
How to Add Custom Touch Icons for iOS Site Bookmarking
Create an iOS home screen icon for your website by following these four simple steps:
Step 1: Create and Upload Icon
- Create a .png icon file (non-transparent)
- Use same design as favicon/logo for consistency
- Open any layout page editor
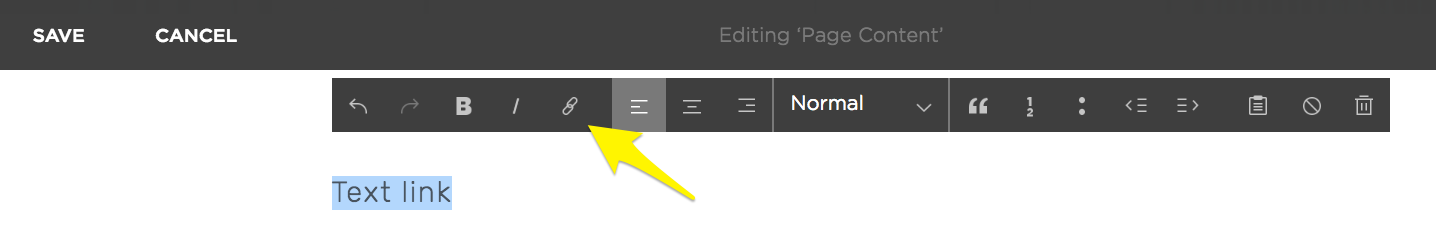
- Add text for a temporary link
- Click Link icon in toolbar
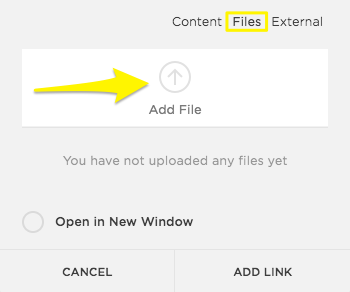
- Select Files tab and upload icon

Menu bar in grayscale

Yellow arrow shows file upload button
Step 2: Copy Icon URL
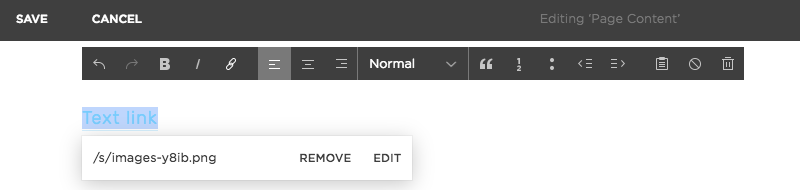
- Click the linked text
- Copy the complete file URL

Save image dropdown menu
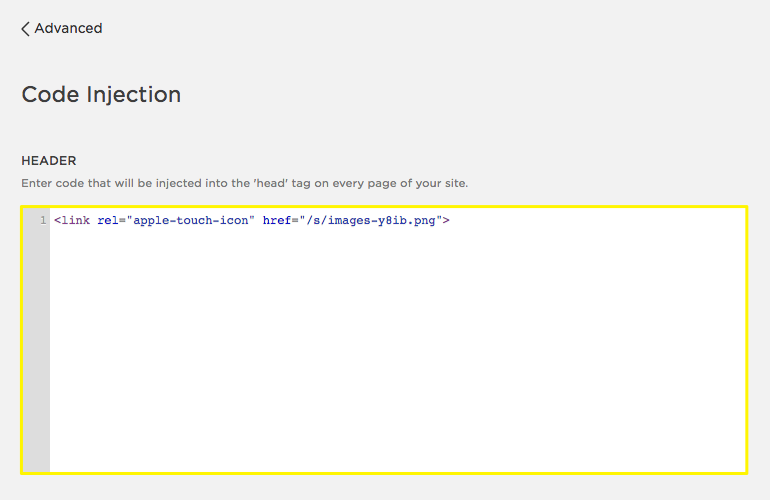
Step 3: Add Code
- Open Code Injection panel
- Insert this code in Header field:
<link rel="apple-touch-icon" href="/s/file-name.extension">
- Replace "/s/file-name.extension" with your copied URL
- Save changes

Code snippet with yellow highlight
Step 4: Test Icon
- Visit site on iOS device
- Use Share option to add to home screen
- Icon will appear like this:

iPhone lock screen
Note: For technical assistance:
- Visit Apple's developer site for icon guidelines
- Consult Squarespace Forum
- Consider hiring a Squarespace Expert for custom development
Related Features:
- Favicon customization
- SEO optimization
- Page load optimization
- Google Search Console verification
- Fluid Engine editing
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

