
How to Create Highlighted Text Quotes in Squarespace Editor
Lines breaks create visual interest and improve readability in your content. Here's how to create a highlighted quote in Squarespace's classic editor:
- Create the Quote Text
- Add a new text block specifically for your quote
- Format the text using the dropdown menu (use title format for version 7.0)
- Consider SEO impact if using header formatting

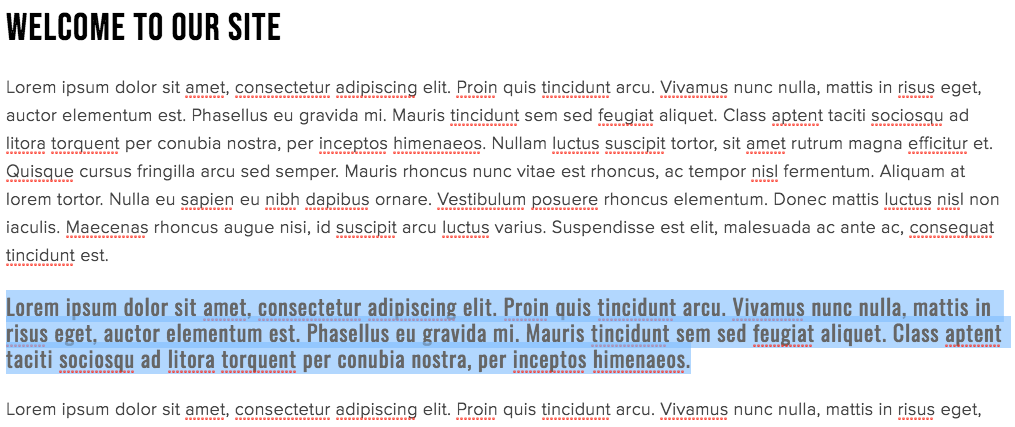
Example of a welcome page
- Position Your Quote
- Hover until you see the hand cursor
- Drag the block to your desired location
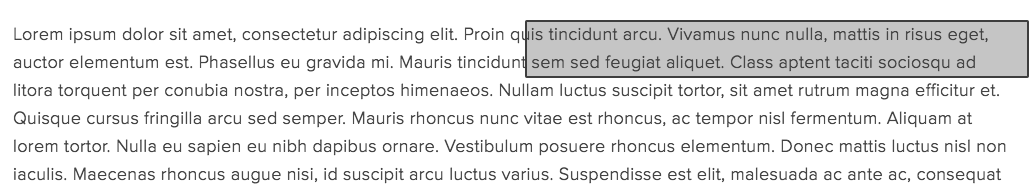
- Use the gray guide box for precise placement

Gray text box on white background
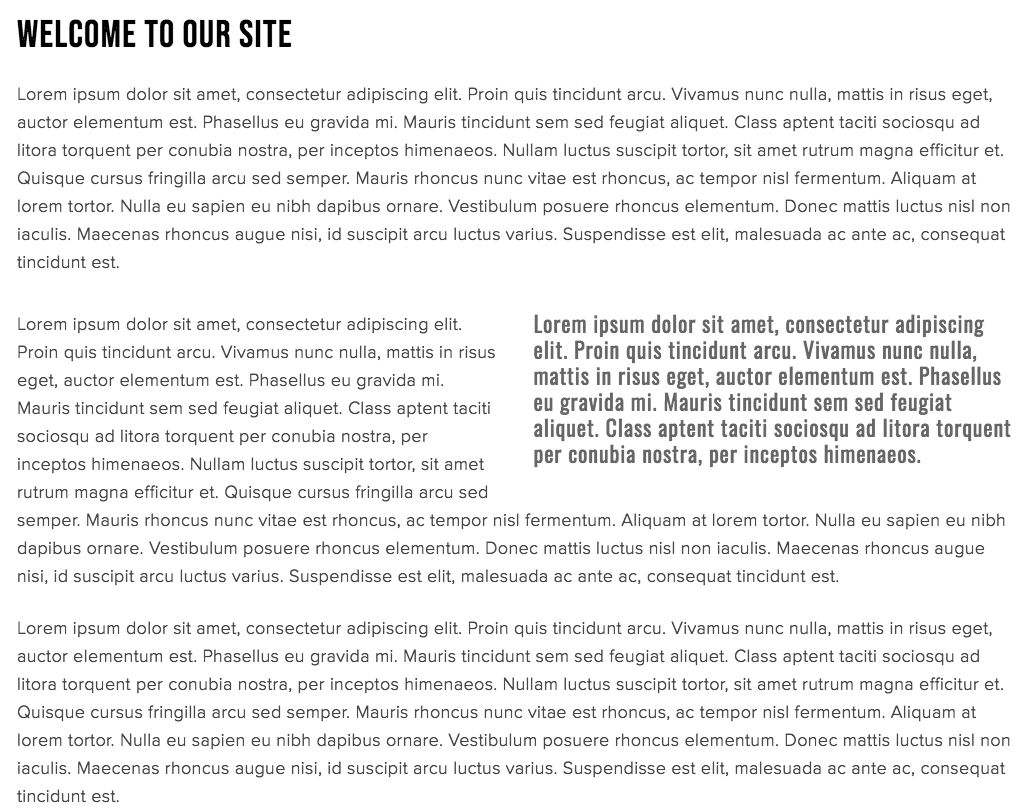
- Final Quote Appearance

Lorem Ipsum text block
- Style Your Quote For Version 7.1:
- Open Site Styles
- Select Fonts for typography changes
- Choose Colors for color adjustments
- Save changes
For Version 7.0:
- Access Site panel
- Click Design in Site Styles
- Modify text style adjustments
Pro Tips:
- Use highlighted quotes for important business information, interview excerpts, or testimonials
- Float any block type within text for varied layouts
- Consider using image blocks to break up long text sections
- Ensure quote formatting matches your site's design aesthetic
Remember: This technique differs from standard blockquotes or Quote Blocks, offering more formatting flexibility and visual impact.
Related Articles

How to Connect a Squarespace Domain to Your Website

