
Report Malware Issues: How to Link Anchors in Version 7.0
Creating anchor links in Index pages helps visitors navigate to specific sections smoothly. Here's how to set it up in version 7.0:
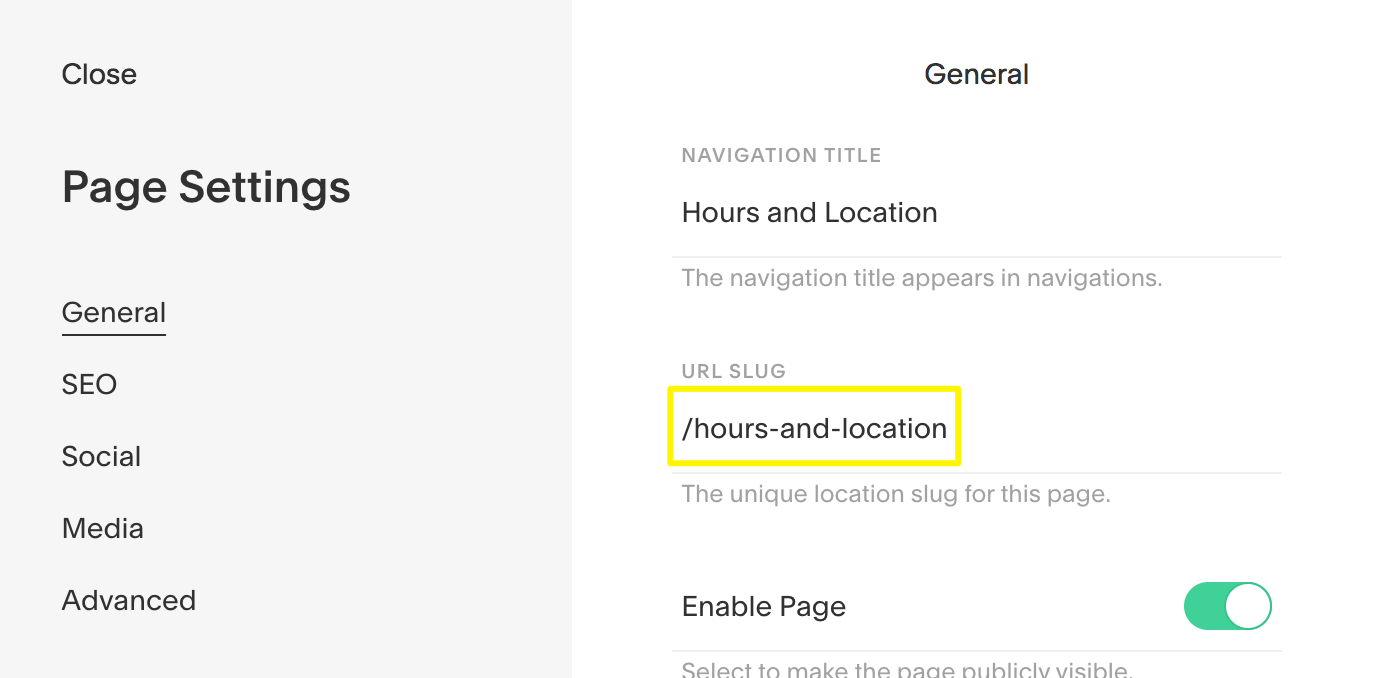
Finding Your Section Slug:
- Go to Pages panel
- Hover over desired Index section
- Open Page Settings
- Copy the URL Slug

Highlighted URL Field
Creating the Anchor Link:
- Add # before your copied slug (Example: #hours-and-location)
- For Pacific, Charlotte, Horizon, and Naomi templates, add -section at the end (#hours-and-location-section)
- Disable "Open link in new tab"
For Links Outside the Index Page:
- Add the Index Page slug between forward slashes before the anchor link
- Format: /index-slug/#section-slug

Three jars of homemade preserves
Template Support:
- Best with stacked index pages: Bedford, Brine (Ajax may affect behavior), Pacific
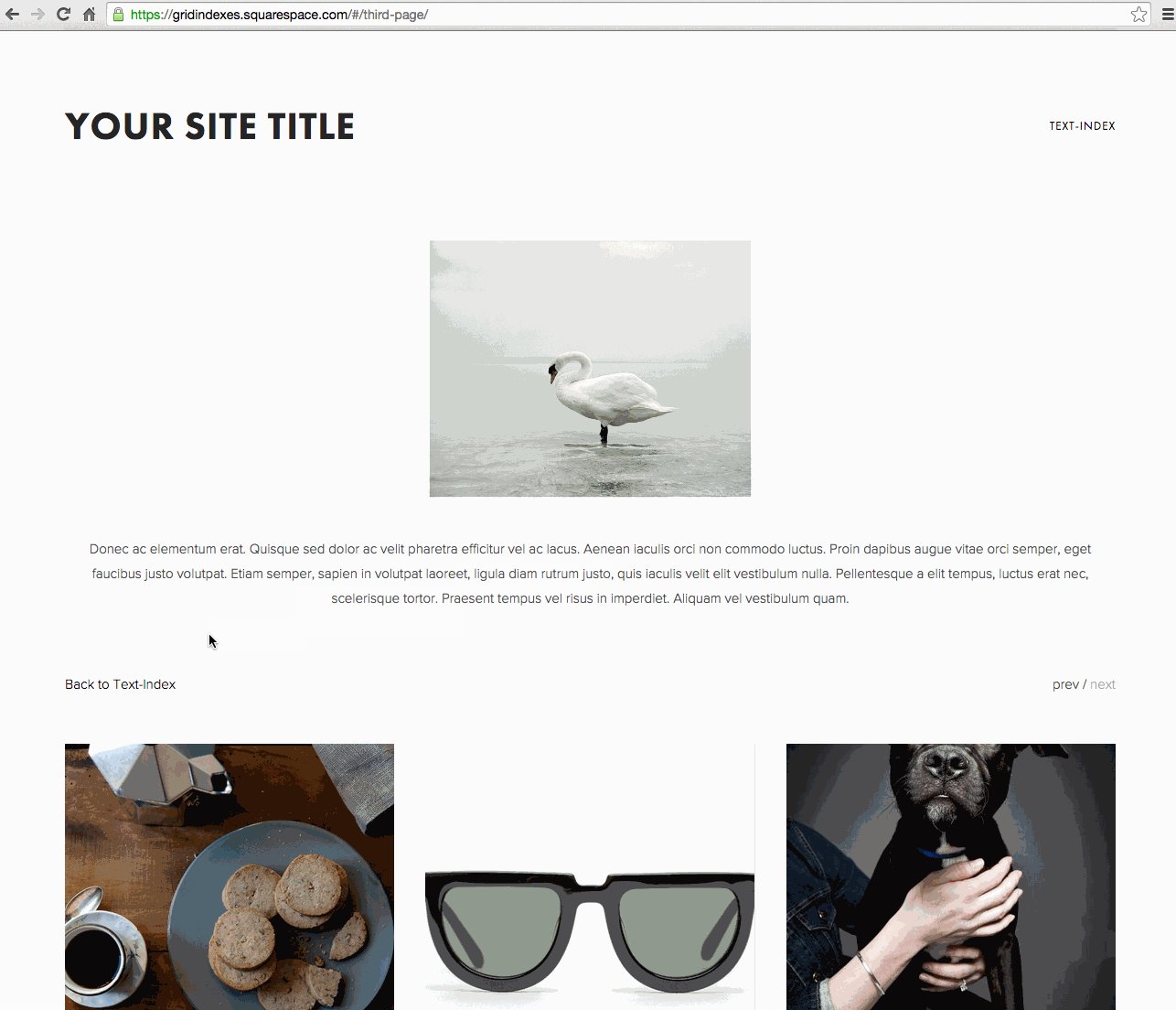
- Grid Index Page support: Avenue, Flatiron, Montauk

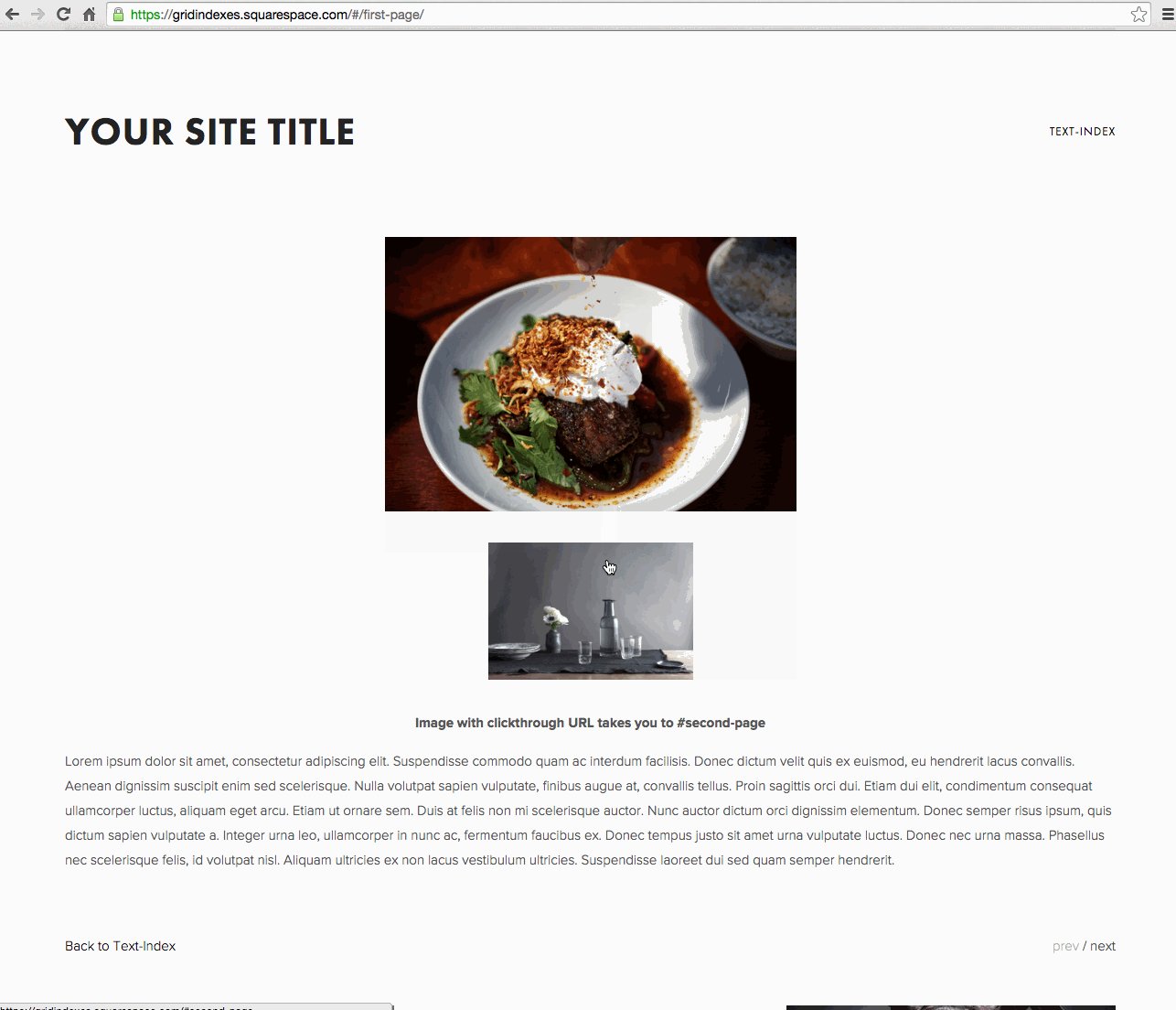
Plate with brunch and coffee
For Grid Index Pages: Use format: /index-slug/?format=main-content#section-slug

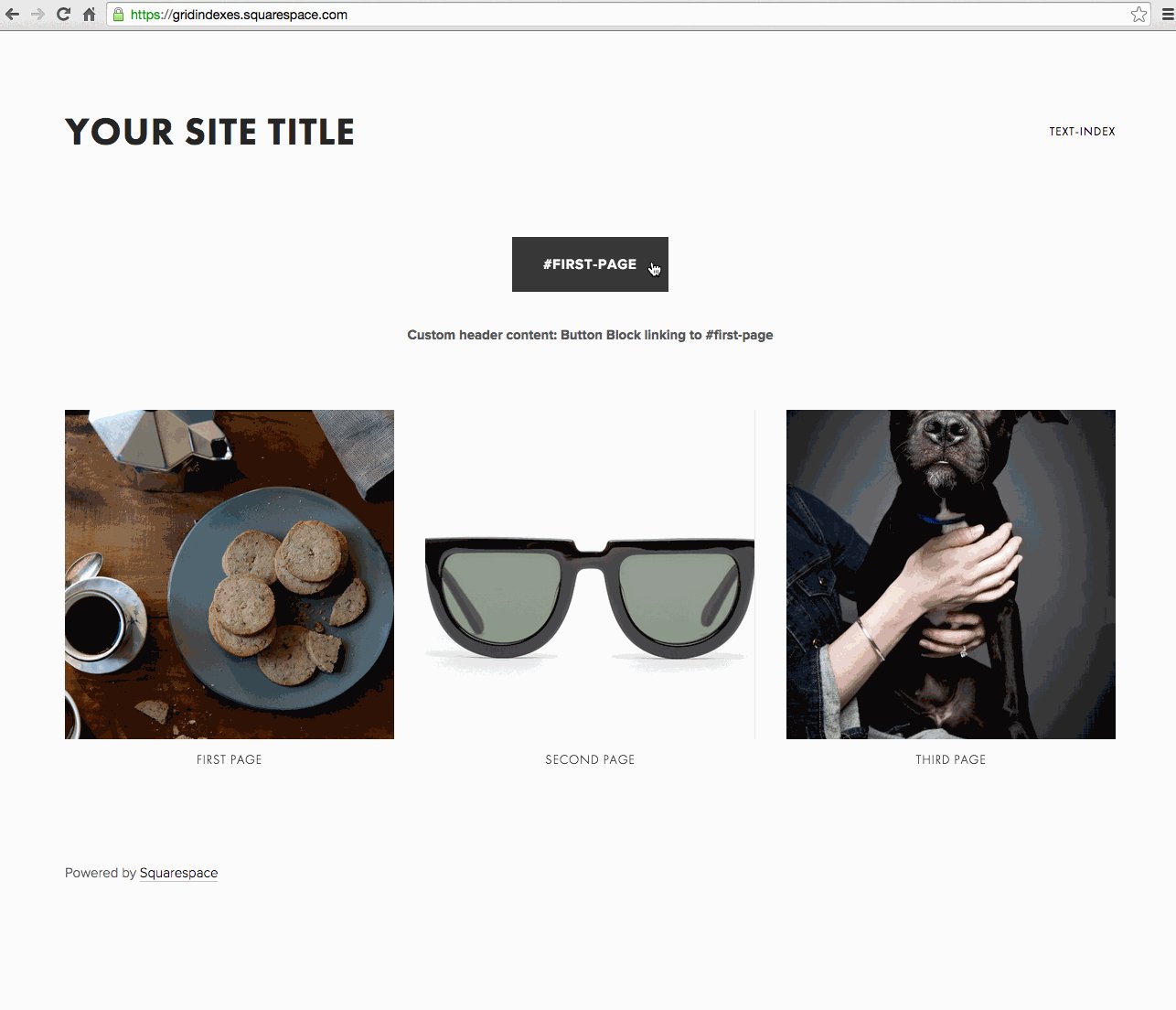
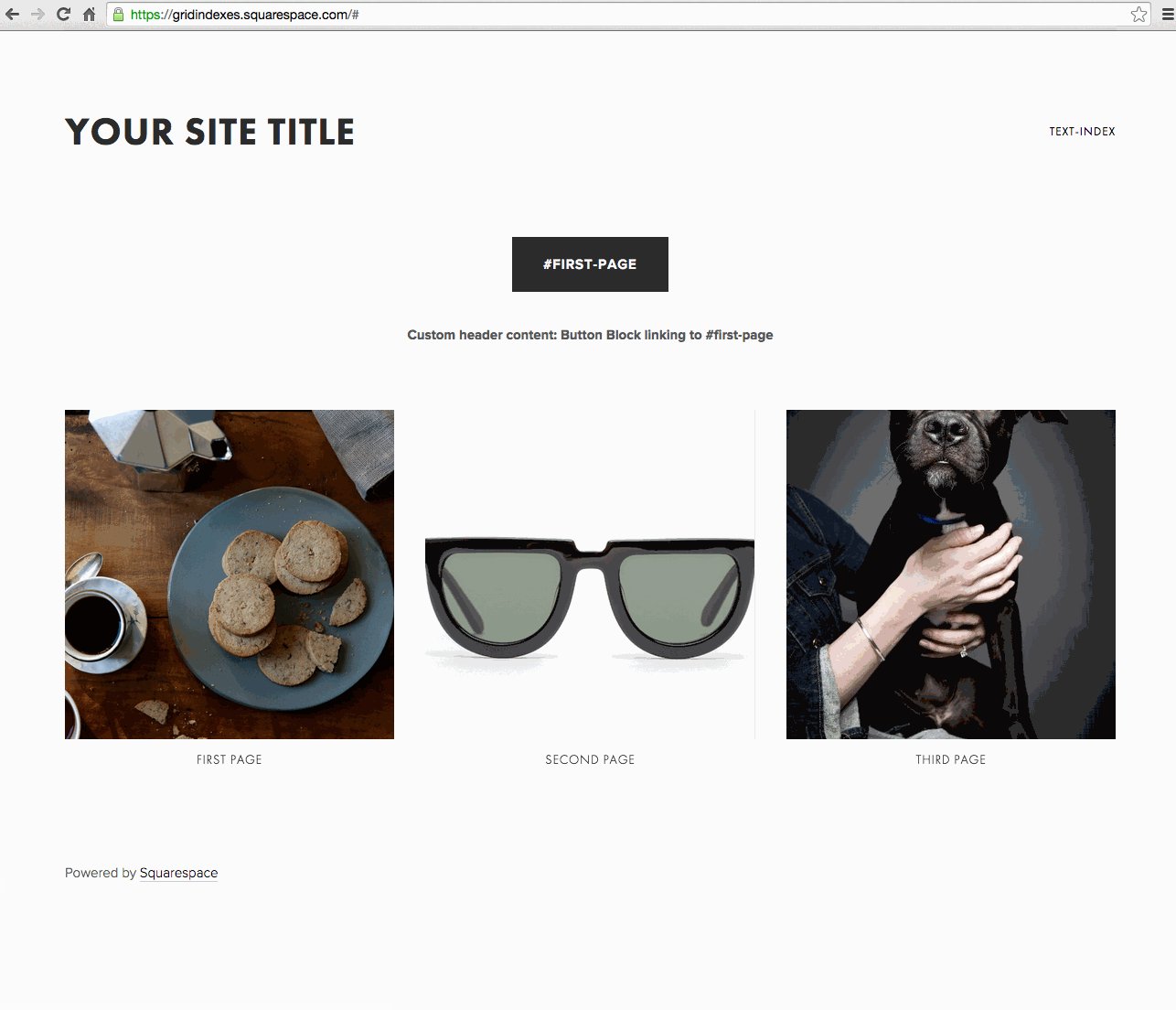
Three images displayed on the page
Troubleshooting Tips:
- Verify index page slug inclusion with forward slashes
- For Brine templates, try disabling Ajax if issues occur
- Update anchor links if slugs change
- Ensure proper formatting for your specific template family
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

