
SEO-Friendly Menu Blocks: Add & Format Restaurant Menus
Menu blocks are a powerful feature to showcase your restaurant's offerings directly on your website. Here's how to use them effectively:
Adding a Menu Block:
- Edit a page or post
- Click Add Block or an insert point
- Select Menu from options
- Open block editor using the pencil icon
Creating Menus:
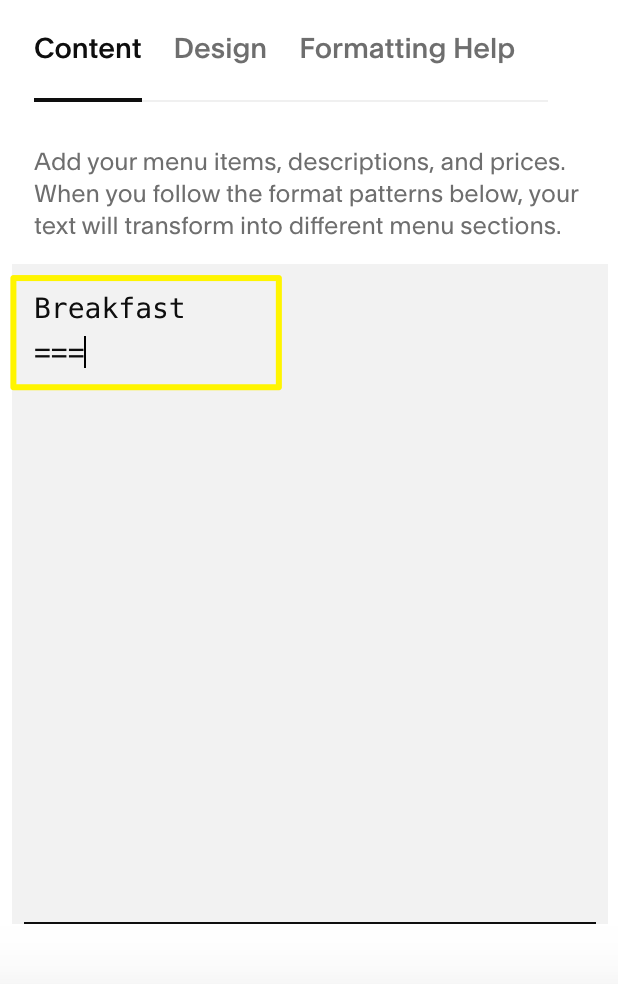
- Enter menu name (e.g., "Brunch", "Dinner")
- Add three or more equals signs (===) below the name
- Add optional menu description

Menu item highlighted in yellow
Adding Sections:
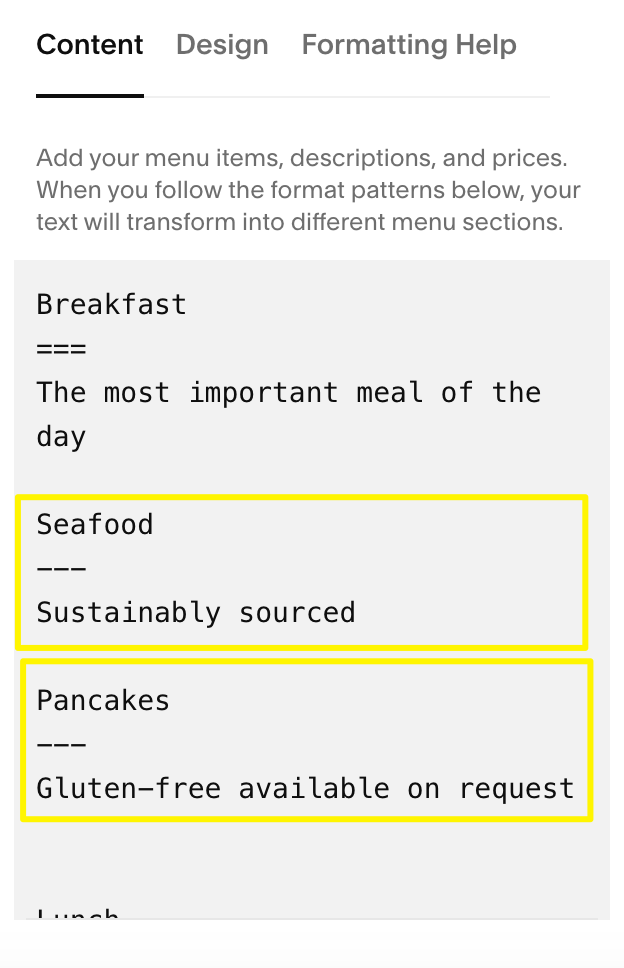
- Enter section name (e.g., "Appetizers", "Entrees")
- Add three or more hyphens (---) below
- Include optional section description

Menu items for food and drinks
Adding Menu Items:
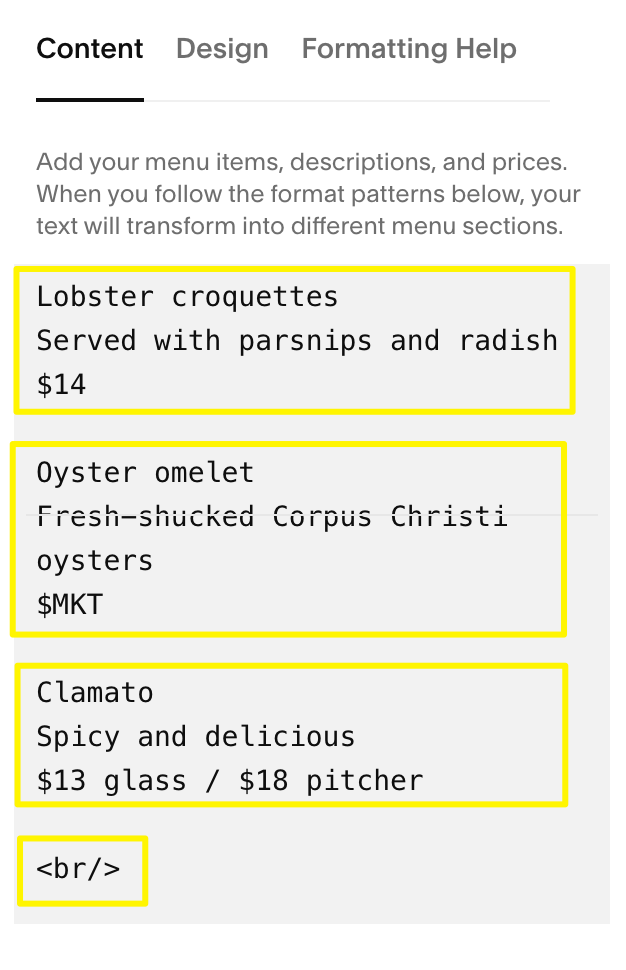
- Type item name
- Add description below
- Include price underneath
- For variants, use slashes (e.g., $8/$15)
- Use $MKT for market prices
- Add options with + symbol
- Use
for spacing adjustments

Lobster croquettes with root vegetables
Customization Options:
- Style: Choose between Centered or Multi-column layouts
- Currency: Select $Dollar, €Euro, £Pound, or ¥Yen
- Fonts and colors: Customize through site styles
Troubleshooting Tips:
- Use keyboard shortcuts for copying/pasting (⌘ + C/⌘ + Shift + V for Mac, Ctrl + C/Ctrl + Shift + V for Windows)
- Ensure three equals signs for menus and three hyphens for sections
- Press Return after each entry
- Avoid using spaces for formatting
- Place shorter menus first to prevent extra padding
- Use
tag to balance odd-numbered items
For custom currency symbols: Enter any currency symbol, add a space, then type your desired symbol and price.
Related Articles

How to Select and Customize Your Squarespace Template: A Complete Guide

