
OpenTable Integration and Setup Guide: Enabling Restaurant Reservations on Your Website
OpenTable blocks let visitors make restaurant reservations or join waiting lists directly on your website. You'll need an OpenTable Restaurant ID to get started.
Supported Countries:
- Canada
- Germany
- Ireland
- Japan
- Mexico
- United Kingdom
- United States
Available Languages:
- English
- French
- German
- Japanese
- Spanish
Adding an OpenTable Block:
- Edit a page and click "Add Block"
- Select OpenTable from the menu
- Enter your Restaurant ID
- Choose your country domain
- Select language preference
- Customize display options in Design tab
- Save changes

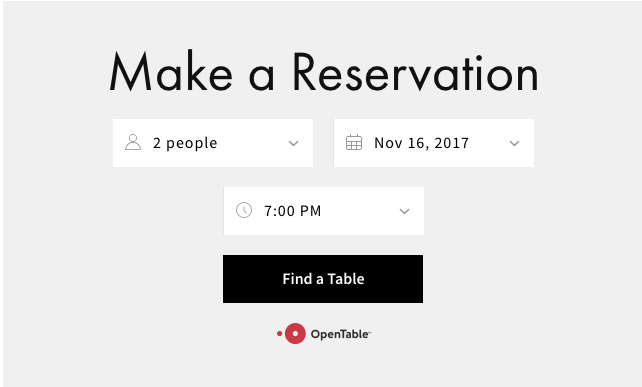
Reservation page Squarespace
Customization Options:
- Hide/show title ("Make a Reservation" text)
- Toggle menu icons
- Remove OpenTable logo
- Adjust font styles and colors
- Change background color
Important Notes:
- Use only one OpenTable Block per page
- SSL certificate must be enabled
- For multiple restaurants, create separate pages
- Block may not display while logged in - use incognito mode to preview
Styling the Block:
- Open Site Styles
- Modify Heading fonts for title styling
- Adjust colors for background and text
- Save changes
For restaurants outside supported countries, use a Button Block or Code Block with OpenTable embed code instead.
The block will show either a "Find a table" button for reservations or "Join Waitlist" button if your restaurant uses a waitlist system.
Note: Reservations through OpenTable may incur fees. Contact OpenTable Support for details.
Related Articles

How to Connect a Squarespace Domain to Google Sites: Complete Guide