
How to Add and Manage Scheduling Blocks for Acuity Calendar Integration
Display Acuity Scheduling on your website using scheduling blocks to let visitors book appointments directly. Here's how to set it up and customize it:
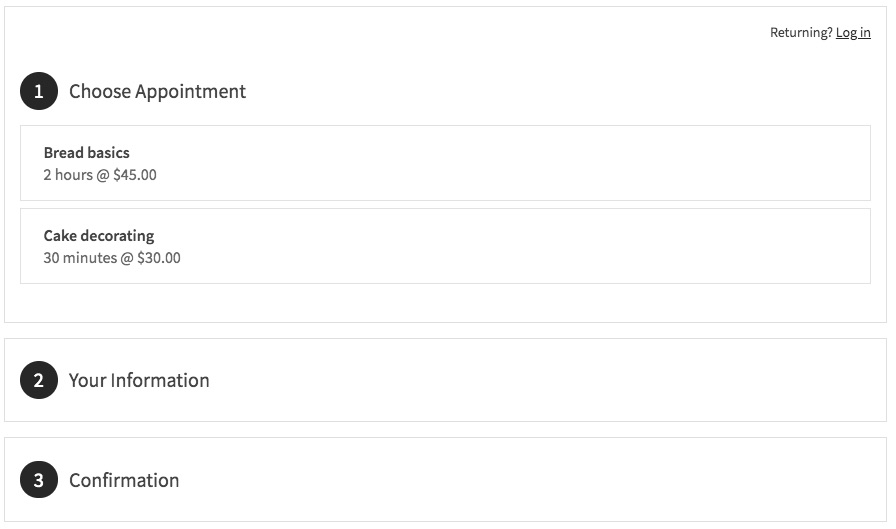
Adding a Scheduling Block (with Squarespace-linked Acuity):
- Edit your page or post
- Click Add Block or an insert point
- Select Scheduling
- Click the pencil icon to edit
- Choose your scheduler type from the dropdown
- Click Apply (for version 7.0)

Woman with pink hair smiling
Adding a Standalone Acuity Calendar:
- Get your scheduler URL:
- Go to Scheduling Page Link in Acuity
- Copy the General Scheduling Page link or specific calendar link
- Add to your site:
- Add a Scheduling block
- Select Custom Link
- Paste your Acuity URL
- Click Apply
Customizing Your Scheduler:
- Access appearance settings:
- Go to Customize Appearance in Acuity
- Click Scheduling Page Options
- Adjust display options using the live preview
Protecting Your Scheduler:
- Add a page password to restrict access
- Or use Member Sites to limit booking to site members
Important Notes:
- No Squarespace transaction fees for bookings
- Free Acuity plans don't support embedded calendars (except when linked with Squarespace)
- "Powered by Acuity" text can be hidden in Scheduling Page Options
To Edit Existing Blocks:
- Edit the page
- Click the scheduling block
- Click the pencil icon
- Make changes
- Save
Related Articles

How to Connect a Squarespace Domain to Google Sites: Complete Guide