
How to Add and Style Background Images in Squarespace 7.0
Adding Site-Wide Background Images (Version 7.0)
Background images can create visual impact by displaying behind your site content in select version 7.0 templates: Adirondack, Avenue, Aviator, Five, Forte, Momentum, Montauk, and Native.
Image Requirements & Best Practices:
- Upload images between 1500-2500 pixels wide
- Use abstract patterns or borderless images for better cropping flexibility
- Avoid images with text or specific borders
- Note that background images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site Styles
- Find "Background Image" or similar setting
- Upload image or choose from existing files
- Save changes to publish
Styling Options:
- Size: Auto (original size), Cover (fills screen), or Contain (fits window)
- Position: Nine placement options (Top/Center/Bottom + Left/Center/Right)
- Repeat: No Repeat, Repeat, Repeat-X, or Repeat-Y
- Fixed Position: Image stays static while content scrolls

Gray circle with mountain
Mobile Optimization Tips:
- Test on actual mobile devices
- Consider image shape for different screen sizes
- Use Size: Contain or Auto for less distortion
- Keep images under 2500 pixels on longest edge
- Adjust transparency of content backgrounds
Example Implementations:
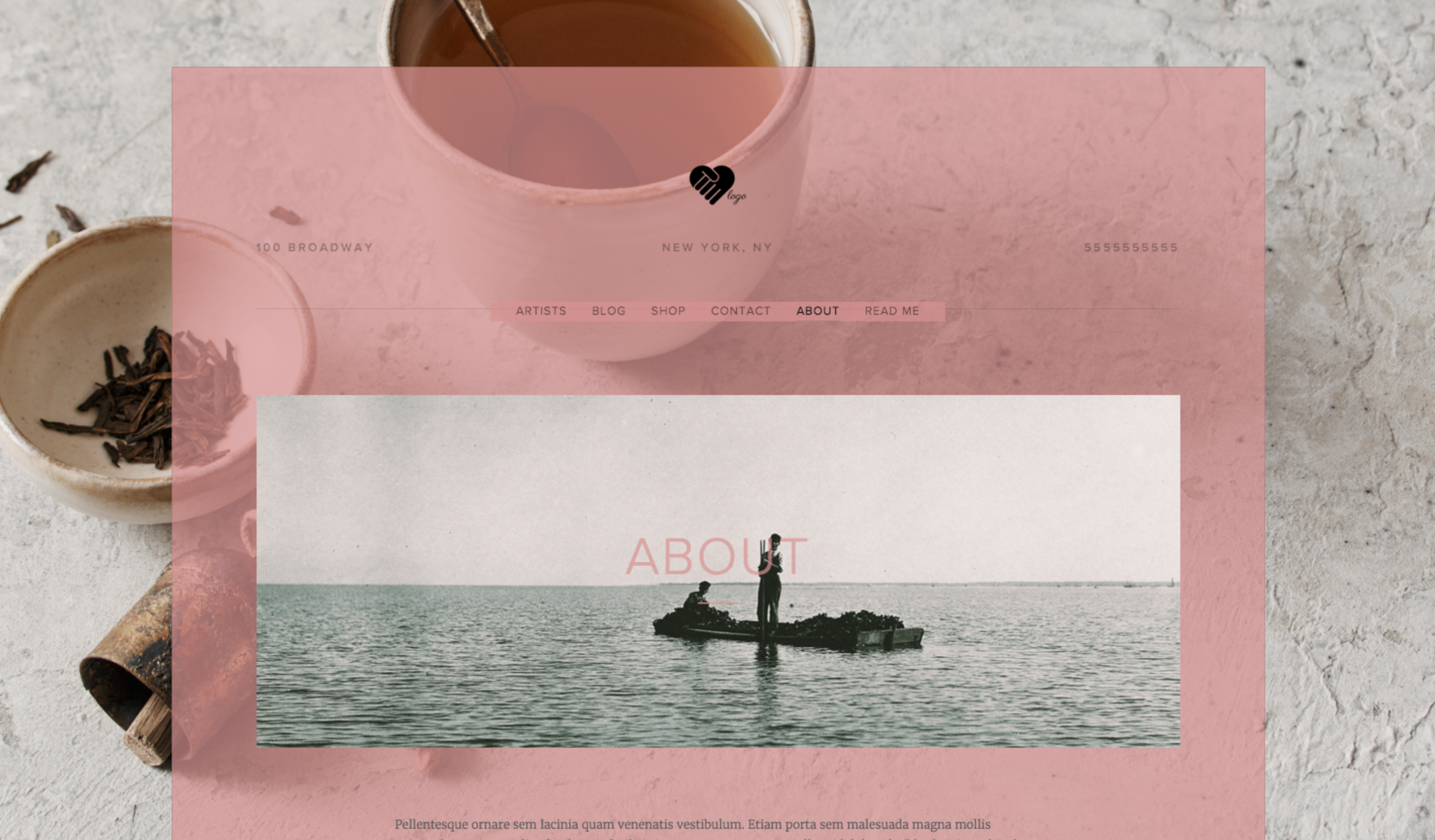
Montauk Template:
- Size: Cover
- Fixed Position
- Semi-transparent canvas background

web header with pink overlay
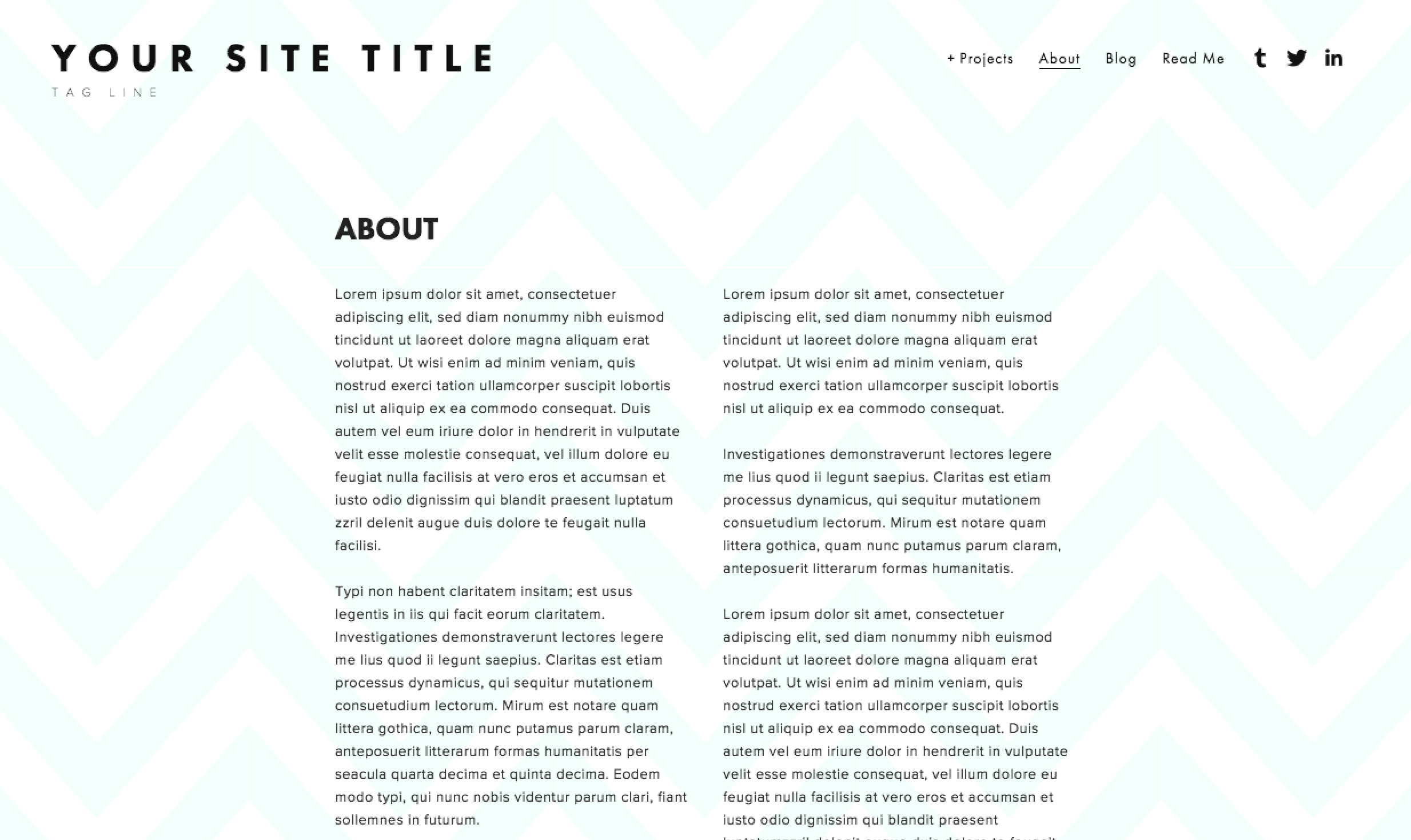
Forte Template:
- Size: Auto
- Repeat: Repeat

Squarespace website template
Native Template:
- Position: Top left
- Size: Auto, Repeat Y
- Blue site background

"Brown building with open windows"
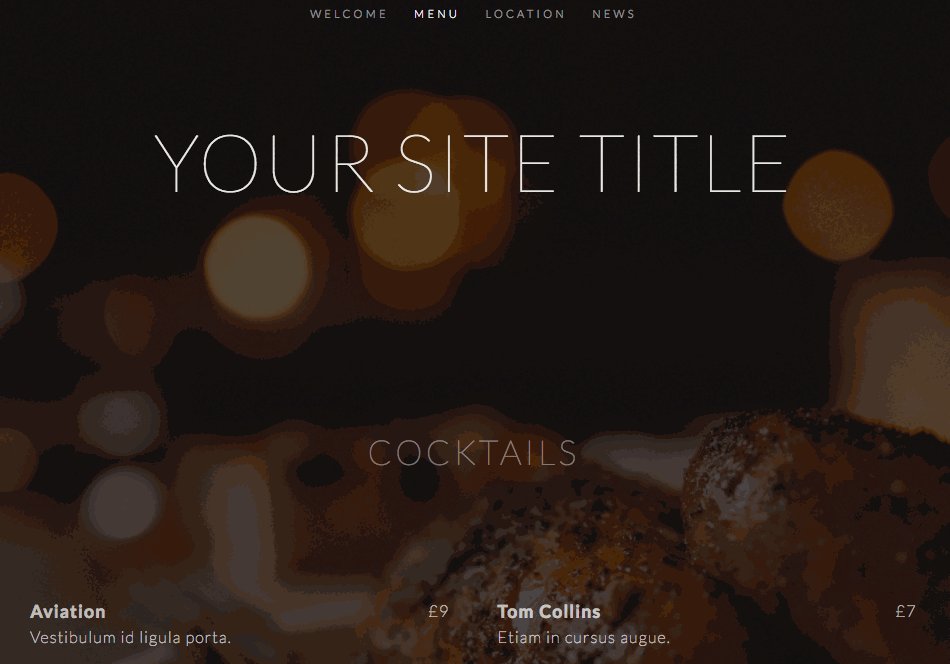
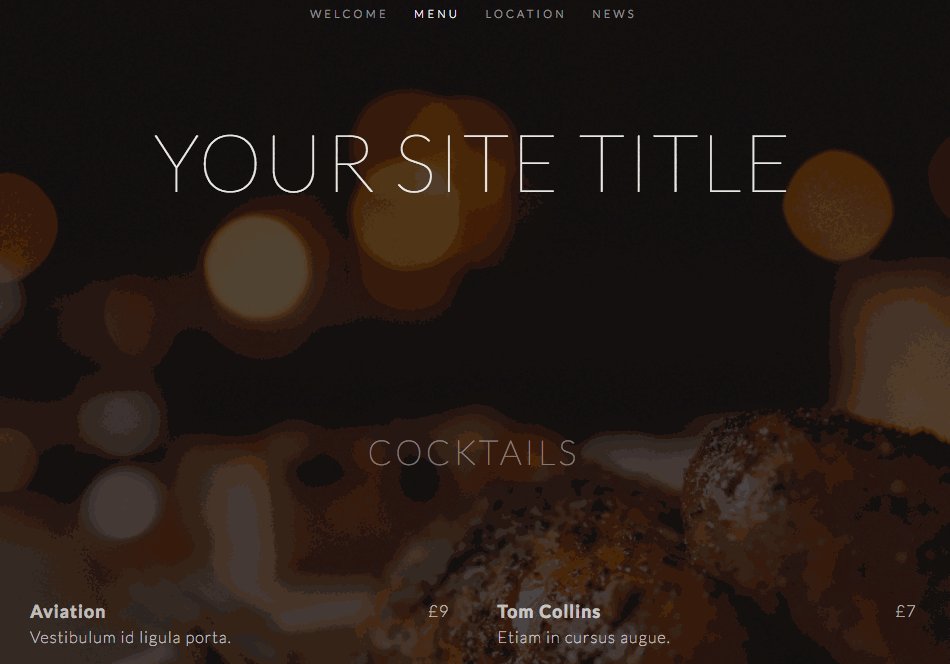
Aviator Template Example:

White text on dark background
Troubleshooting:
- For blurry images: Upload larger files (1500-2500px)
- For distortion: Try Size: Contain or Auto
- For mobile issues: Check content background opacity
- Disable custom code temporarily if experiencing problems
Alternative Options:
- Page-specific backgrounds using banners
- Cover Pages for standalone designs
- Index Page sections in Brine and Pacific templates
Related Articles

How to Choose a Squarespace Template

