
How to Switch Templates in Squarespace 7.0: A Complete Guide
Template switching in version 7.0 allows you to change your website's design while preserving content. Here's how to do it effectively:
What Happens When You Switch Templates
Content that stays the same:
- Pages and their content
- Blog posts
- Gallery images
- Products
- Events
- Site logo/title
- SEO settings
- Custom code
- Album tracks
Content that changes:
- Site styles (fonts, colors)
- Navigation link order
- Sidebar content
- Footer content
- Page headers/footers
- Background images
- Demo content
How to Switch Templates
- Prepare for Layout Changes
- Review template compatibility for features like sidebars, banners, and background images
- Check if your desired template supports index pages and footers
- Install New Template
- Go to Design panel > Template
- Click "Install New Template"
- Browse and select desired template
- Click "Start with"

Set as Live Template button
- Preview and Customize
- Click Preview on the new template
- Move pages from Unlinked section to main navigation
- Adjust template styling (fonts, colors, backgrounds)
- Test layout and functionality
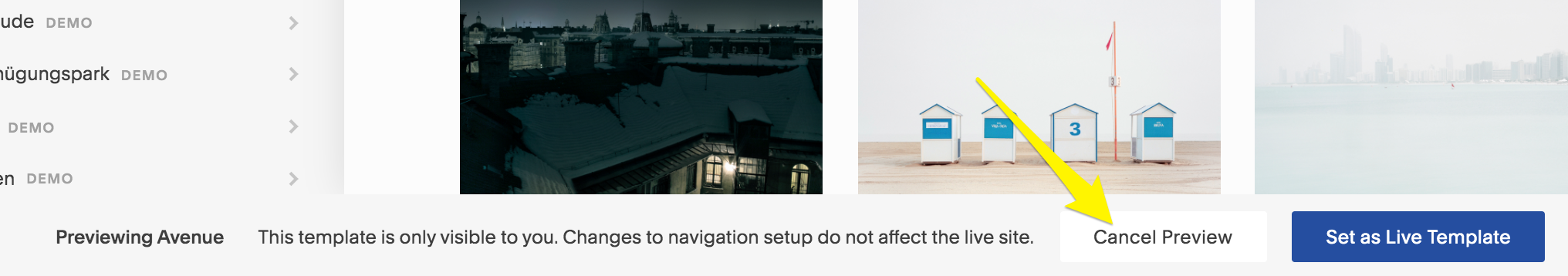
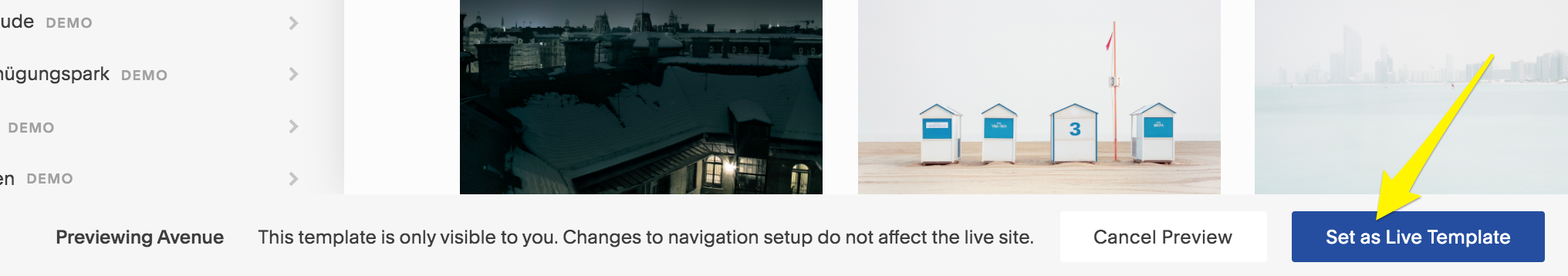
- Publish Template
- Click "Set as Active Template" in bottom bar
- Confirm changes

Row of white beach houses
Managing Templates
To uninstall:
- Open Design panel > Template
- Select different active template first
- Hover over template and click Uninstall
- Confirm removal
To reinstall current template:
- Install temporary template
- Uninstall original template
- Reinstall original template
- Preview and set as active
Important Notes:
- Preview mode only visible when logged in
- Cannot mix features from multiple templates
- Some pages may not be compatible with all templates
- Version 7.1 doesn't support template switching
- Save important changes before switching
- Test in incognito mode for visitor view
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

