
How to Add Menu Blocks to Your Restaurant Website: A Step-by-Step Guide
Easily create and organize restaurant menus on your website using menu blocks - a more SEO-friendly alternative to PDF menus.
Adding a Menu Block:
- Click "Add Block" or insertion point
- Select "Menu" from options
- Edit content in the Content tab
- Customize design in the Design tab
- Use Formatting Help for guidance
Creating Menu Structure:
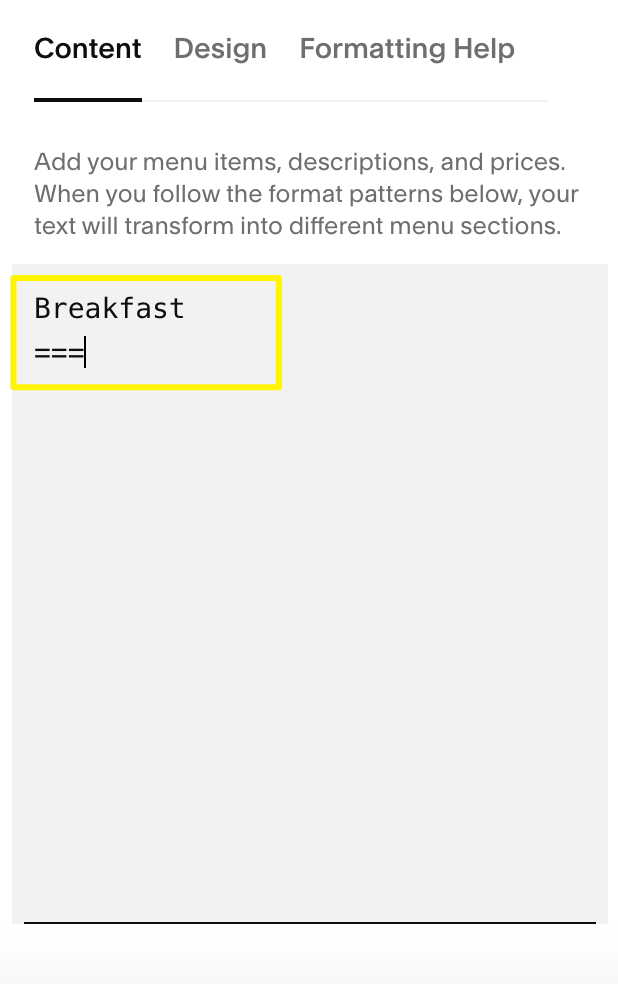
Adding Menus
- Enter menu name
- Add three equals signs (===) below name
- Include optional description

SEO optimization through alt text
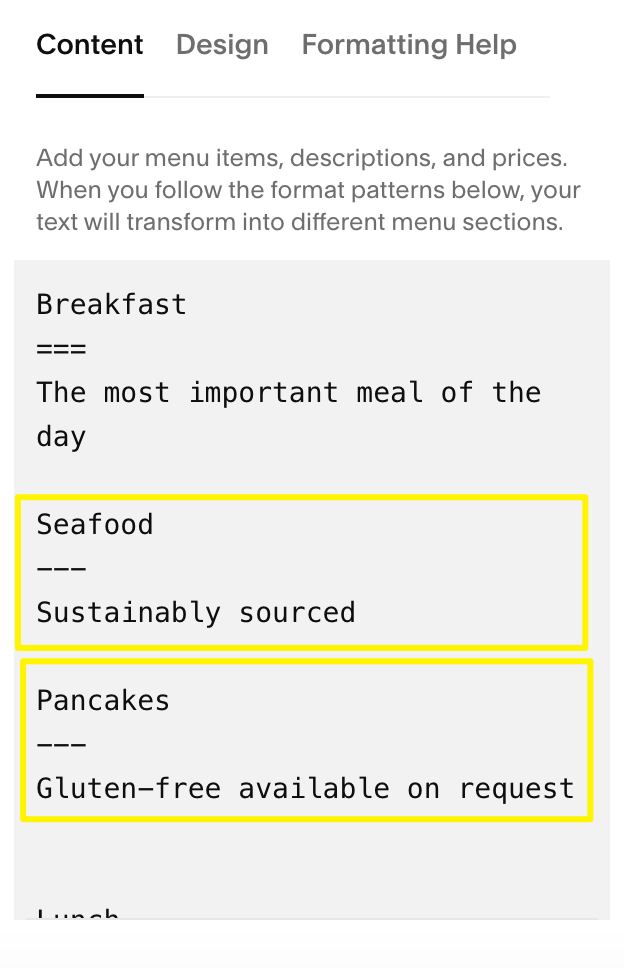
Adding Sections
- Enter section name (e.g., Appetizers, Main Courses)
- Add three dashes (---) underneath
- Include optional section description

Menu page from Squarespace
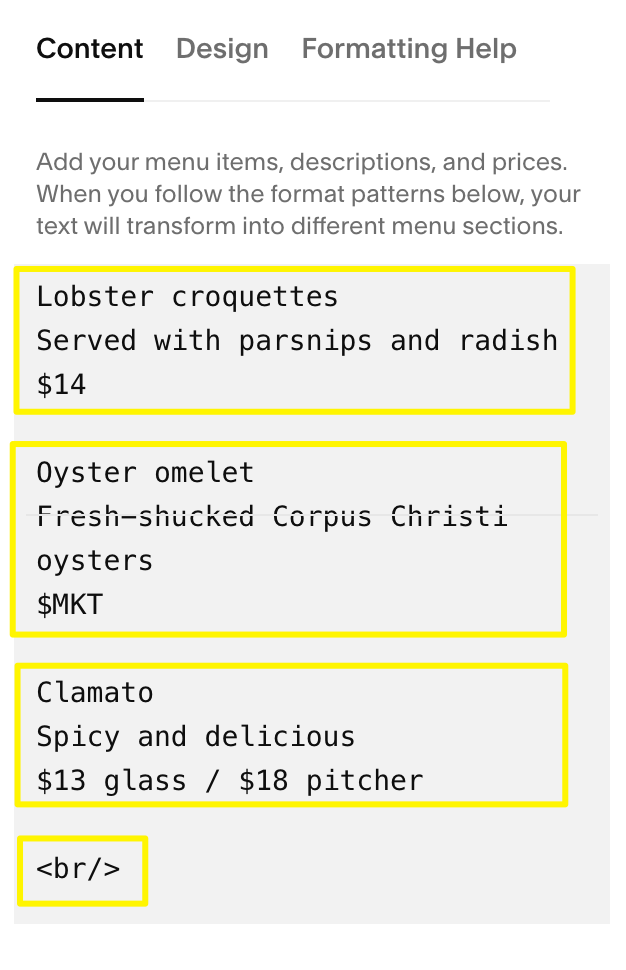
Adding Menu Items
- Enter item name
- Add description
- Include price below description
- Use slash (/) for price variations (glass/bottle)
- Use $MKT for market prices
- Add + for options or add-ons

Menu for webpage editing
Design Customization:
- Choose menu style (Centered or Multi-column)
- Select currency symbol ($, €, £, ¥)
- Customize fonts and colors through website styles
Troubleshooting Tips:
- Use -tag for odd-numbered items to balance columns
- Ensure proper spacing between entries
- Use keyboard shortcuts for copying/pasting:
- Mac: ⌘ + C (copy), ⌘ + Shift + V (paste)
- Windows: Ctrl + C (copy), Ctrl + Shift + V (paste)
- Always use three equals signs for menus and three dashes for sections
- Press Enter after each text entry
- Avoid using spacebar for separation
For uneven padding, place the menu with least content first to maintain consistent spacing throughout the block.