
How to Add and Style a Blockquote in Squarespace Classic Editor
Blockquotes help emphasize important text by visually setting it apart from regular content. Here's how to create them in Squarespace's classic editor:
Creating a Blockquote:
- Add Text Block:
- Create a new Text block
- Add your quote text
- Format the text using the dropdown menu (heading format recommended for version 7.0)
- Position the Quote:
- Hover over the block edge until cursor changes to a hand
- Click and drag the block to desired location
- Drop when gray area shows the preferred position

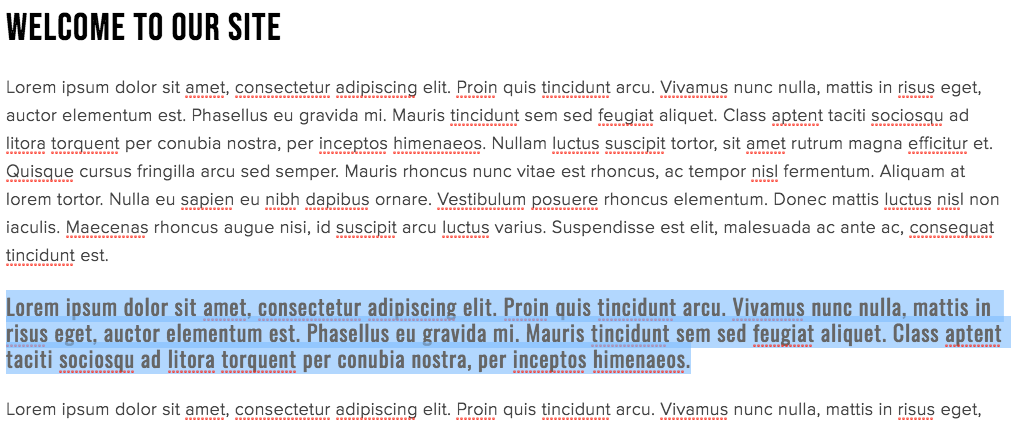
filter for blog image

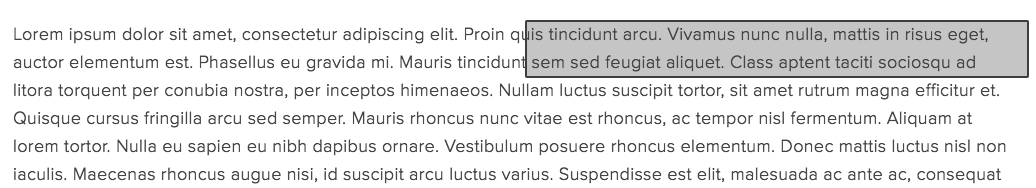
Gray text area

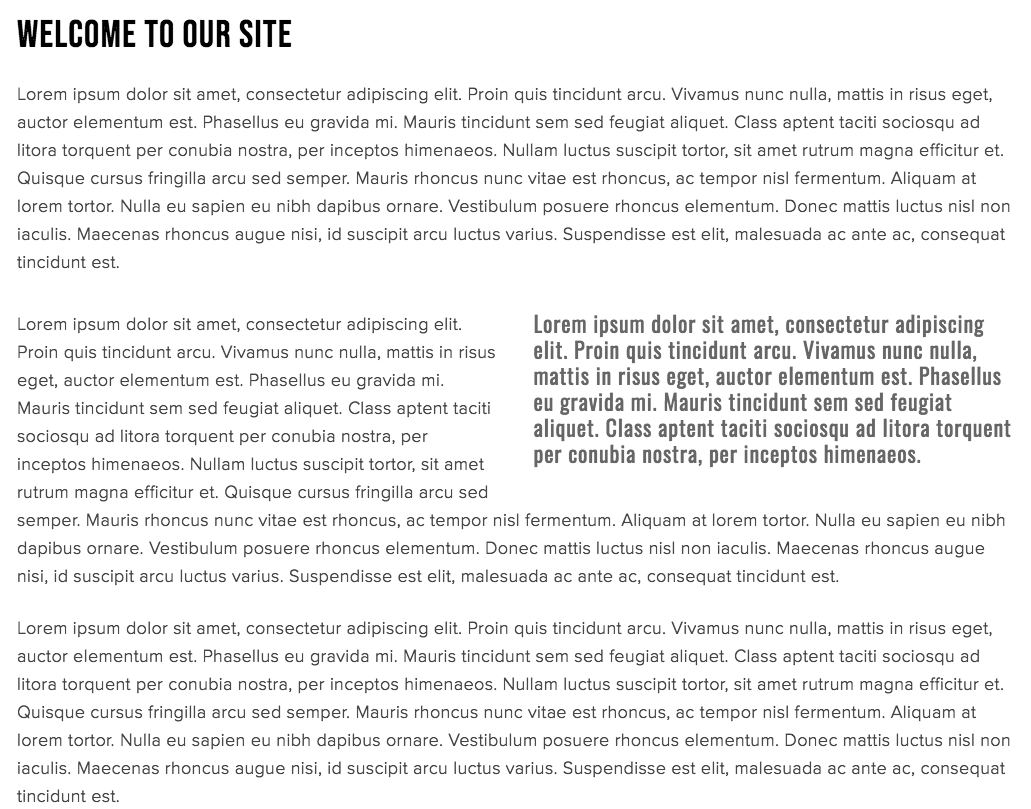
Example of text and image
Customizing Your Blockquote:
Version 7.1:
- Open Site Styles panel
- Click Fonts to modify typography
- Click Colors to change color scheme
- Save changes
Version 7.0:
- Return to Website panel
- Click Design > Site Styles
- Modify style adjustments as needed
Best Uses for Blockquotes:
- Highlight key business information
- Feature interview quotes
- Showcase customer testimonials
- Emphasize important content
Pro Tip: You can float any block type (images, galleries, etc.) within Text blocks using the same drag-and-drop method to create engaging layouts and break up large text sections.
Note: When using heading formats for blockquotes, ensure the content is relevant to your page's SEO as it impacts search rankings.
Related Articles

New Index Page Guide: Complete Overview & Features for Version 7.0

