
How to Add Background Images to Squarespace 7.0 Sites: A Complete Guide
Background images can create a powerful visual impact on your site. Here's how to add and customize them in Squarespace 7.0.
Supported Templates:
- Adirondack
- Avenue
- Aviator
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices:
- Use images 1500-2500 pixels wide
- Choose images that work well when cropped for mobile
- Use abstract patterns or images without text/borders
- Note that images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site Styles
- Find Background Image adjustment
- Upload image or select existing one
- Customize and save changes

gray circle on light background
Customization Options:
- Size: Automatic, Cover, or Contain
- Position: 9 different alignment options
- Repeat: No Repeat, Repeat, Repeat-X, Repeat-Y
- Fixed Position: Image stays static while content scrolls
Additional Styling:
- Content area background
- Header background
- Footer background
- Site and content width
- Background color opacity

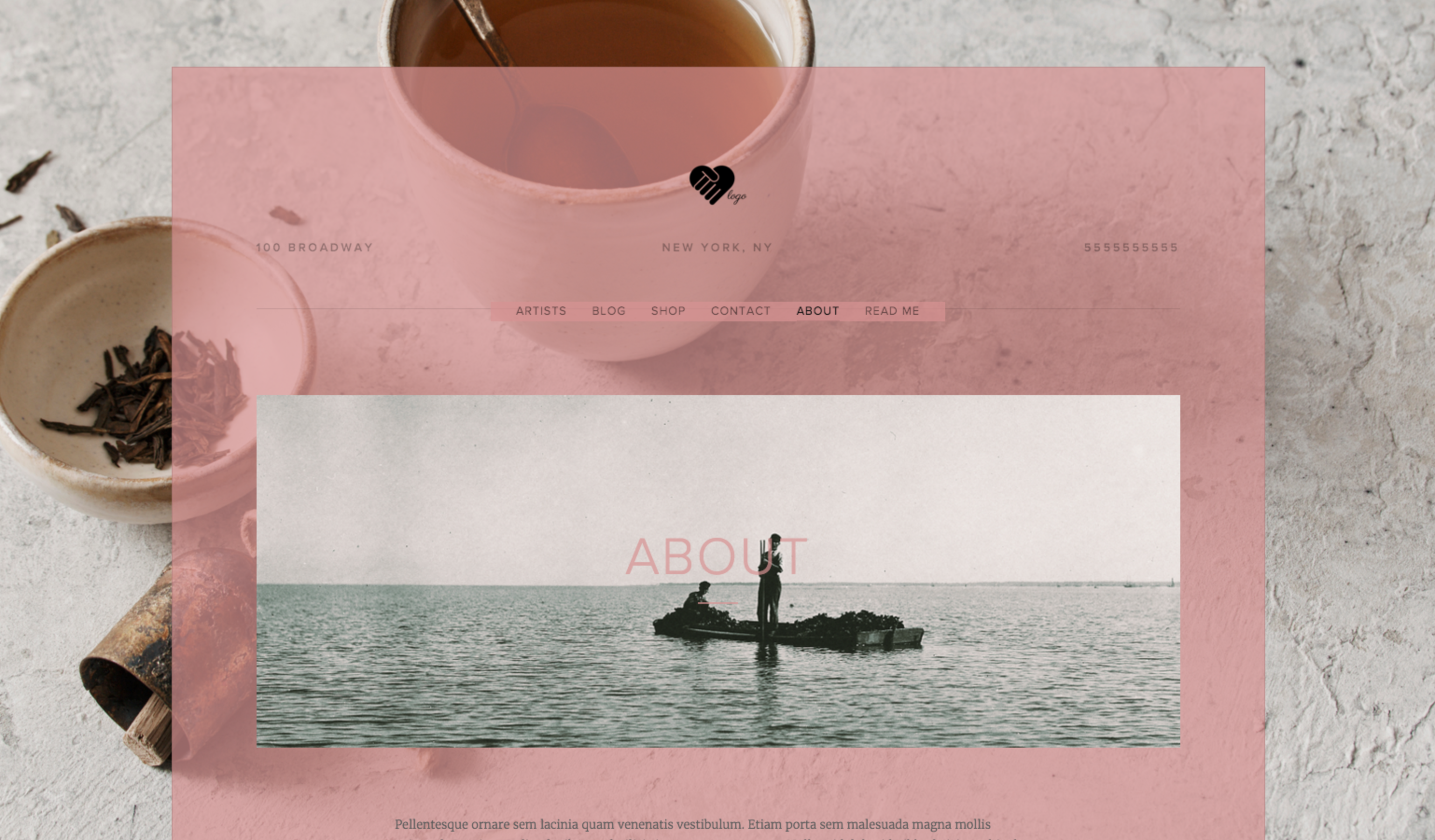
Navigation bar with tea cup
Mobile Optimization Tips:
- Test on actual devices
- Use Size: Contain for less distortion
- Keep images under 2500px
- Adjust position for better mobile display
- Consider transparency of content area background

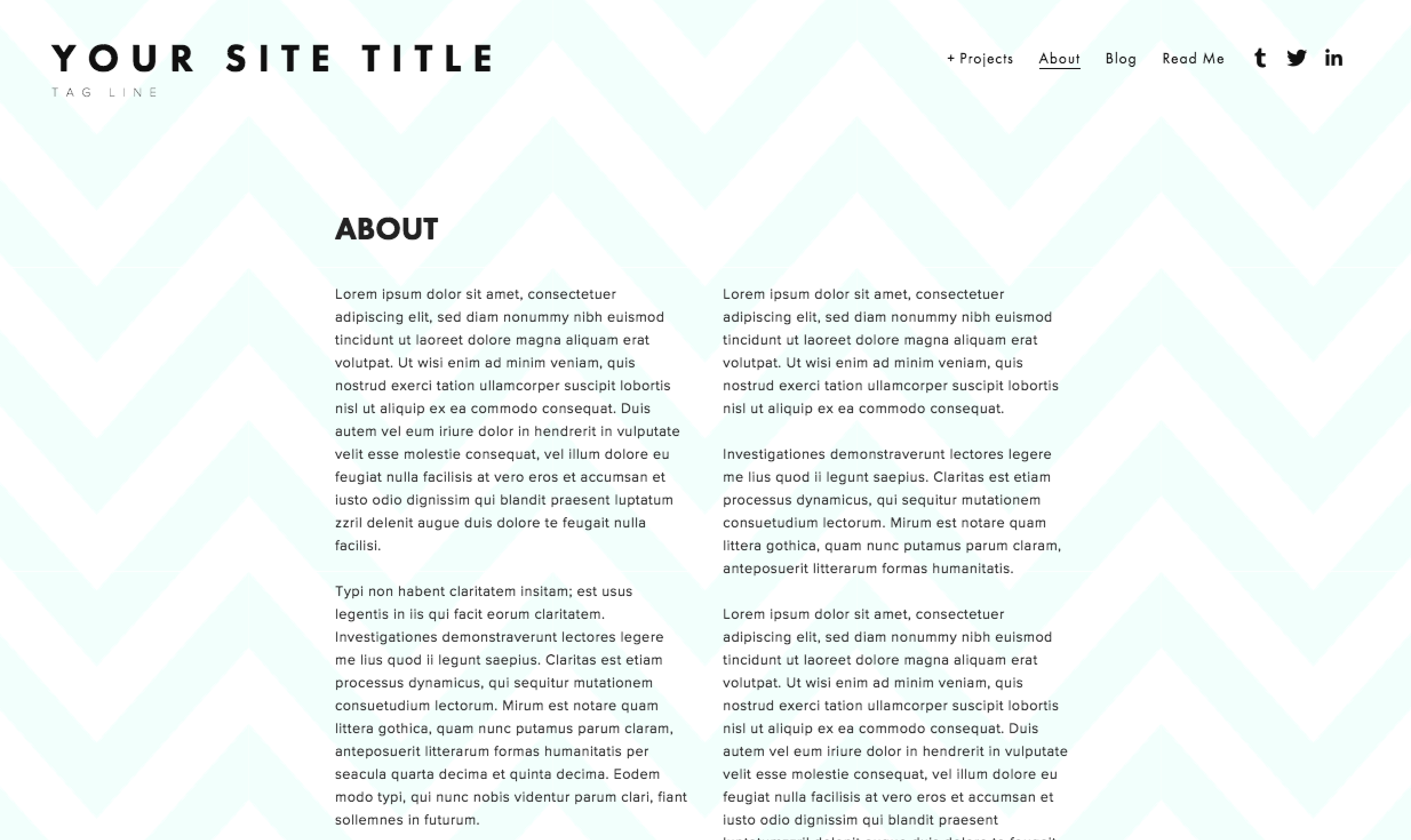
Squarespace blog page

Brick building with open windows

Stylized cocktail on black background
Alternative Options:
- Banner images
- Cover pages
- Page Index Sections (Brine and Pacific families)
- Page-specific backgrounds
Troubleshooting:
- For blurry images: Use recommended image sizes
- For distortion: Try Fixed Position or Size: Contain
- For mobile issues: Test position settings
- For loading issues: Reduce image size to 1500px
- For custom code conflicts: Temporarily disable code to test
Related Articles
How Cover Page Styles Display on Mobile Devices in Version 7.0

