
How to Create & Customize a Promotional Website Pop-up
Start collecting email addresses and promoting content by adding a promotional pop-up to your website. Here's how to set it up effectively:
Creating Your Pop-up
- Open the promotional pop-up panel
- Select a layout
- Customize settings
- Toggle "Display pop-up" and save
Key Settings to Configure
Action Settings
- Newsletter signup
- Button click (up to 2 buttons)
- Custom call-to-action text
Display and Timing
- Page selection
- Trigger timing (scroll or timer)
- Frequency rules
- Mobile display options
Design Elements
- Text customization
- Image upload (for supported layouts)
- Style adjustments
- Color schemes

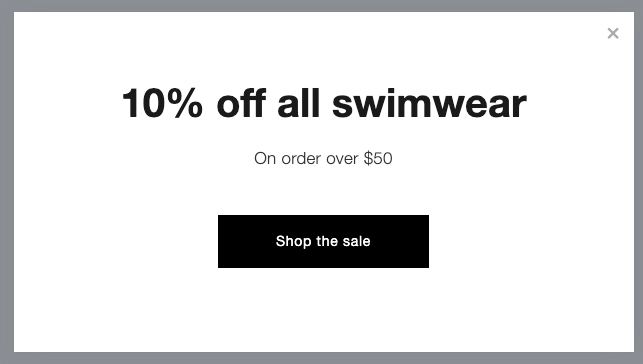
Dark text on white background
Best Practices
- Keep text concise
- Use clear call-to-actions
- Test on mobile devices
- Consider SEO impact
- Set appropriate frequency

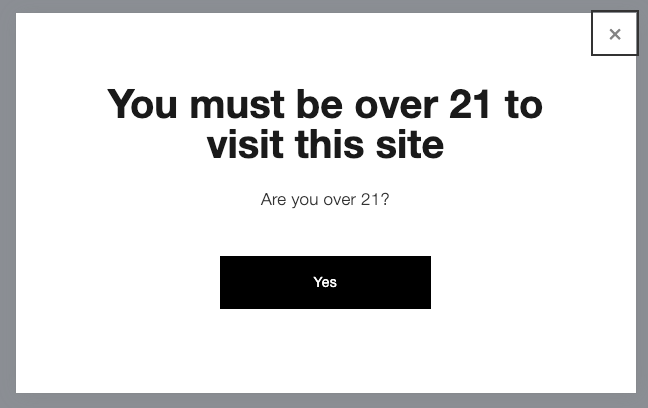
Age restriction pop-up
Common Use Cases
- Newsletter Signup
- Promotional Offers
- Age Verification
- Announcements

Registration form with discount
Mobile Considerations
- Displays at half-screen
- Images hidden
- Left-aligned text
- Customizable mobile styles
Tracking Results Monitor engagement through:
- Form conversions
- Button clicks
- View-to-submission rates
Troubleshooting Tips
- Clear browser cache for testing
- Minimize text to prevent scrollbars
- Optimize images for faster loading
- Use private browsing for testing
Remember: You can only have one active pop-up at a time, and custom code implementation isn't supported.