
Code Block Guide: Adding and Managing Custom Code in Squarespace
Code blocks allow you to add custom code like HTML, Markdown, CSS, and JavaScript to enhance your website's functionality and appearance. Here's everything you need to know about using code blocks effectively.
Adding a Code Block:
- Click 'Add Block' or an insertion point
- Select 'Code' from the options
- Click the pencil icon to open the block editor
- Enter your code in the text field
For Code Snippets:
- Select 'View Source' option to display code examples
- Code blocks automatically format snippets for better readability
- Preferable to text blocks for showing code examples
For Custom Code Implementation:
- Choose HTML or Markdown from the Type menu
- For CSS: Wrap code between
<style>
tags - For JavaScript: Wrap code between
<script>
tags - Use CTRL + V (Windows) or Command + V (Mac) to paste code

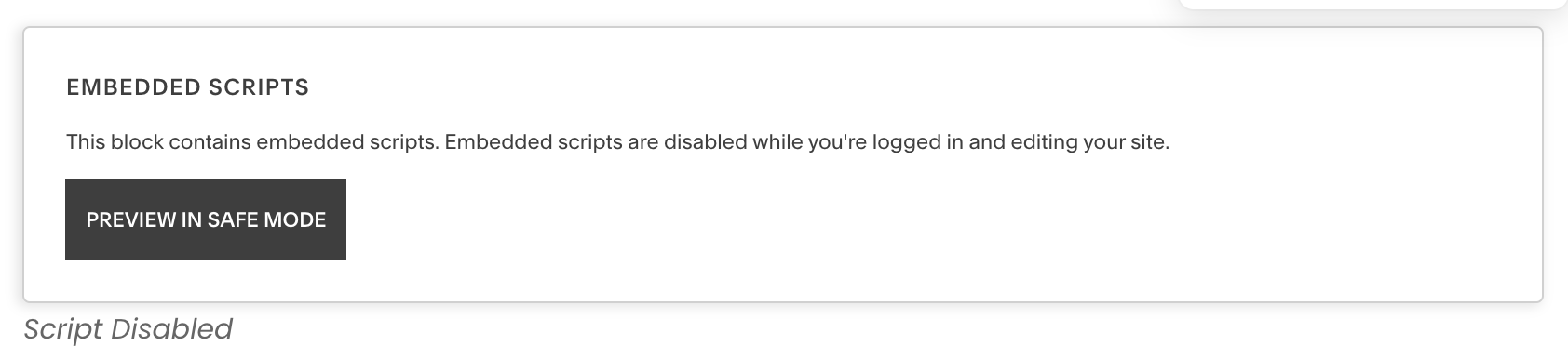
Warning: Embedded scripts disabled
Important Notes:
- Code may not display while logged in (security measure)
- Use 'Preview in Safe Mode' to view embedded elements
- Remove pages from Index if code doesn't display properly
- Disable Ajax loading to troubleshoot issues
- Disable script previews if code blocks prevent site editing
Best Practices:
- Test code thoroughly before implementation
- Keep code organized and well-commented
- Contact code providers for specific widget-related issues
- Consider hiring an expert for complex customizations
These guidelines ensure proper implementation of custom code while maintaining site functionality and security.
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

