
How to Create a Header for Your Website: A Step-by-Step Guide
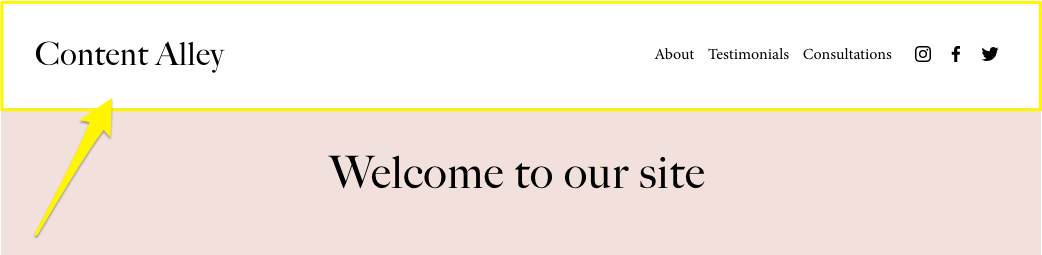
A site header contains navigation, site title, and logo, appearing consistently across all pages. Here's how to create and customize it:
Quick Steps to Create a Header:
- Click "Edit" in the top-left corner
- Hover over header and select "Edit site header"
- Edit navigation links through the Pages panel
- Customize site title or add logo
- Add optional elements like buttons, social icons, or cart

Welcome to our site
Desktop Layout Customization:
- Choose layout style
- Set header width (Full or Insert)
- Adjust padding and spacing
- Add drop shadow or border effects
- Set background styles
- Enable fixed position if desired
Mobile Layout Settings:
- Switch to mobile view
- Select mobile-specific layout
- Customize menu display
- Choose menu icon style
- Adjust font sizes
- Set background styles
Background Style Options:
- Solid: Single color background
- Gradient: Fading overlay effect
- Adaptive: Transparent overlay
Additional Features:
- Add call-to-action buttons
- Include social media links
- Add shopping cart
- Include language options
- Hide header on specific pages
Header Elements Customization:
- Edit social media links
- Customize cart appearance
- Modify language selector
- Adjust button styles and placement
Remember to click Save after making changes to preserve your customizations. The header will maintain consistency across all pages while supporting your site's navigation and branding goals.
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

