
How to Add a Site-Wide Background Image in Squarespace 7.0
Adding site-wide background images creates visual impact behind your site's content. This feature is available in several version 7.0 template families including Adirondack, Avenue, Aviator, Five, Forte, Momentum, Montauk, and Native.
Best Practices:
- Use images 1500-2500 pixels wide for optimal loading
- Choose images that crop well on mobile devices
- Use abstract patterns or borderless images for better flexibility
- Note that background images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site styles
- Locate Background Image, Site Background Image, or Page Background Image tweak
- Upload image or select from existing/stock images
- Style and save changes

Image tutorial for Squarespace site background
Styling Options:
- Size: Auto (original size), Cover (full-bleed), or Contain (fits within browser)
- Position: Nine options from Top Left to Bottom Right
- Repeat: None, Full, Horizontal (X), or Vertical (Y)
- Fixed Position: Image stays stationary during scrolling
Mobile Optimization:
- Test on mobile devices after making changes
- Use Size: Contain or Auto to prevent distortion
- Consider image shape for mobile display
- Adjust transparency of overlaying elements
Example Implementations:
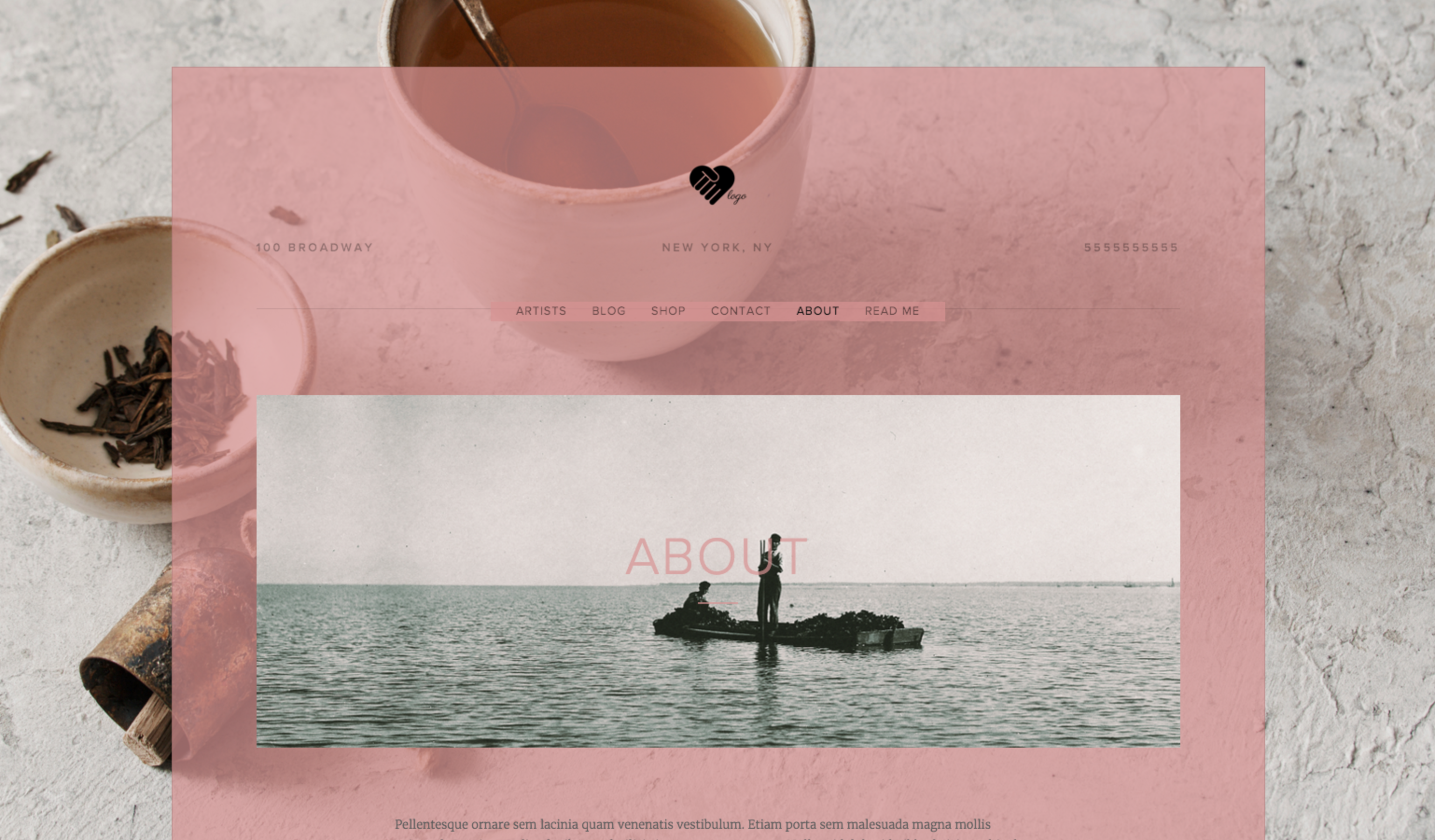
Montauk template example with Cover size and fixed position:

Two men fishing in small boat
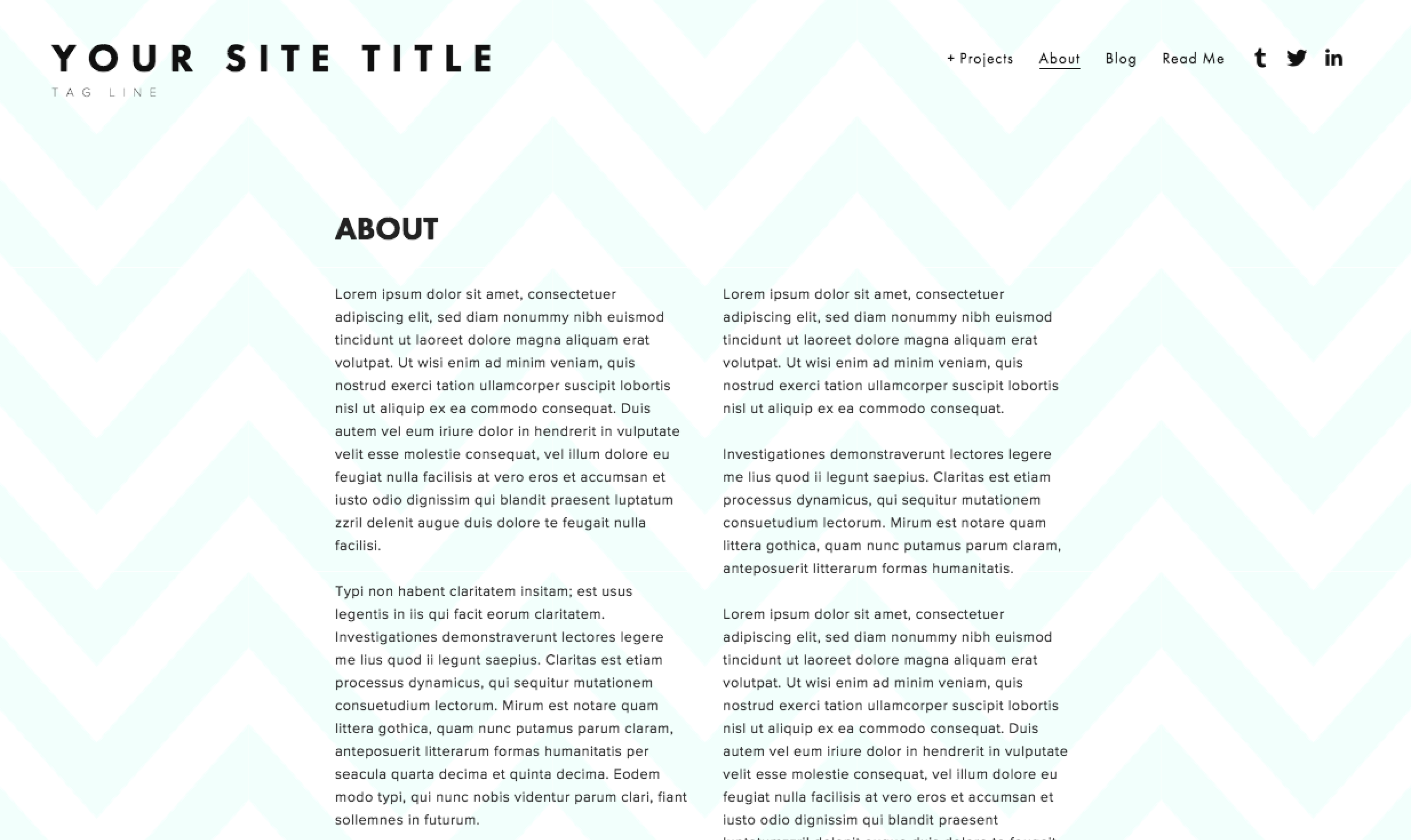
Forte template example with Auto size and full repeat:

Squarespace website template interface
Native template example with Top Left position and vertical repeat:

Squarespace support center building exterior
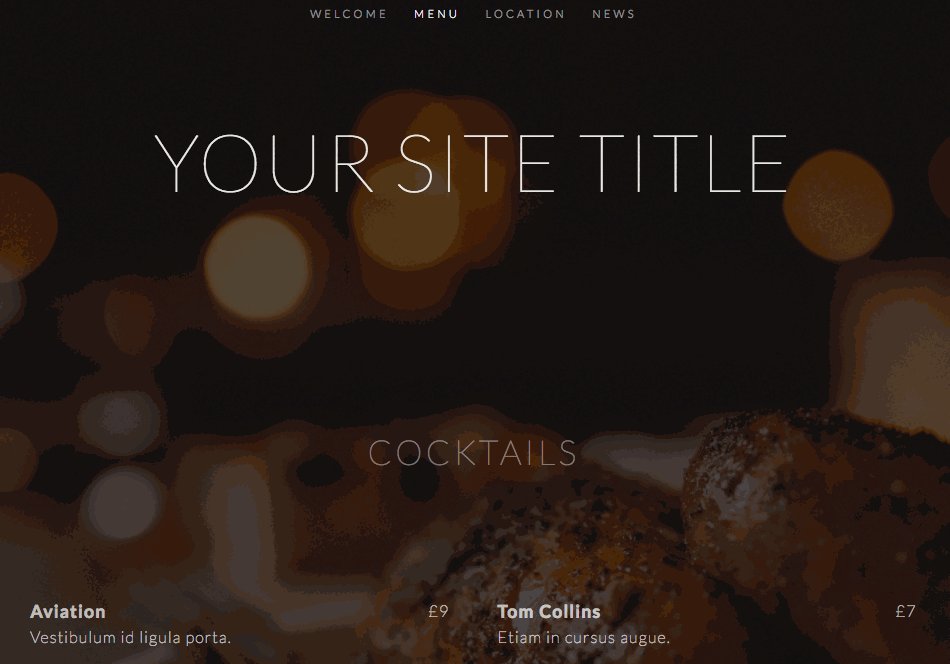
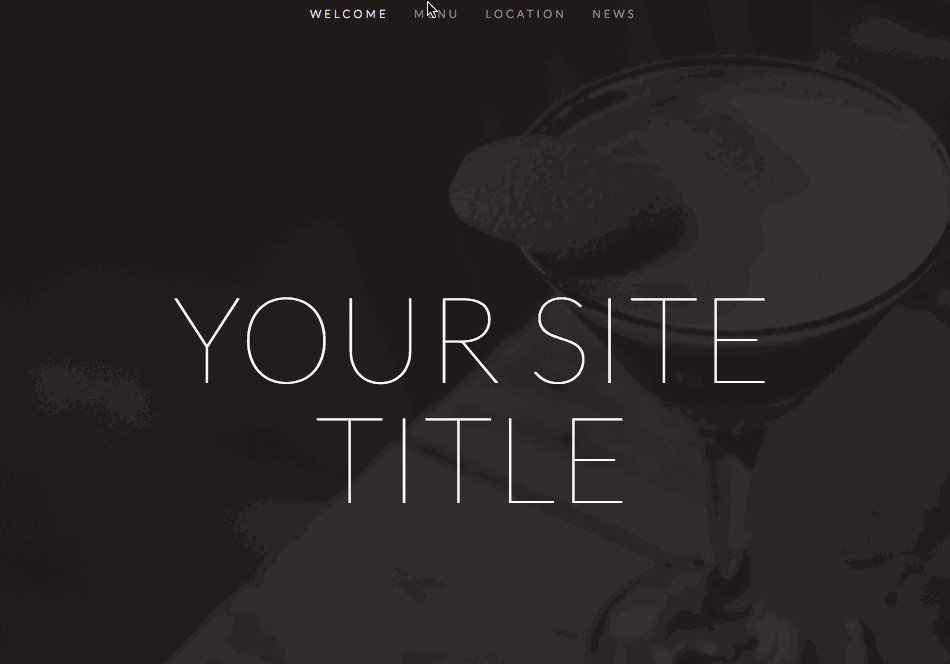
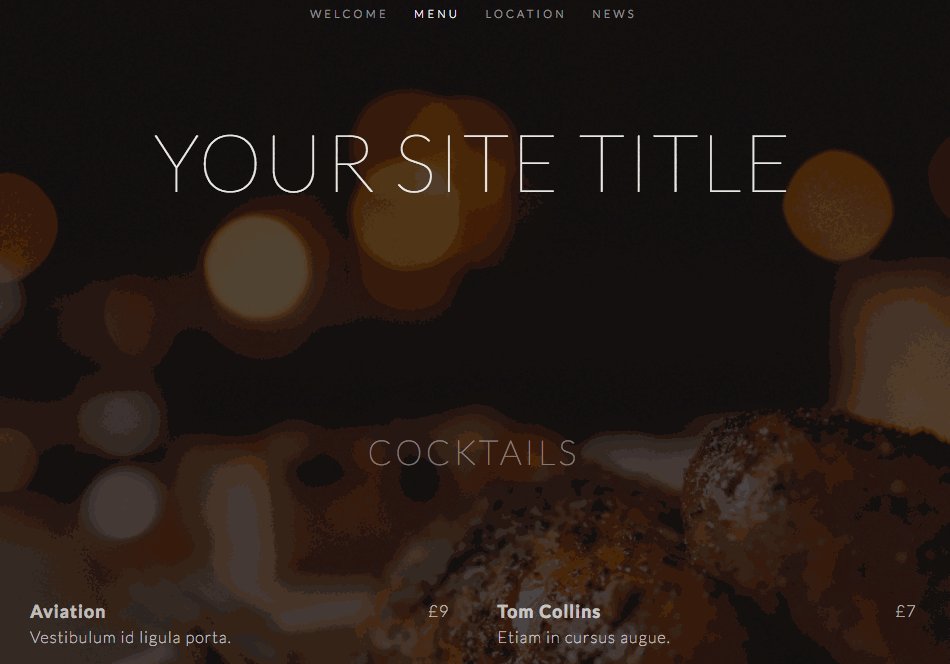
Aviator template showing site-wide and page-specific backgrounds:

Bubbles rising in sparkling drink
Alternative Options:
- Banner images for single pages
- Cover pages for standalone designs
- Index page sections for specific layouts
- Custom backgrounds for specific template families
Troubleshooting:
- Reduce image size if loading issues occur
- Adjust position and repeat settings for better mobile display
- Check for custom code interference
- Ensure proper transparency settings for overlaying elements
Related Articles
Mobile-Friendly: Key Style Changes for Homepage 7.0 Design

