
How to Create Pull Quotes in Squarespace: A Step-by-Step Guide
Whether you're looking to highlight key insights or add visual interest to your content, pull quotes can enhance your page's presentation in Squarespace's classic editor. Here's how to create them effectively:
Creating a Pull Quote
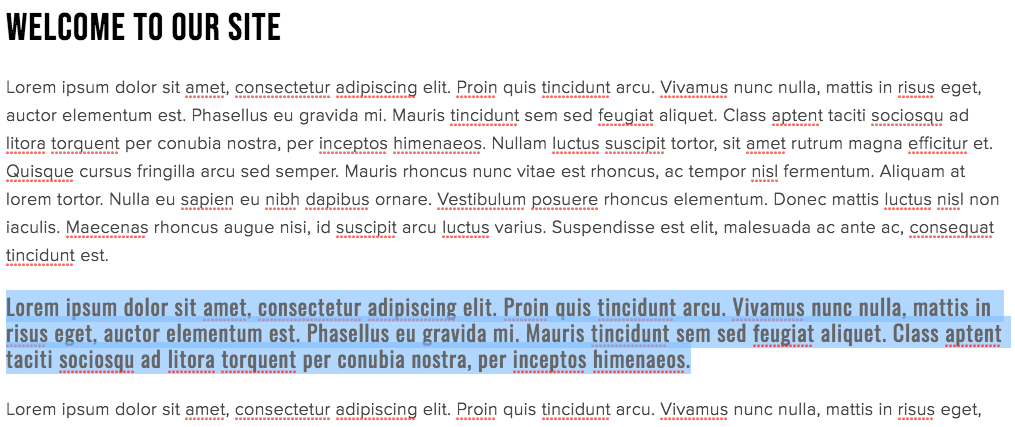
- Add the Pull Quote Text:
- Create a new text block specifically for your pull quote
- Format the text using the drop-down menu (use heading format for version 7.0)
- Choose text that's impactful and relevant to your SEO

Welcome text placeholder
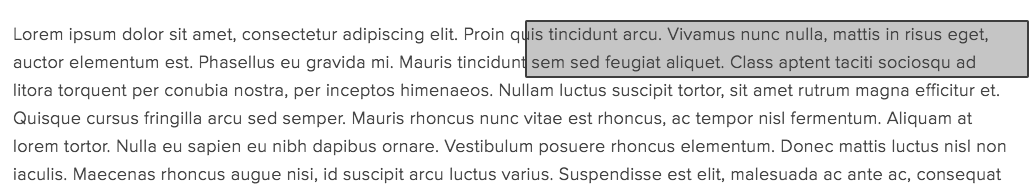
- Position the Quote:
- Hover over the block edge until you see a hand icon
- Click and drag the block to your desired location
- Use the gray guideline box to preview placement

Gray box with placeholder text
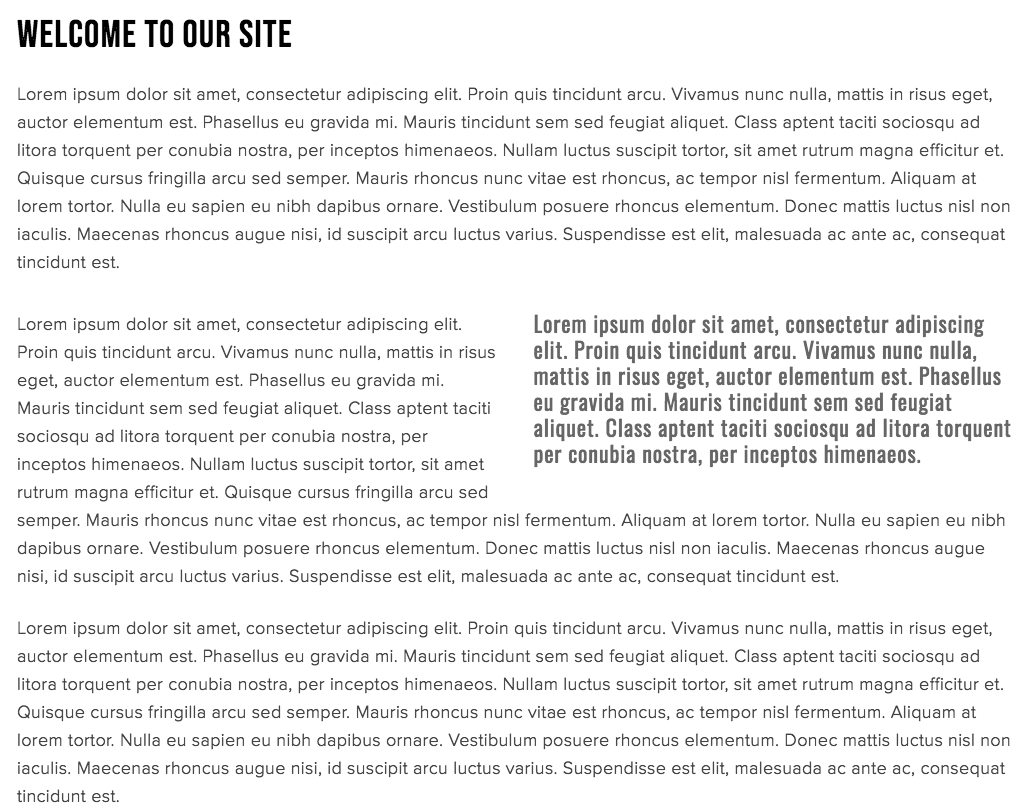
Final result example:

Placeholder text example
- Style Your Pull Quote:
For Version 7.1:
- Open site styles
- Click Fonts for typography changes
- Click Colors for color adjustments
- Save your changes
For Version 7.0:
- Return to Website panel
- Click Design > Site styles
- Modify style tweaks for your chosen format
Pro Tips:
- Use pull quotes for testimonials, key business information, or interview highlights
- Any block type can be floated in text for wrapping effects
- Ensure pull quote text contains relevant keywords for SEO impact
- Format differently from regular text blocks to create visual hierarchy
Remember: Pull quotes differ from blockquotes and quote blocks, offering more formatting flexibility and visual impact.
Related Articles

How to Connect a Squarespace Domain to Your Website

