
How to Create Pull Quotes in Squarespace Classic Editor - Step by Step Guide
Creating a pull quote is simple using the classic editor's drag-and-drop functionality. Here's how to do it effectively:
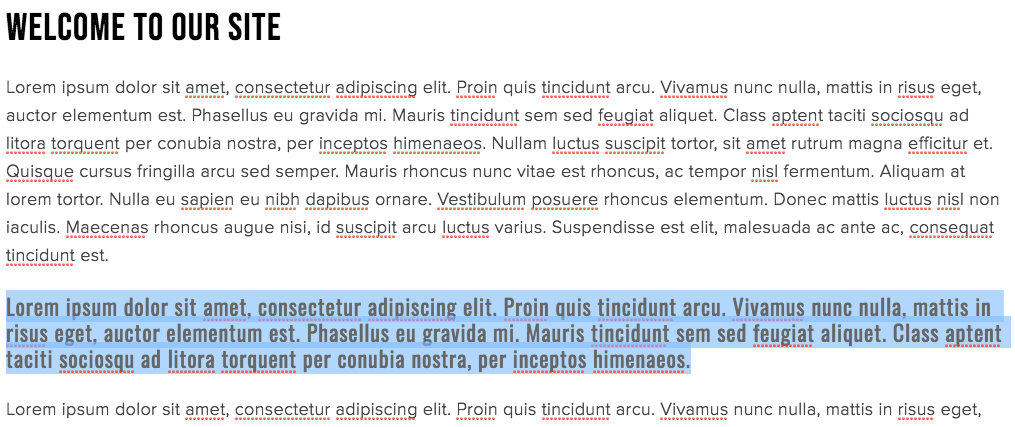
- Create the Quote Text
- Add a new Text Block with your quote content
- Ensure the quote is in its own separate Text Block
- Format the text using the dropdown menu (Header format recommended for version 7.0)

Placeholder text for the website
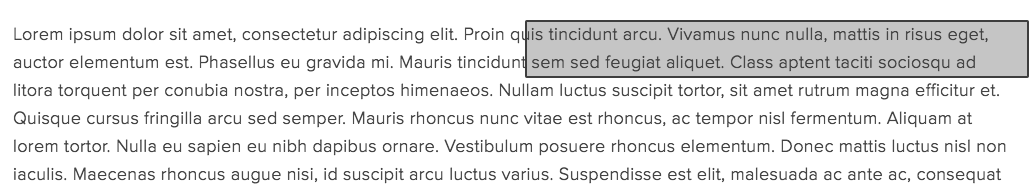
- Position Your Quote
- Hover over the block edge until you see a hand icon
- Click and drag the block to your desired position
- Look for the gray guide line showing where the quote will appear
- Release to place the block

Rectangle with placeholder text
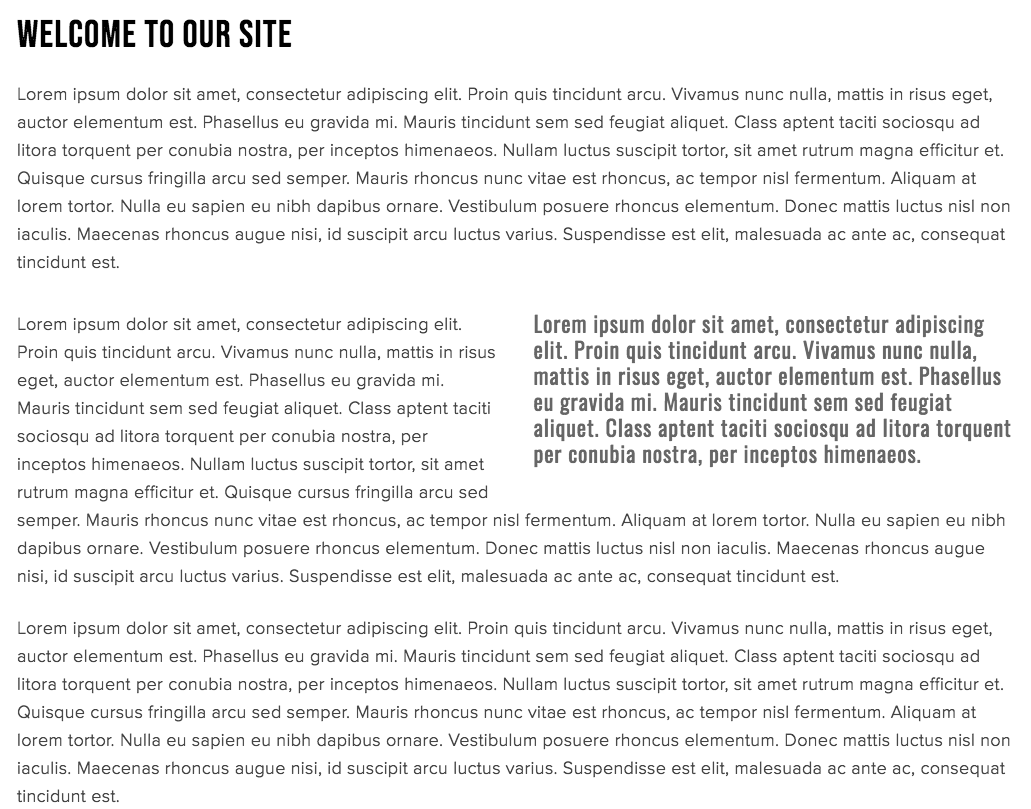
Here's how your positioned quote should look:

"Example text on Squarespace"
- Style Your Quote For Version 7.1:
- Open Site Styles while on your page
- Click Fonts to modify typography
- Click Colors to change the color scheme
- Save your changes
For Version 7.0:
- Go to Website panel
- Navigate to Design > Site Styles
- Modify the appropriate heading style
Pro Tips:
- Use pull quotes to highlight key information or testimonials
- Consider SEO impact when using header formatting
- You can float any block type within text, including images
- Quotes help break up long text and improve visual interest
- Format differently from regular text for better emphasis
This technique differs from standard blockquotes by offering more formatting flexibility while maintaining professional appearance.
Related Articles

How to Connect a Squarespace Domain to Your Website

