
How to Add Background Images in Squarespace 7.0: Complete Guide
Before starting, make sure you've installed the app and created your account.
A background image can enhance your website's visual appeal in version 7.0. Here's how to add and optimize one:
Compatible Template Families:
- Adirondack
- Avenue
- Aviator (includes page-specific background image support)
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices:
- Use images 1500-2500 pixels wide
- Choose images that work well when cropped
- Select abstract patterns or borderless images
- Avoid text-heavy images
Adding a Background Image:
- Open Design > Website Styles
- Locate Background Image settings
- Upload image or search existing ones
- Save changes

Page Background Symbol
Image Settings:
- Auto: Maintains original dimensions
- Cover: Fills background completely
- Contain: Fits longest side to browser
Position Options:
- Top (Left, Center, Right)
- Middle (Left, Center, Right)
- Bottom (Left, Center, Right)
Repeat Settings:
- No-repeat: Single display
- Repeat: Full coverage
- Repeat-X: Horizontal repetition
- Repeat-Y: Vertical repetition
Mobile Optimization Tips:
- Keep images under 2500 pixels
- Use Size: Contain or Auto
- Test positioning options
- Adjust transparency settings
- Enable Mobile Background Image (Aviator only)
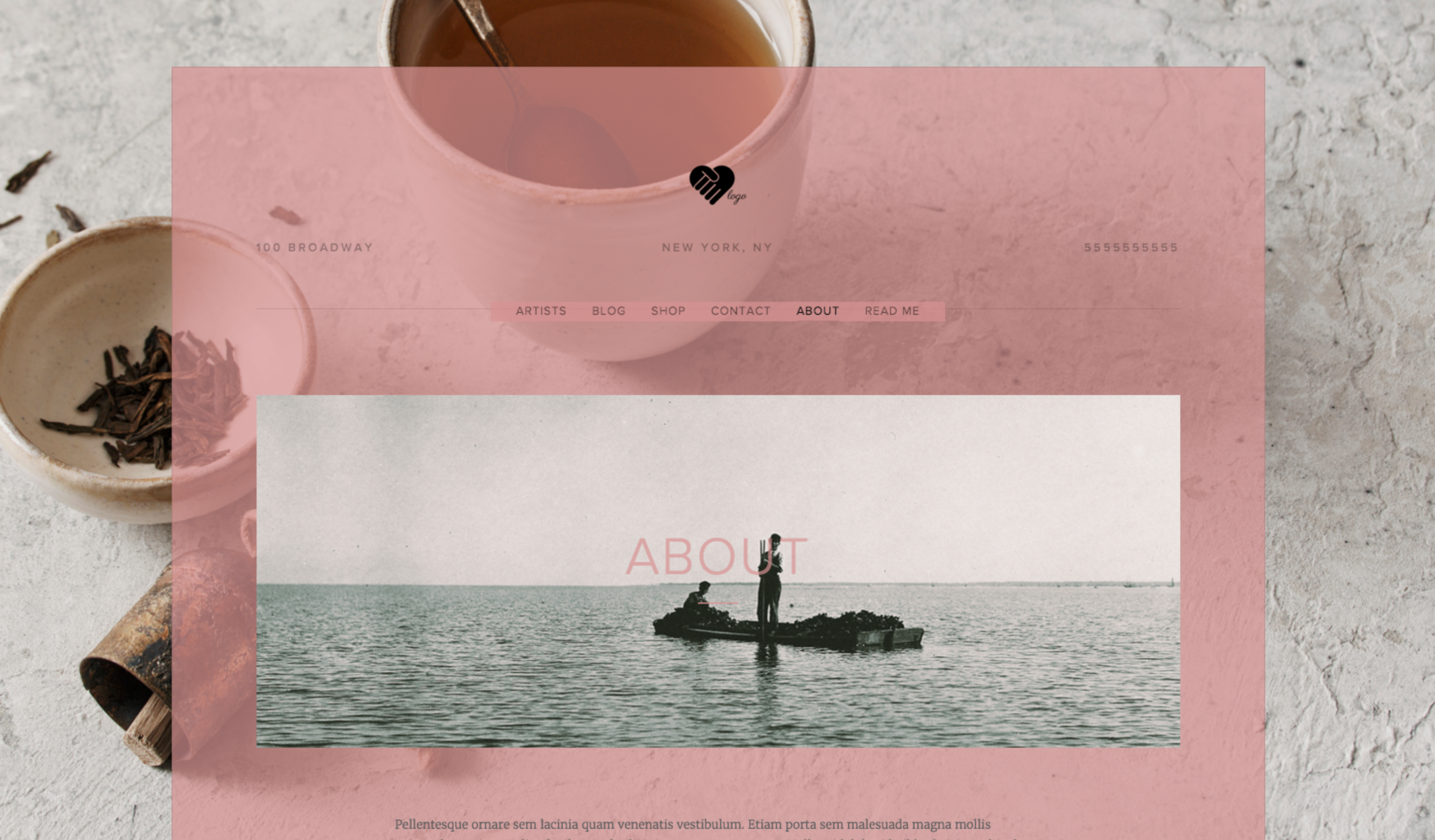
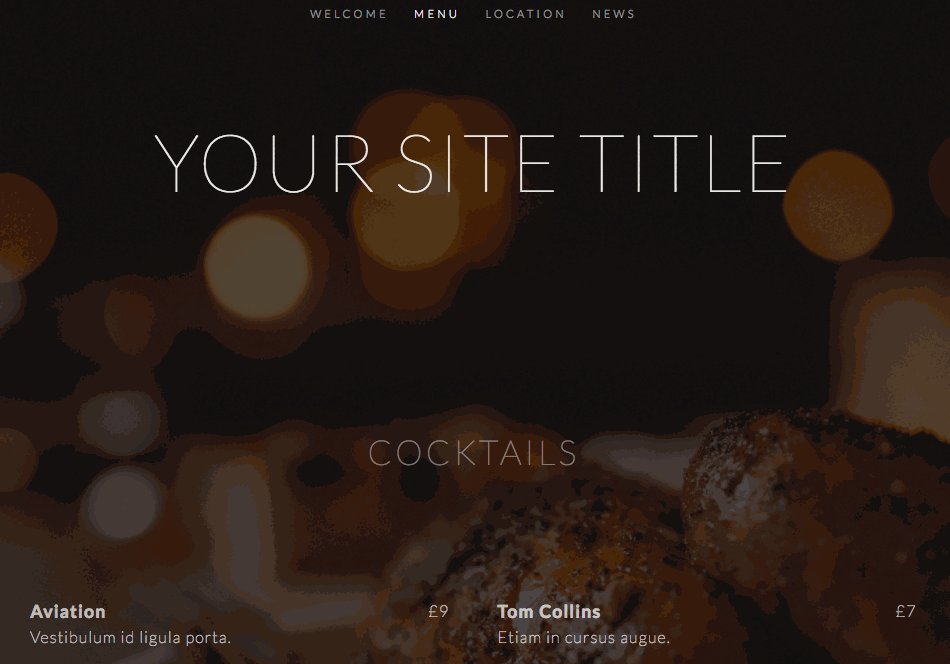
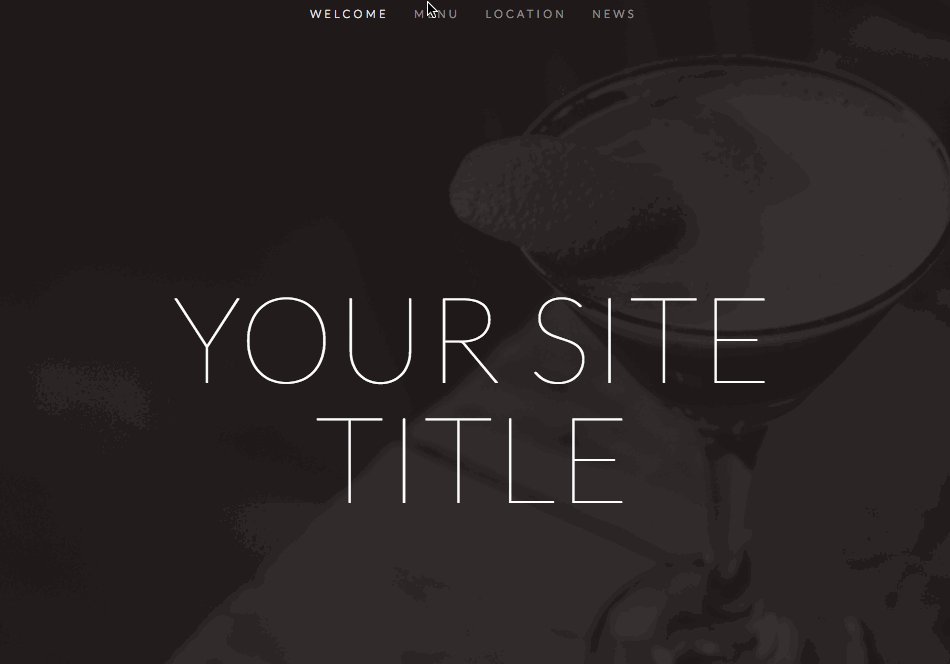
Example Implementations:

A man in a boat at sea

Squarespace Support Page

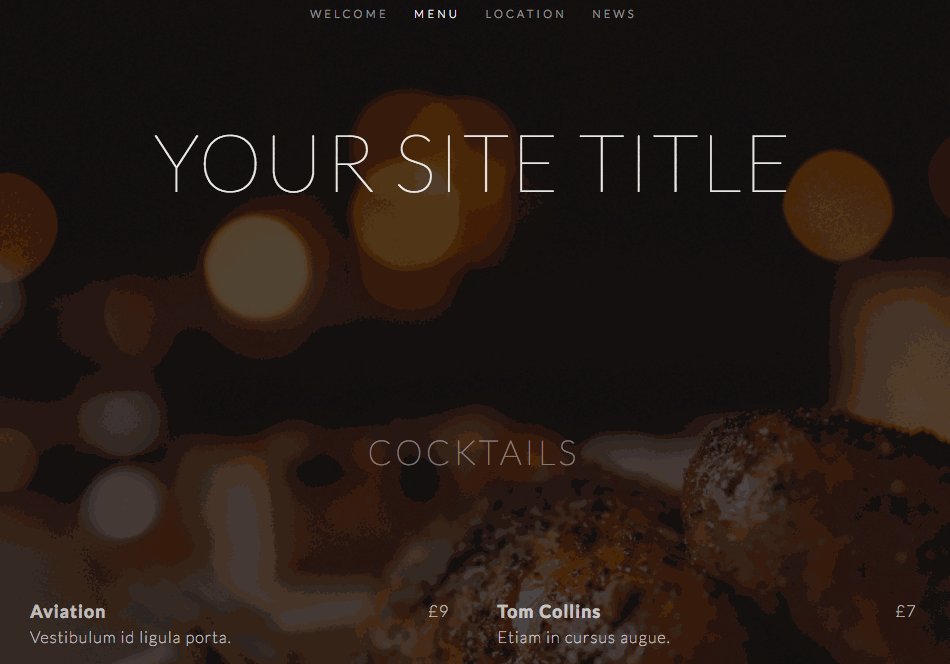
Brick building with windows

Menu and Navigation Bar
Troubleshooting:
- For distorted images: Use fixed position or Size: Contain
- For blurry images: Ensure proper image dimensions
- For mobile issues: Test different size and position settings
- Disable custom code when troubleshooting
Alternative Options:
- Banner images
- Cover pages
- Index page sections
- Page-specific backgrounds
Related Articles
Mobile-Friendly: Key Style Changes for Homepage 7.0 Design

