How to Add Facebook Like Button to Your Site: Step-by-Step Guide
Adding Facebook Like buttons to your site helps visitors share your content on their Facebook News Feed. Here's how to add them correctly:
For Version 7.1 Sites:
- Get the Facebook Like Button Code:
- Visit Facebook's Like Button Configurator
- Generate your custom code (you'll receive two code snippets)
- Add the JavaScript SDK:
- Copy the first code snippet (JavaScript SDK)
- Go to your site's Code Injection panel
- Paste the code in the Header field
- Save changes
- Place the Like Button:
- Copy the second code snippet (Like Button code)
- Insert a Code Block where you want the button
- Paste the code into the block
For Blog-Specific Like Buttons:
- Navigate to Pages panel and select your blog
- Open Advanced settings
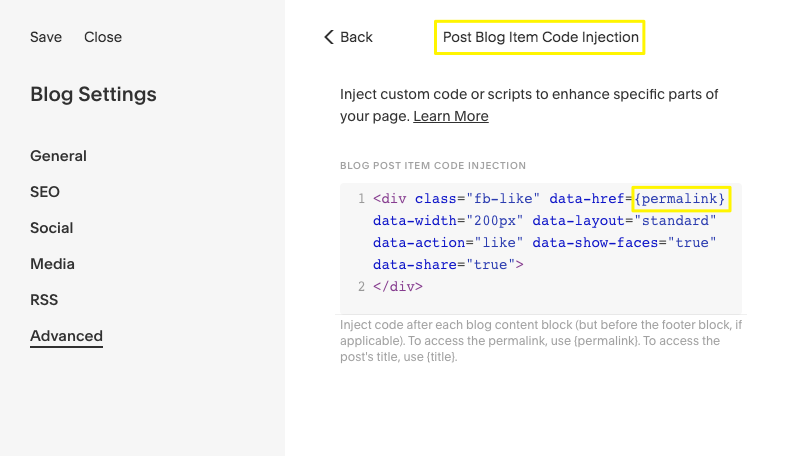
- Paste the Like Button code in "Blog Post Item Code Injection"
- Replace your site URL with {permalink}
- Save changes

Squarespace blog settings code injection section
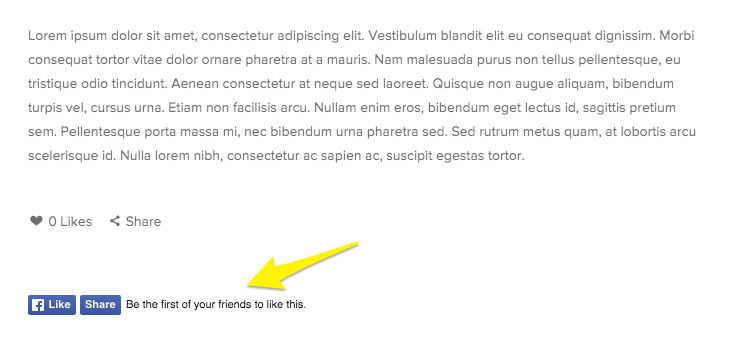
The Like button will appear below each blog post:

Facebook Like button
Important Notes:
- Version 7.0 users should disable existing Facebook Share buttons first
- Embedded code may not be visible while logged in
- View in incognito mode if buttons aren't displaying
- This customization is code-based and not officially supported
- Functionality may vary with template updates and mobile devices
For best results, consider:
- Testing on multiple devices
- Keeping code up to date with Facebook's changes
- Monitoring button placement after platform updates
- Consulting with a Squarespace Expert for complex implementations
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide