
How to Add an Apple Touch Icon for iOS Devices
Create a custom website icon to display when iOS users bookmark your site to their home screen. This icon, known as an Apple Touch Icon, makes your website appear like a native app on iPhones, iPads, and iPods.
Follow these simple steps to add your touch icon:
Step 1: Prepare Your Icon Image
- Create a PNG image (no transparency)
- Use your favicon or logo design for consistency
- Follow Apple's image guidelines
- Open any page editor on your site

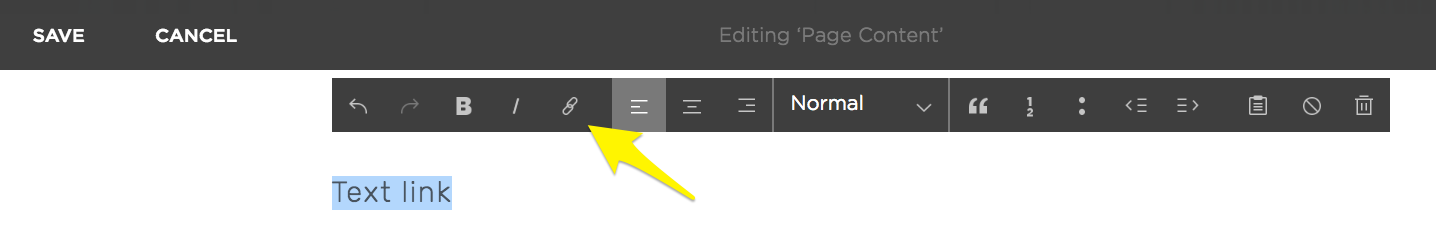
Edit page content button
Step 2: Upload the Icon
- Enter placeholder text in the editor
- Highlight the text and click the link icon
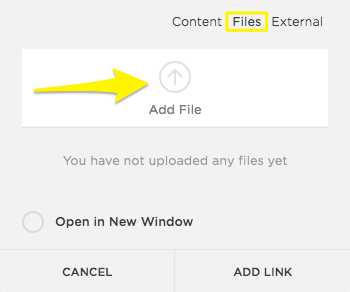
- Select the "Files" tab and click "Add File"
- Upload your touch icon image

Yellow right arrow
Step 3: Get the Icon URL
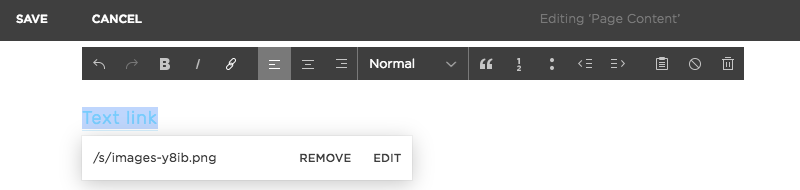
- Click the linked text again
- Copy the file URL

Text editing menu on Squarespace website
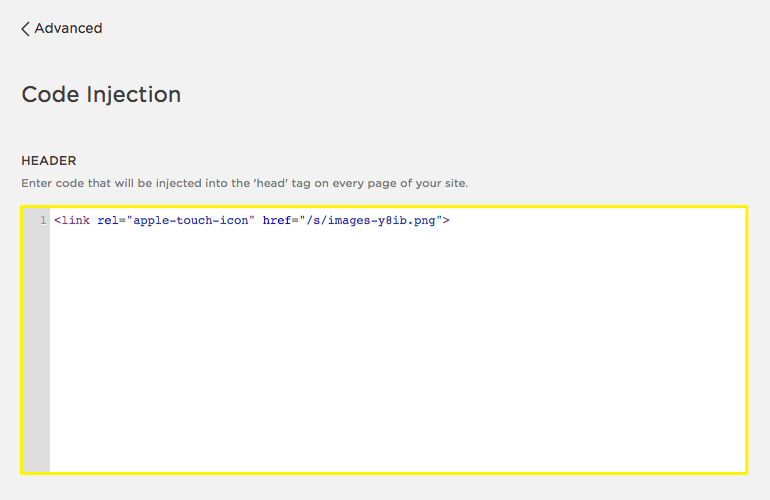
Step 4: Add the Code
- Open the "Insert Code" menu
- Paste this code in the header:
<link rel="apple-touch-icon" href="/s/file-name.extension">
- Replace "/s/file-name.extension" with your icon's URL
- Click Save

Squarespace touch icon for Apple devices
Step 5: Test Your Icon
- Visit your site on an iOS device
- Use the share option to add it to your home screen
- Your custom icon should now appear

Calm landscape on iPhone
Note: This customization requires basic programming knowledge. For additional help:
- Consult Apple's developer documentation
- Visit the Squarespace forum
- Review code customization best practices
- Consider hiring a Squarespace expert
Related Articles

Report Incorrect Search Results on Google and Request Reindexing

