
Style Your Site's Header - A Guide to Header Design and Customization
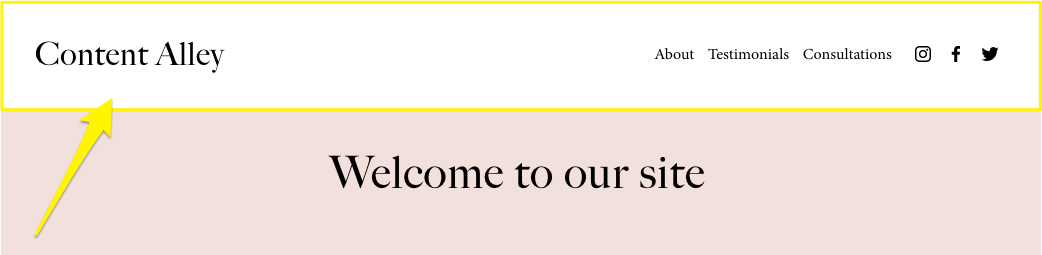
A site header appears at the top of every page, containing navigation elements, title/logo, and other key features. Here's how to create and customize an effective site header:
Creating Basic Header Elements
- Edit existing navigation links:
- Click [Edit] in the site preview
- Hover over header and select [Edit Site Header]
- Click navigation link and pencil icon
- Drag to reorder links as needed
- Add core header elements:
- Site title or logo
- Navigation menu
- Buttons
- Social icons
- Shopping cart
- Customer account login
- Language options

Welcome Text
Customizing Header Design
Desktop Layout:
- Choose between full-width or embedded content
- Adjust padding and spacing between elements
- Add optional drop shadow or border effects
- Set fixed position options
- Customize background style (solid, gradient, or adaptive)
Mobile Layout:
- Select mobile-optimized layout
- Configure expanded menu appearance
- Customize collapsed menu icon
- Set font styles for mobile site title
- Adjust button and navigation placement
Style Options:
- Background styles: Solid, Gradient, or Adaptive
- Opacity and blur effects
- Button styling (shape, font, colors)
- Social icon customization
- Shopping cart display options
- Language switcher appearance
Additional Features:
- Header Visibility
- Hide header on specific pages through Page Settings
- Fixed Header Options
- Choose between Basic (always visible) or Scroll to Return
- Customize behavior on desktop vs mobile
- Background Effects
- Solid color backgrounds
- Gradient overlays
- Adaptive transparent backgrounds
- Optional blur effects
- Call-to-Action Buttons
- Add prominent CTAs
- Customize button text and linking
- Style using primary/secondary button types
- Group with navigation or display separately
The header maintains consistency across your site while providing essential navigation and branding elements for visitors.
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

