
Warning: OpenTable Integration Guidelines for Restaurant Websites
Let's integrate restaurant reservations on your site with OpenTable blocks.
What You'll Need
- OpenTable Restaurant ID
- SSL-enabled domain
- Restaurant in a supported country (US, UK, Canada, Germany, Ireland, Japan, Mexico)
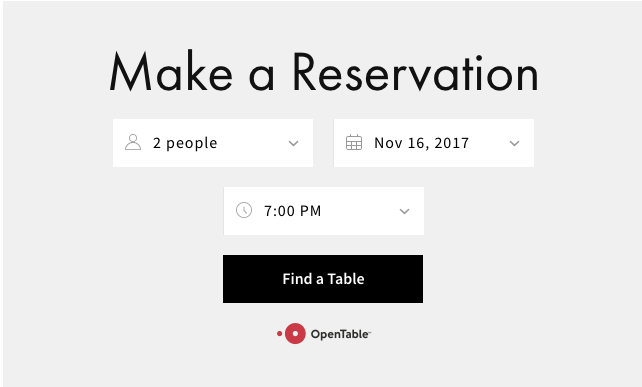
Adding OpenTable Reservations
-
Add the block:
- Click "Add Block" while editing
- Select "OpenTable"
- Click the pencil icon to edit
-
Configure settings:
- Enter your OpenTable restaurant ID
- Select your country domain
- Choose language (English, French, German, Japanese, or Spanish)
Customization Options
Display Settings:
- Hide/show title
- Remove icons from menus
- Toggle OpenTable logo visibility
Style Customization:
- Adjust font styles via Site Styles > Fonts > Headings
- Modify colors through Site Styles > Colors
- Background color and text automatically adjust for contrast

Title "Make a Reservation"
Best Practices
- Add only one OpenTable block per page
- Place on homepage, footer, or dedicated reservations page
- For multiple restaurants, create separate pages for each location
Troubleshooting
- If block isn't visible while logged in, view in incognito mode
- Ensure SSL certificate is active for mobile functionality
- Contact OpenTable support for fee-related questions
Note: For restaurants outside supported countries, use a button block or text link to your OpenTable page instead.
Related Articles

How to Link Dropbox with Squarespace: A Step-by-Step Guide

