
How to Add an Apple Touch Icon for iOS Bookmarks
iOS users can bookmark your site on their home screen with an Apple Touch icon. Here's how to set it up:
Requirements:
- PNG file format
- Non-transparent background
- Recommended size: 180x180 pixels
- Match your site's favicon or logo design
Follow these steps to add an Apple Touch icon:
- Create and Upload Icon
- Design your icon following Apple's guidelines
- Open any page editor
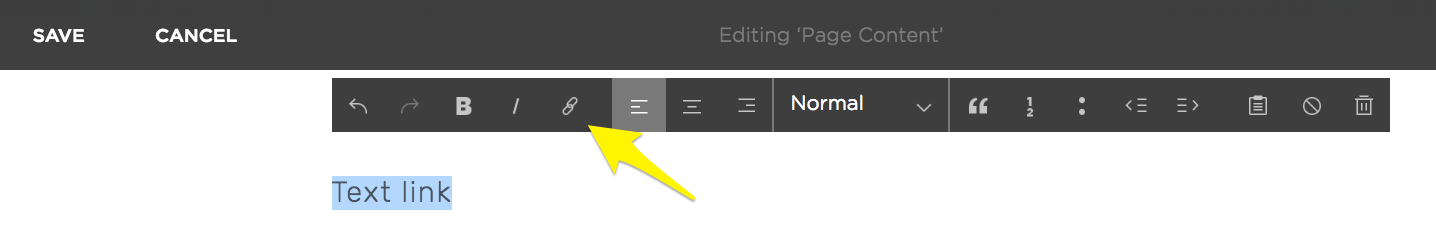
- Add text for the link
- Click the Link icon in the toolbar

Image not available
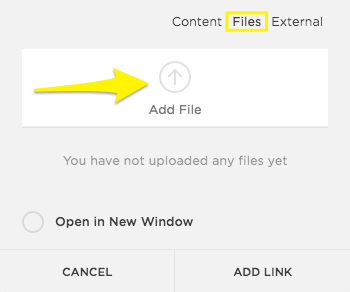
- Upload File
- Select Files tab
- Click Add file
- Upload your icon image
- Click Add link

Yellow arrow points to "Add file"
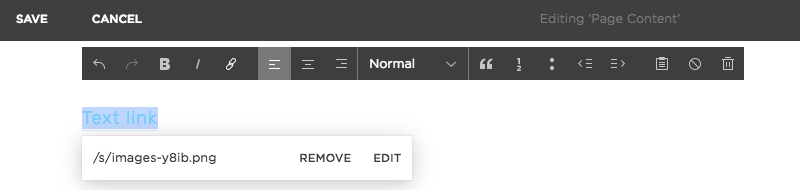
- Get Icon URL
- Click the linked text
- Copy the file URL

Squarespace alt text field
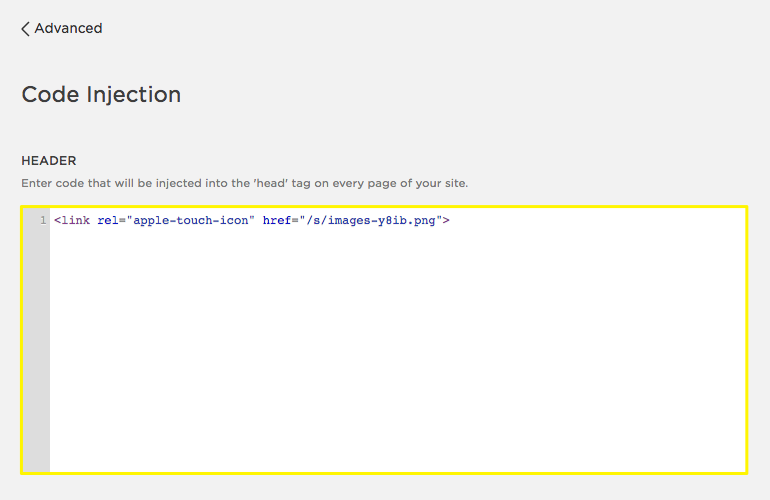
- Add Code
- Open Code Injection Panel
- Paste this code in Header:
<link rel="apple-touch-icon" href="/s/file-name.extension">
- Replace "/s/file-name.extension" with your icon URL
- Save changes

Squarespace touch icon
Testing Your Icon:
- Visit your site on an iOS device
- Use the Share option
- Select "Add to Home Screen"
- Your icon should appear like this:

Mobile screen with landscape background
For additional help:
- Check Apple's developer documentation
- Visit developer forums
- Consider hiring a developer for custom implementations
Remember to test across different iOS devices to ensure proper display.
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

