
Style Your Checkout Page: Customize Colors, Fonts & Settings
Customize your checkout page to match your website's aesthetics and enhance the customer experience. Here's how to make essential style adjustments:
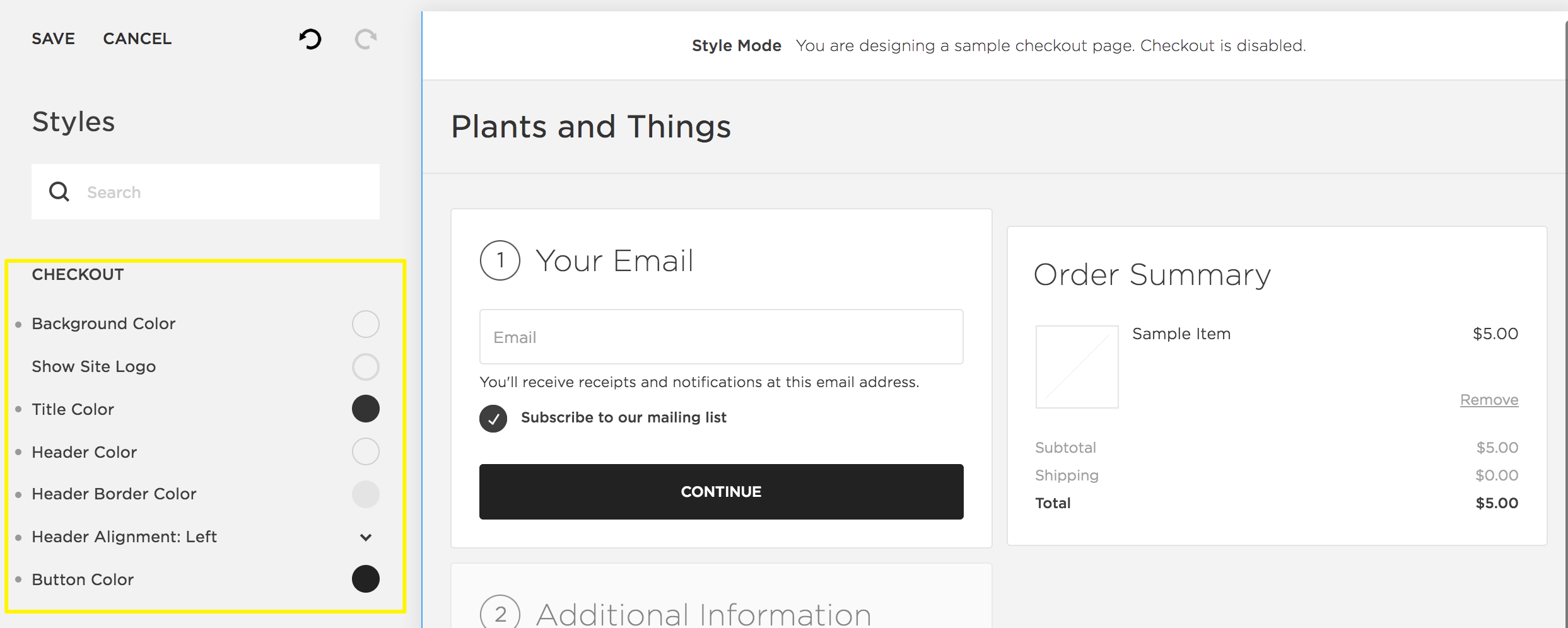
Basic Style Customization:
- Navigate to Pages > System Pages > Checkout
- Customize key elements:
- Background color
- Site logo display
- Title color (when logo is hidden)
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent or white)

Squarespace text editor interface
Post-Checkout Pages:
For Physical, Digital, and Service Products:
- Order status page appears
- Includes order details and account creation option
- Uses standard white background and font
- Cannot be customized in Site Styles
For Subscriptions, Gift Cards, and Memberships:
- Simplified confirmation page shows
- Displays "Order Confirmed" and order number
- Matches your site's styling
Styling Text Elements:
Version 7.1:
- "Order confirmed": Uses Title 1 font and color
- Order number text: Follows Paragraph 2 style
- Digital downloads text: Matches Title 3 styling
Version 7.0:
- Order confirmation text: Matches Title 1
- Order details: Uses body text
- Download information: Follows Title 3
Important Notes:
- Changes won't be visible until saved
- Customers can still make purchases during customization
- Cannot add custom images or content to checkout pages
- Some templates display 404 page content on confirmation pages
Additional Customization Options:
- Enable Apple Pay
- Add gift message fields
- Display terms and policies
- Include newsletter signup
- Add continue shopping button
These style adjustments help create a cohesive brand experience while maintaining functionality throughout the checkout process.
Related Articles

How to Choose a Squarespace Template

