
Title Formatting and Styling Guide: A Step-by-Step Tutorial for Site Design
Let's style your Squarespace site effectively with these key guidelines:
Site Styles Overview (Version 7.1)
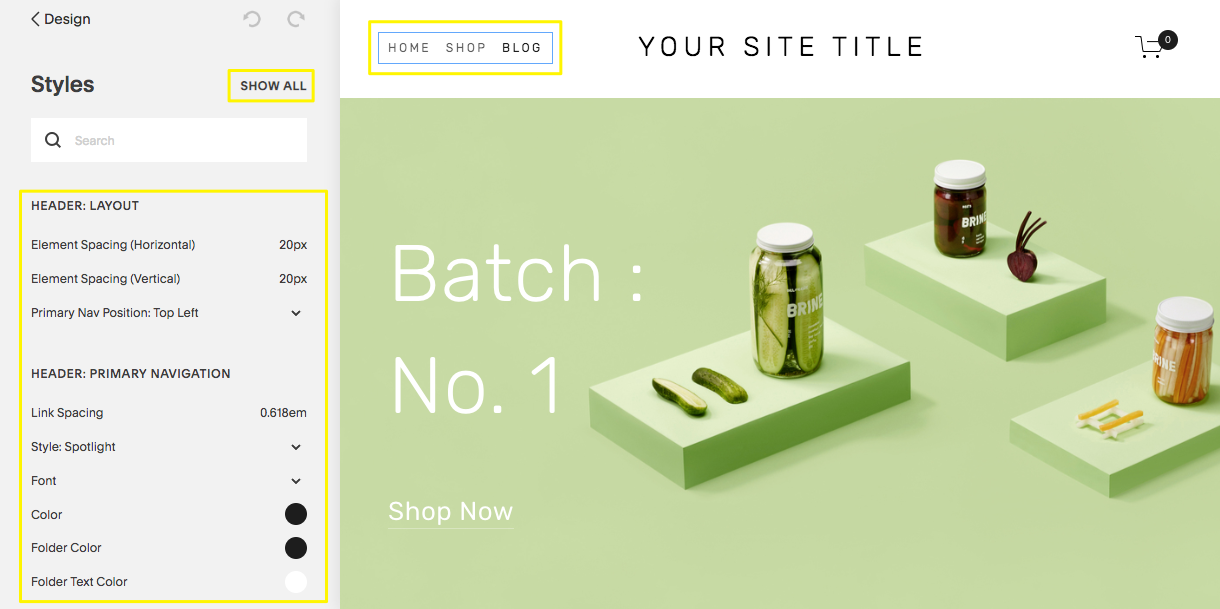
- Access site styles through the paintbrush icon in the top-right corner
- Make site-wide changes to fonts, colors, and spacing
- Style individual sections to override global settings
- Changes remain until saved or undone
Global Style Changes
Fonts:
- Open site styles and navigate to Fonts panel
- Choose font packs for consistent site-wide typography
- Customize specific text elements independently
- Format text as headings, paragraphs, or monospace
Colors:
- Find Colors panel in site styles
- Select curated color palettes for site-wide consistency
- Customize individual element colors
- Ensure color contrast meets accessibility standards
Layout Settings:
- Adjust maximum page width
- Set site margins
- Modify section spacing and padding
- Style headers and footers separately
Images and Backgrounds:
- Control image aspect ratios in sections
- Add background images or colors to sections
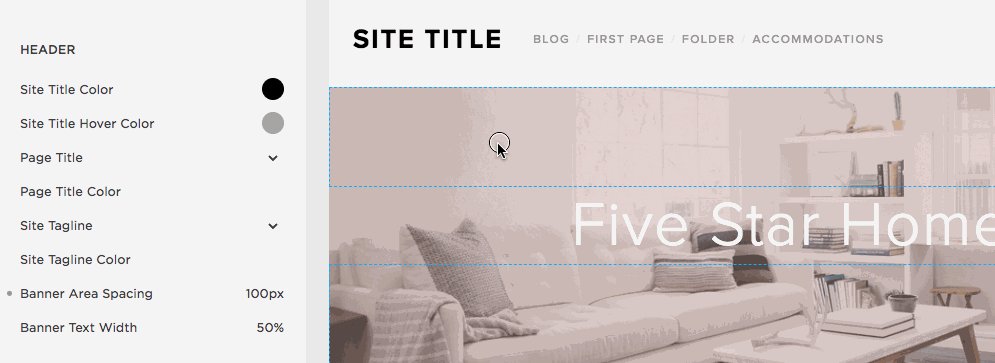
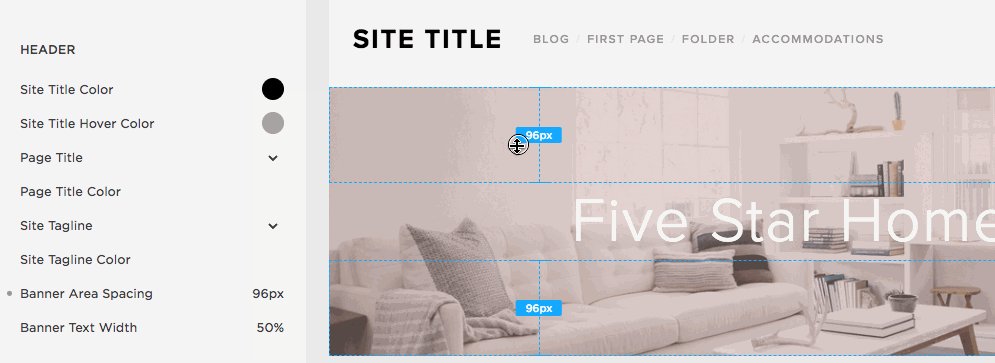
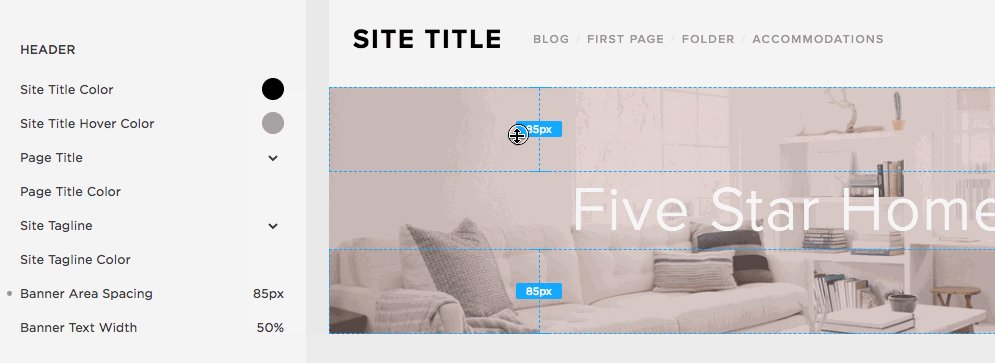
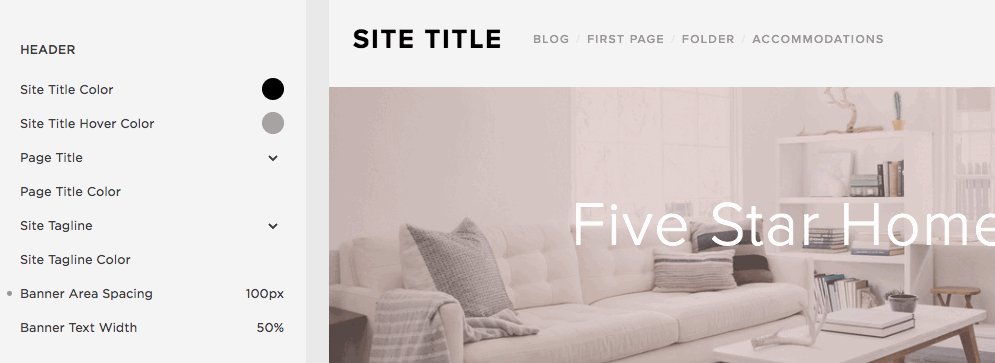
- Set banner images and heights
- Apply subtle animations for visual interest

Squarespace sidebar navigation menu

Three glass jars of pickled vegetables

Five Star Home logo
Key Features:
- Style buttons consistently across your site
- Customize product display layouts
- Hide or show specific design elements
- Save changes or revert to defaults
Managing Changes:
- Click Save to preserve style updates
- Use undo/redo arrows for quick revisions
- Reset to default styles when needed
- Add custom CSS for advanced customization
Mobile Styling:
- Access styles through the app
- Make changes that work across all devices
- Preview adjustments in mobile view
- Ensure consistent branding on all screens
Version 7.0 users should refer to their specific template guides for unique styling options and features.
Related Articles

How to Choose a Squarespace Template

