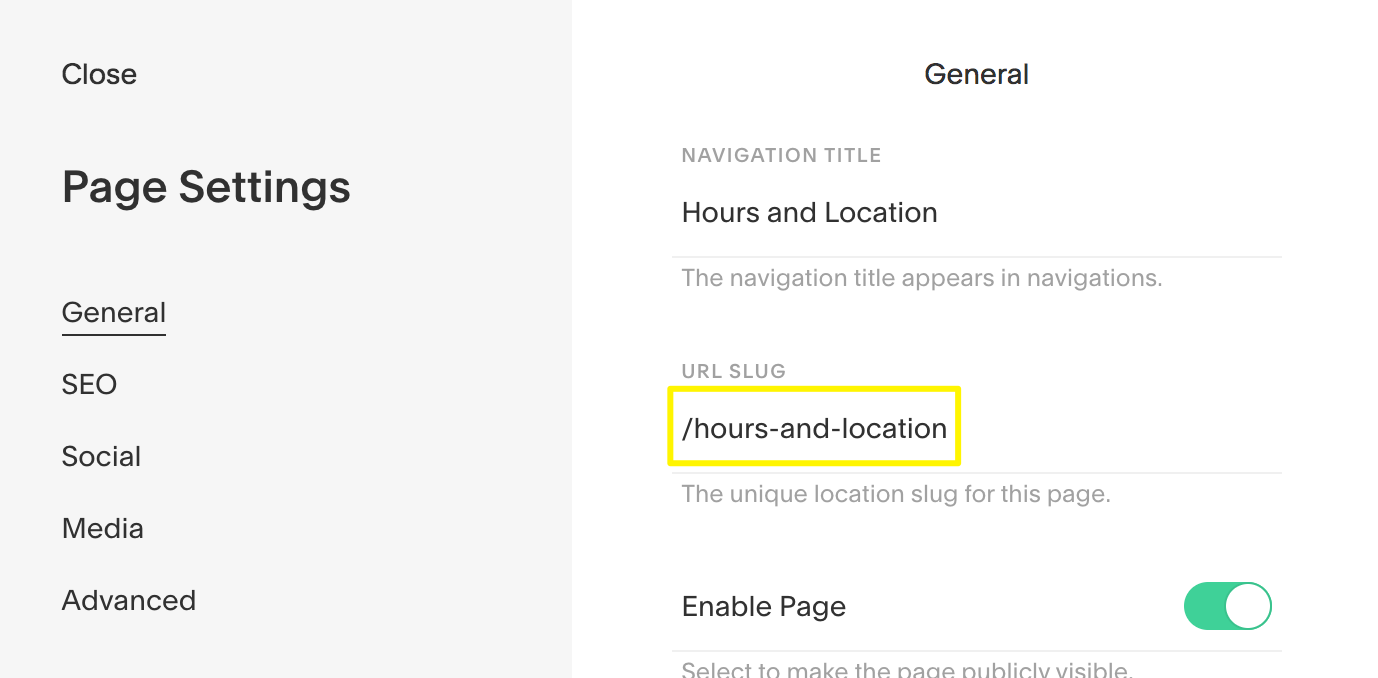
Finding the Section Slug
- Hover over the desired Index section in the Pages panel
- Open page settings
- Copy the URL Slug
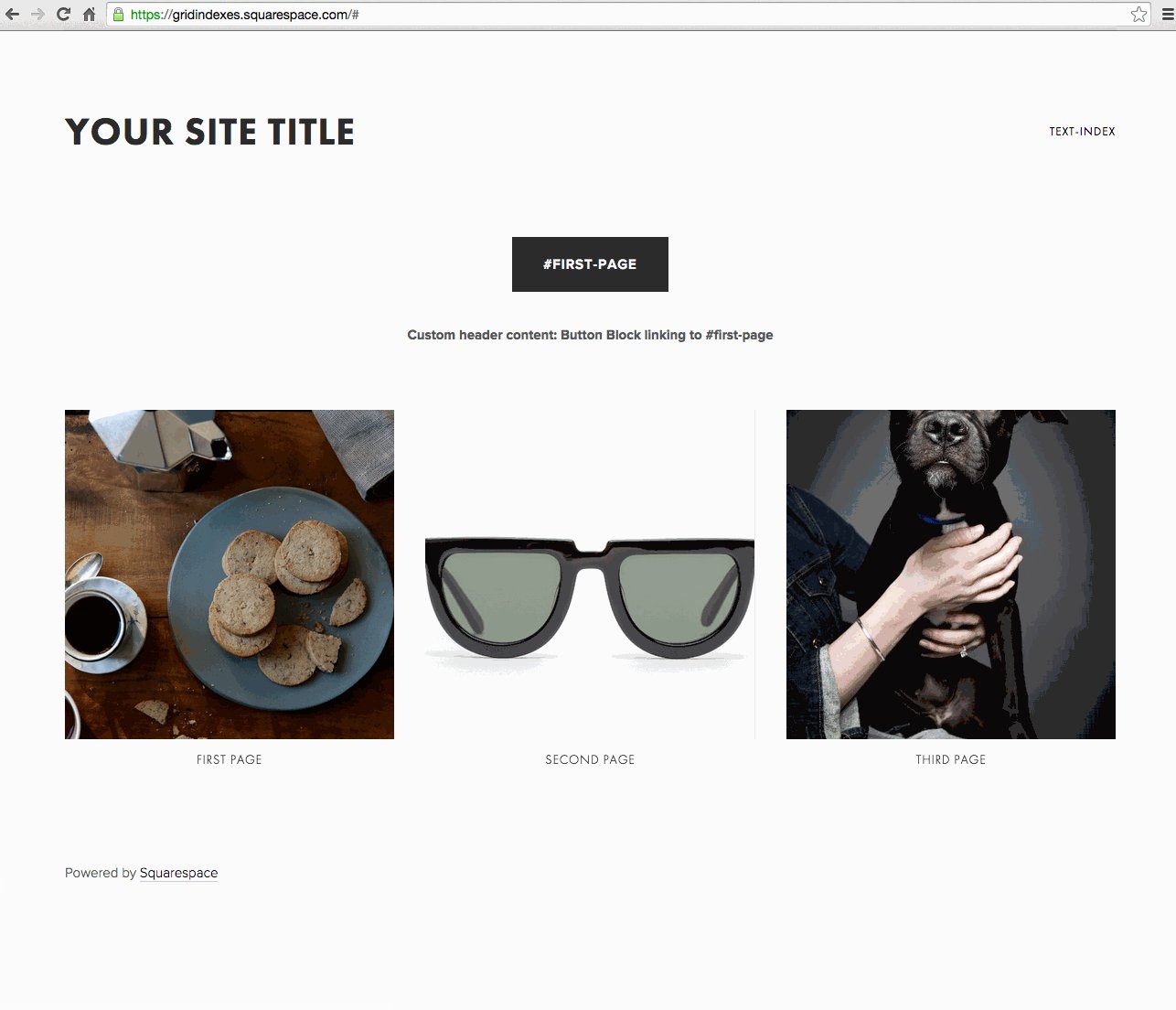
Creating the Anchor Link
- Select the text or element you want to link
- Click the Link icon
- Paste the copied slug with a hashtag (#) prefix
- Disable "Open link in a new tab"

Navigation title in the main menu
Template-Specific Requirements
- Bedford: Standard implementation
- Brine: May conflict with AJAX loading
- Pacific: Add "-section" suffix to links
- Avenue, Flatiron, Montauk: Support grid index pages
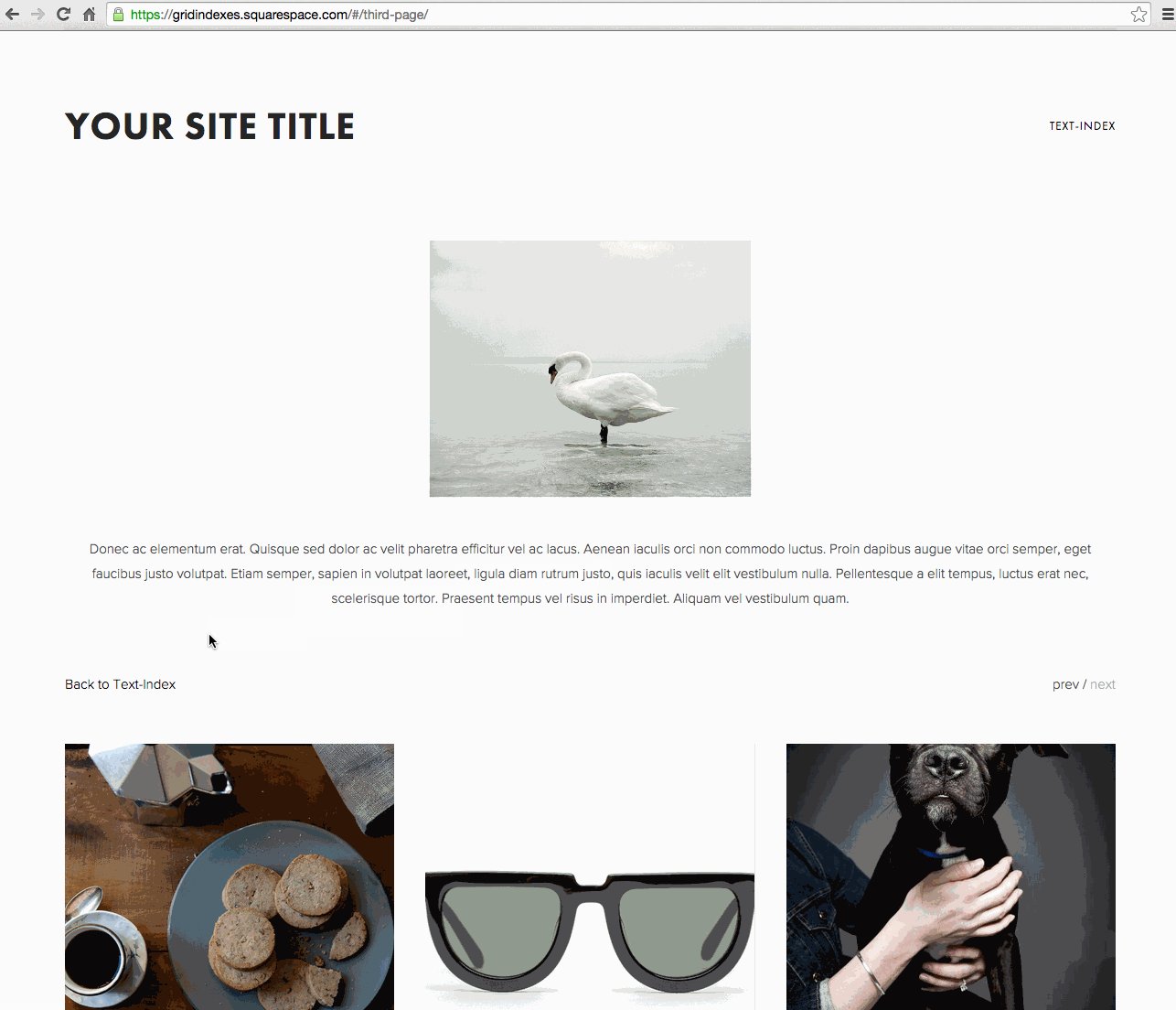
For links from other pages or navigation:
- Copy the Index Page slug
- Add it before the anchor link between two forward slashes
- Format: /page-slug/#section-slug

Cucumbers and jars on a green background
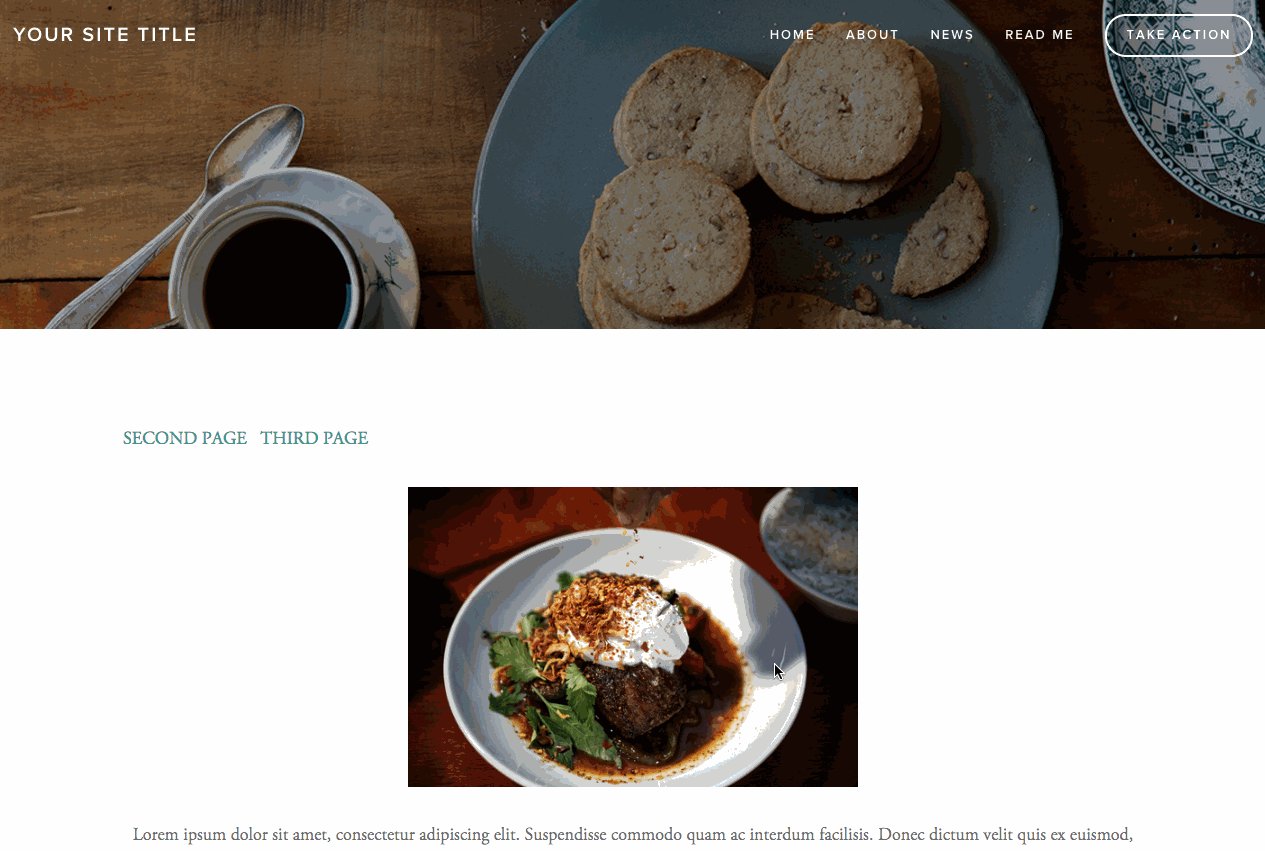
Example Applications
- Button blocks
- Text links
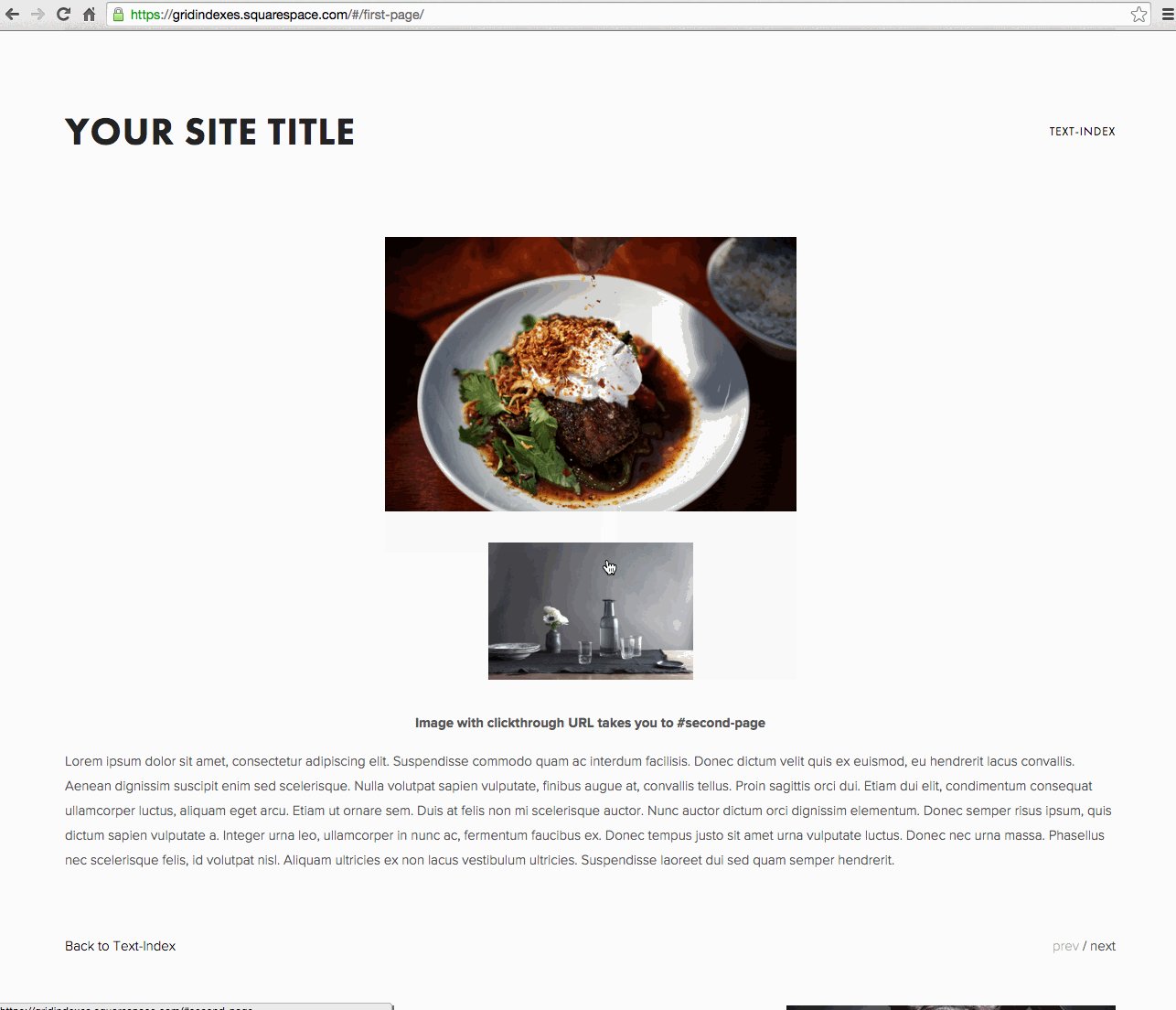
- Image clickthrough URLs
- Side-by-side navigation links

Plate of food with coffee
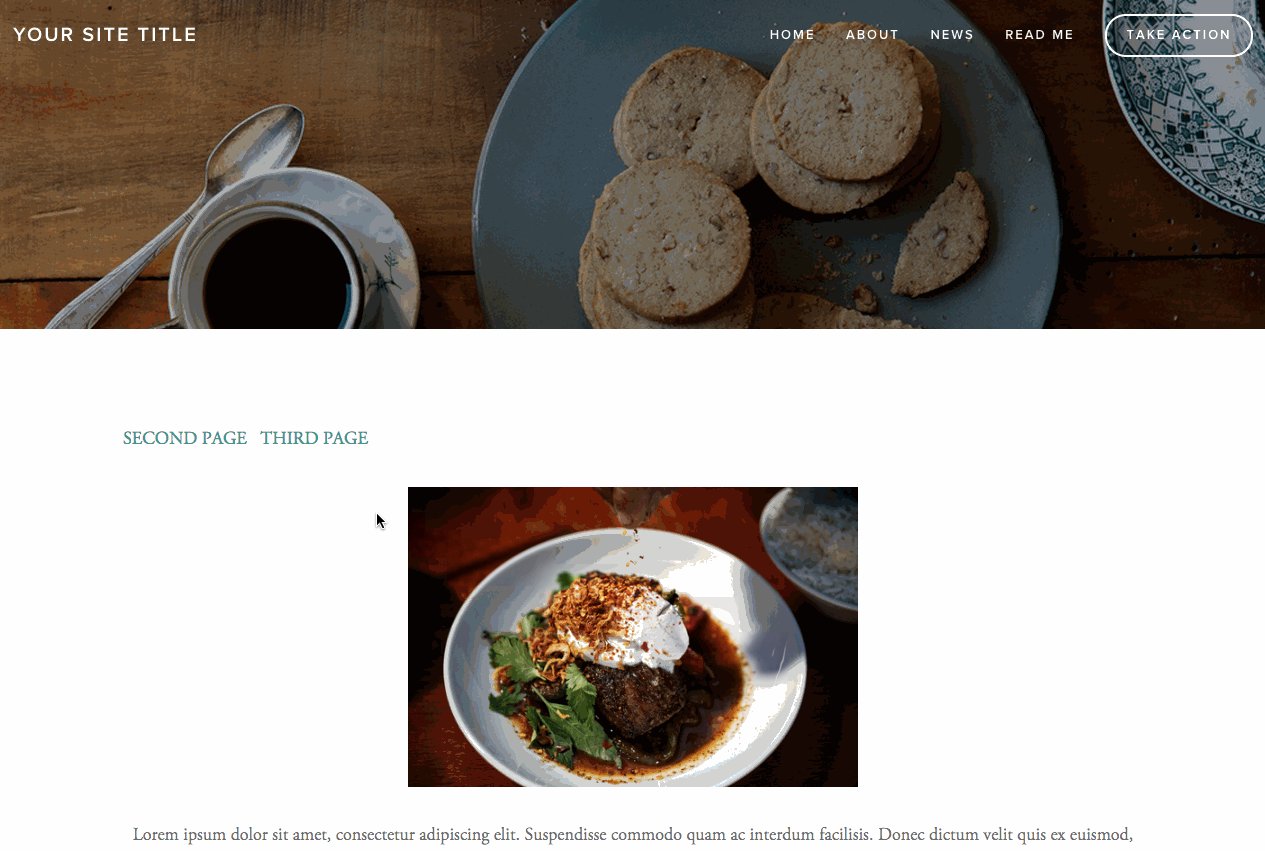
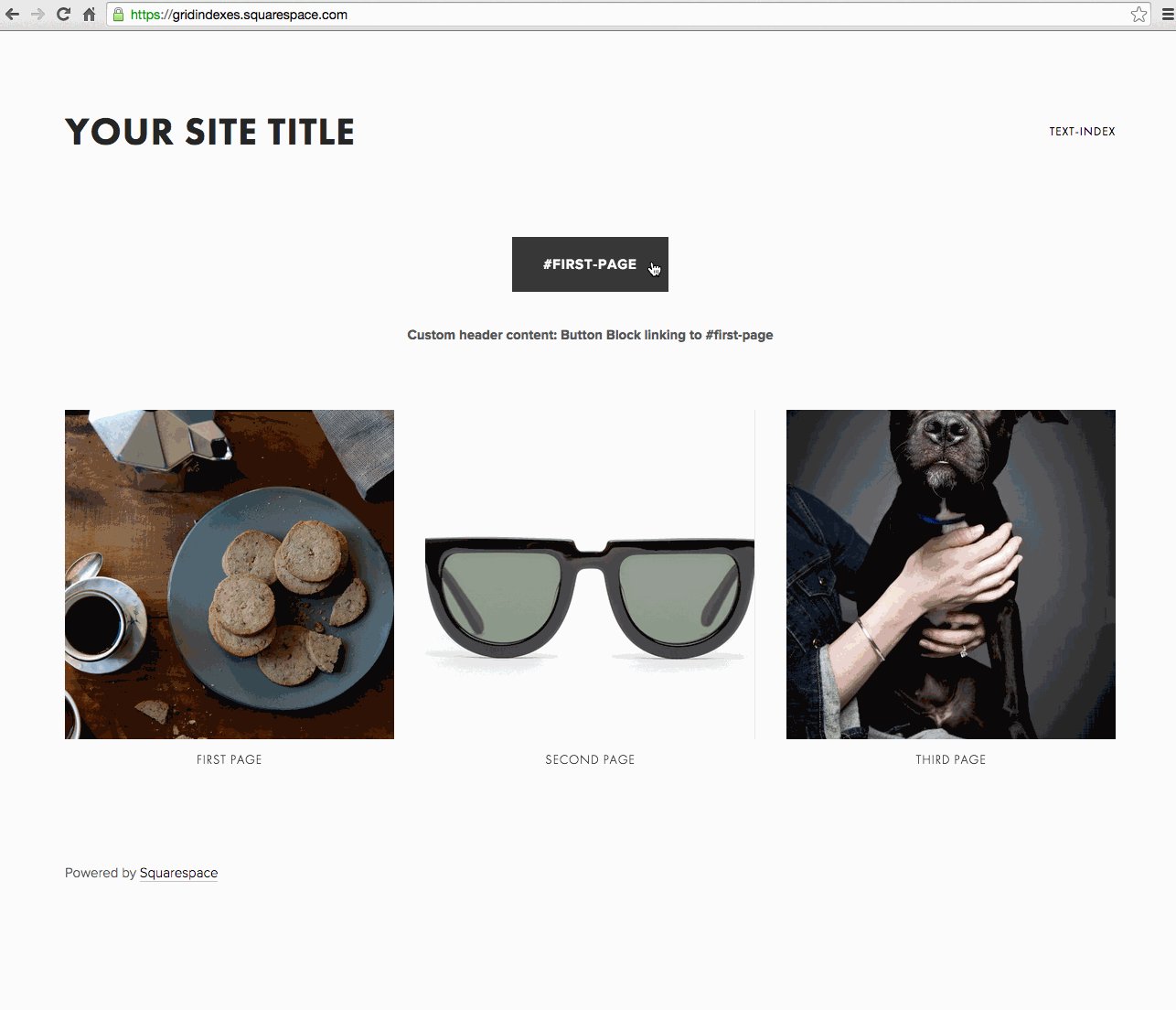
Grid Index Implementation
For grid index pages, use this URL format: /index-page-slug/section-slug

Three images on a web page
Troubleshooting Tips
- Verify correct index page slug inclusion
- Check for AJAX conflicts in Brine templates
- Confirm current slugs match anchor link references
- Ensure proper formatting with forward slashes
- Test links on both desktop and mobile devices
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

