
Add Facebook Like Button to Your Website: Step-by-Step Guide
Adding a Facebook "Like" button to your site enables easy content sharing on Facebook. Here's how to do it:
Version Differences:
- Version 7.1: Follow the steps below
- Version 7.0: Disable existing Facebook sharing button first
Step-by-Step Instructions:
-
Generate the Code
- Visit Facebook Like Button Configurator
- Generate custom code (you'll get two code snippets)
-
Add JavaScript SDK:
- Copy the first code snippet (JavaScript SDK)
- Go to Code Injection in your site settings
- Paste code into Header field
- Save changes
-
Add Like Button:
- Copy the second code snippet
- Add a Code Block where you want the button
- Paste the button code
- Save changes
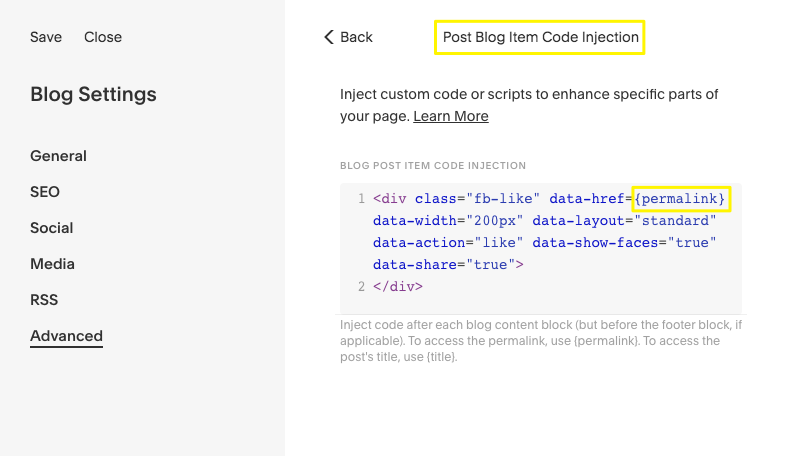
For Blog-Specific Like Buttons:
- Open blog page settings
- Go to Advanced tab
- Paste Like button code in Blog Post Element
- Replace website URL with {permalink}
- Save changes

Blog Settings User Interface

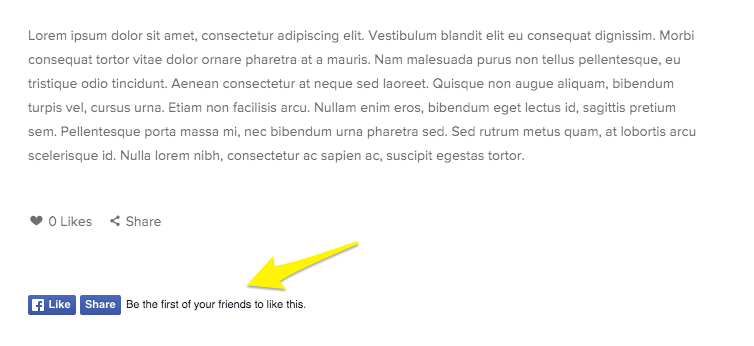
Facebook Share Button with Arrow
Note: If you can't see the button while logged in, view the page in incognito mode or when logged out.
Important: Custom code modifications are not officially supported. This means:
- No guaranteed compatibility with all templates
- Possible display issues on mobile devices
- May break after platform updates
- No official support for troubleshooting
For additional help:
- Review custom code best practices
- Consult Facebook's developer documentation
- Visit Squarespace Forum
- Consider hiring a Squarespace expert
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

